Угловой проект -> apache - css файл не находится в /dist
Во-первых, я "решил" это, отредактировав index.html и вручную скопировать соответствующий файл. Но то, как работает angular / node, действительно сбивает меня с толку, поэтому я прошу это выяснить, сделал ли я что-то не так или происходит что-то еще.
В любом случае, у меня есть этот дурацкий проект интернет-магазина (да, я посещаю занятия), и я хочу разместить его на своем веб-сервере Apache2.
Когда я выпускаю ng build --prod команда, в результате чего ./dist каталог, index.html файл, который генерирует ссылки
<link href="node_modules/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet"/>
который, безусловно, существует в моем каталоге проекта - НО node_modules каталог и dist каталоги находятся на одном уровне (т. е. оба подкаталога .../ProjectName). Приложение отлично работает на локальном хосте через ng serve когда занимаюсь разработкой.
Итак... вопрос.
Я что-то упускаю из-за того, как я добавил загрузчик в мои зависимости? Ссылка на него, похоже, такая же, как и на все другие зависимости, которые включены и дают мне работоспособность.
Я build -не правильно проект? Я не получаю сообщение об ошибке...
Предложения, пожалуйста? Спасибо!
По запросу в комментариях мой .../src/index.html
И да, я вижу, где моя ссылка в индексе.
Так как мне ссылаться на этот файл, чтобы все необходимое оказалось в моем .../ProjectName/dist папка, когда я ng build --prod ?
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Ivan's Stuff for Sale</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="node_modules/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" />
</head>
<body class="m-a-1">
<app></app>
</body>
</html>
И мой ProjectName/.angular-cli.json
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"project": {
"name": "ivan-store"
},
"apps": [
{
"root": "src",
"outDir": "dist",
"assets": [
"assets",
"favicon.ico"
],
"index": "index.html",
"main": "main.ts",
"polyfills": "polyfills.ts",
"test": "test.ts",
"tsconfig": "tsconfig.app.json",
"testTsconfig": "tsconfig.spec.json",
"prefix": "app",
"styles": [
"../node_modules/bootstrap/dist/css/bootstrap.min.css",
"styles.css"
],
"scripts": [],
"environmentSource": "environments/environment.ts",
"environments": {
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
}
],
"e2e": {
"protractor": {
"config": "./protractor.conf.js"
}
},
"lint": [
{
"project": "src/tsconfig.app.json",
"exclude": "**/node_modules/**"
},
{
"project": "src/tsconfig.spec.json",
"exclude": "**/node_modules/**"
},
{
"project": "e2e/tsconfig.e2e.json",
"exclude": "**/node_modules/**"
}
],
"test": {
"karma": {
"config": "./karma.conf.js"
}
},
"defaults": {
"styleExt": "css",
"component": {}
}
}
1 ответ
Так как вы используете угловое cli для компиляции вашего проекта, вы захотите добавить свои статические файлы в конфигурацию cli. Существует массив для вставки ваших путей стилей для компиляции вашего CSS.
