Android. Раздвижная панель не полностью закрыта
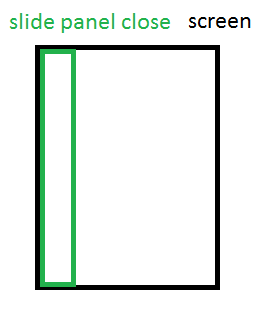
Мне нужно, чтобы раздвижная панель в закрытом состоянии не была полностью закрыта.
как это сделать?
XML
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.regulus.client.android.controls.SlidingPaneLayoutTouchOff
android:id="@+id/work_area"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical" >
<!-- sliding panel -->
<LinearLayout
android:id="@+id/slide_panel"
android:layout_width="280dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:orientation="vertical" >
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ListView>
</LinearLayout>
<fragment
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</com.regulus.client.android.controls.SlidingPaneLayoutTouchOff>
</LinearLayout>
SlidingPaneLayoutTouchOff пользовательский класс. расширяет SlidingPaneLayout
1 ответ
Это уже слишком поздно, чтобы помочь вам, но это может помочь другим.
Если вы хотите, чтобы верхняя панель закрывалась не полностью, вам нужно добавить к ней некоторое поле android:layout_marginStart="50dp"
Таким образом, полный XML будет выглядеть так:
<android.support.v4.widget.SlidingPaneLayout
android:id="@+id/sliding_pane"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
android:text="bottom panel"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="50dp"
android:background="#f00"
android:text="top panel"/>
</android.support.v4.widget.SlidingPaneLayout>