Пример моего.angular-cli.json. Обратите внимание на массив стилей. То же самое можно сделать для файлов JavaScript.
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"project": {
"name": "demo"
},
"apps": [
{
"root": "src",
"outDir": "dist",
"assets": [
"assets",
"favicon.ico"
],
"index": "index.html",
"main": "main.ts",
"polyfills": "polyfills.ts",
"test": "test.ts",
"tsconfig": "tsconfig.app.json",
"testTsconfig": "tsconfig.spec.json",
"prefix": "app",
"styles": [
"styles.css",
"../node_modules/materialize-css/dist/css/materialize.min.css"
],
"scripts": [
"../node_modules/jquery/dist/jquery.min.js",
"../node_modules/materialize-css/dist/js/materialize.min.js"
],
"environmentSource": "environments/environment.ts",
"environments": {
"dev": "environments/environment.ts",
"staging": "environments/environment.staging.ts",
"prod": "environments/environment.prod.ts"
}
}
],
"e2e": {
"protractor": {
"config": "./protractor.conf.js"
}
},
"lint": [
{
"project": "src/tsconfig.app.json",
"exclude": "**/node_modules/**"
},
{
"project": "src/tsconfig.spec.json",
"exclude": "**/node_modules/**"
},
{
"project": "e2e/tsconfig.e2e.json",
"exclude": "**/node_modules/**"
}
],
"test": {
"karma": {
"config": "./karma.conf.js"
}
},
"defaults": {
"styleExt": "css",
"component": {}
}
}
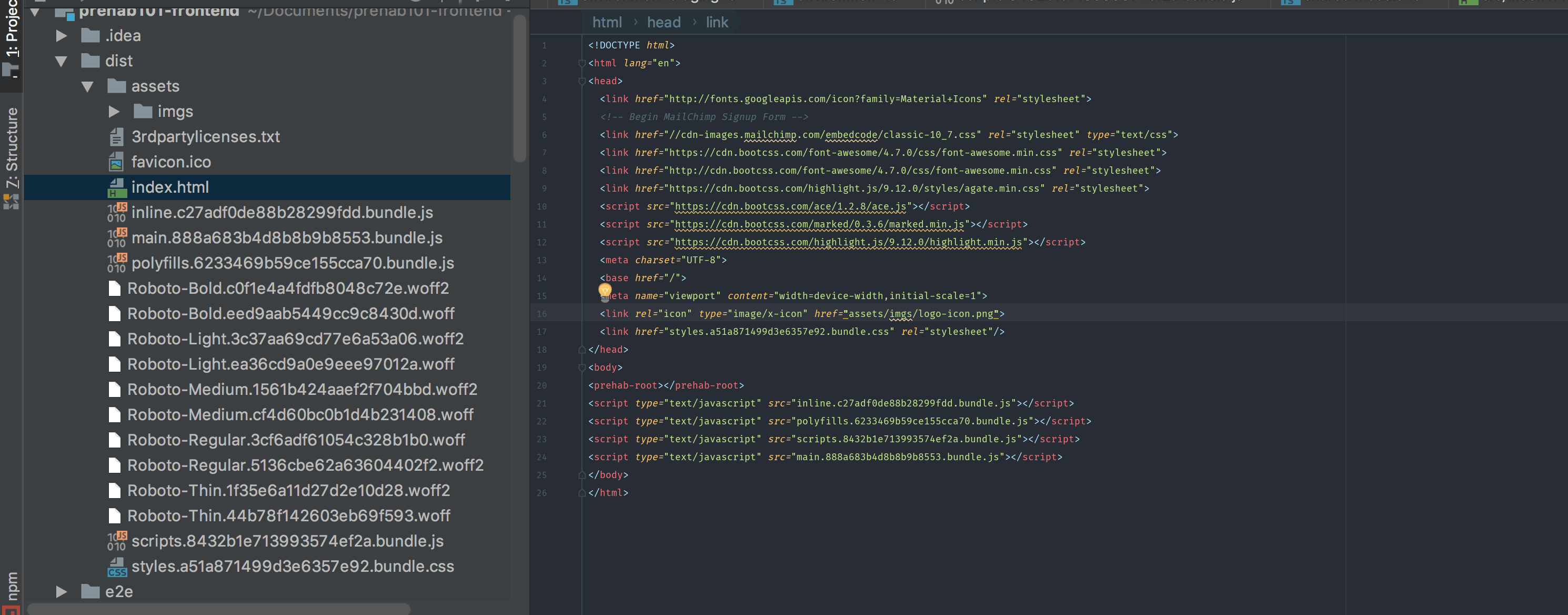
Когда угловой CLI компилирует импортированные стили, они должны быть (они для меня) скомпилированы в единый пакет стилей, который вставляется в созданный его index.html. Тег стилей, который импортирует styles.a51a871499d3e6357e92.bundle.css, отсутствует в моей "не встроенной" версии index.html. Угловой компилятор добавил это. Единственные таблицы стилей, которые я загружаю вручную, - это CDN.
<!DOCTYPE html>
<html lang="en">
<head>
<link href="http://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!-- Begin MailChimp Signup Form -->
<link href="//cdn-images.mailchimp.com/embedcode/classic-10_7.css" rel="stylesheet" type="text/css">
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<link href="http://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/highlight.js/9.12.0/styles/agate.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/ace/1.2.8/ace.js"></script>
<script src="https://cdn.bootcss.com/marked/0.3.6/marked.min.js"></script>
<script src="https://cdn.bootcss.com/highlight.js/9.12.0/highlight.min.js"></script>
<meta charset="UTF-8">
<base href="/">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="icon" type="image/x-icon" href="assets/imgs/logo-icon.png">
<link href="styles.a51a871499d3e6357e92.bundle.css" rel="stylesheet"/>
</head>
<body>
<prehab-root></prehab-root>
<script type="text/javascript" src="inline.c27adf0de88b28299fdd.bundle.js"></script>
<script type="text/javascript" src="polyfills.6233469b59ce155cca70.bundle.js"></script>
<script type="text/javascript" src="scripts.8432b1e713993574ef2a.bundle.js"></script>
<script type="text/javascript" src="main.888a683b4d8b8b9b8553.bundle.js"></script>
</body>
</html>