Сохраните файл console.log в Chrome в файл
Кто-нибудь знает способ сохранить вывод console.log в Chrome в файл? Или как скопировать текст из консоли?
Допустим, вы провели несколько часов функциональных тестов и получили тысячи строк вывода console.log в Chrome. Как сохранить или экспортировать?
17 ответов
Мне нужно было сделать то же самое, и вот решение, которое я нашел:
Включите ведение журнала из командной строки, используя флаги:
--enable-logging --v=1Это регистрирует все, что делает Chrome внутри, но также регистрирует все
console.log()сообщения также. Файл журнала называетсяchrome_debug.logи находится вUser Data Directory,Фильтруйте файл журнала, который вы получаете для строк с
CONSOLE(\d+),
Обратите внимание, что журналы консоли не отображаются с --incognito,
Хорошие новости
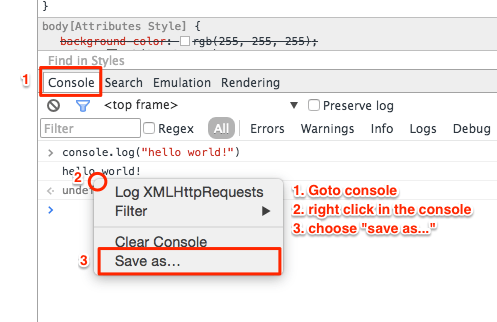
Инструменты разработчика Chrome теперь позволяют сохранять исходные данные консоли в файл.
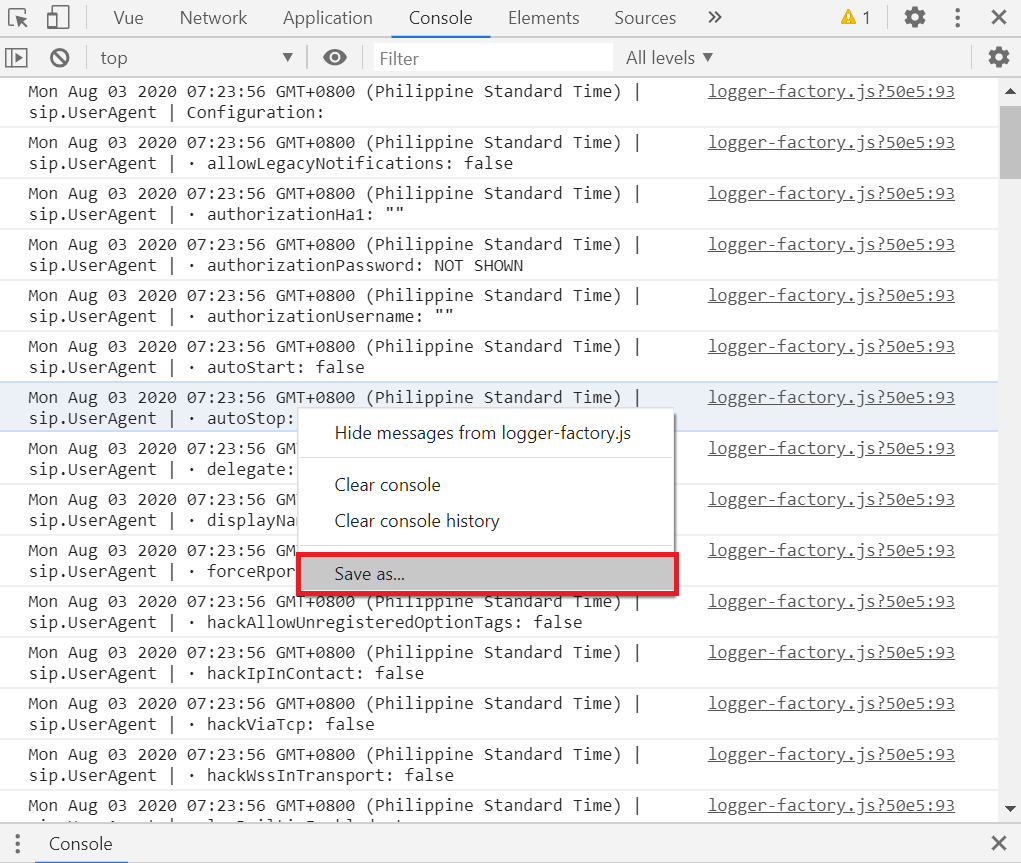
- Откройте консоль
- Щелкните правой кнопкой мыши
- Выберите "Сохранить как..."

Инструкции для разработчиков Chrome здесь.
Я нашел отличный и простой способ для этого.
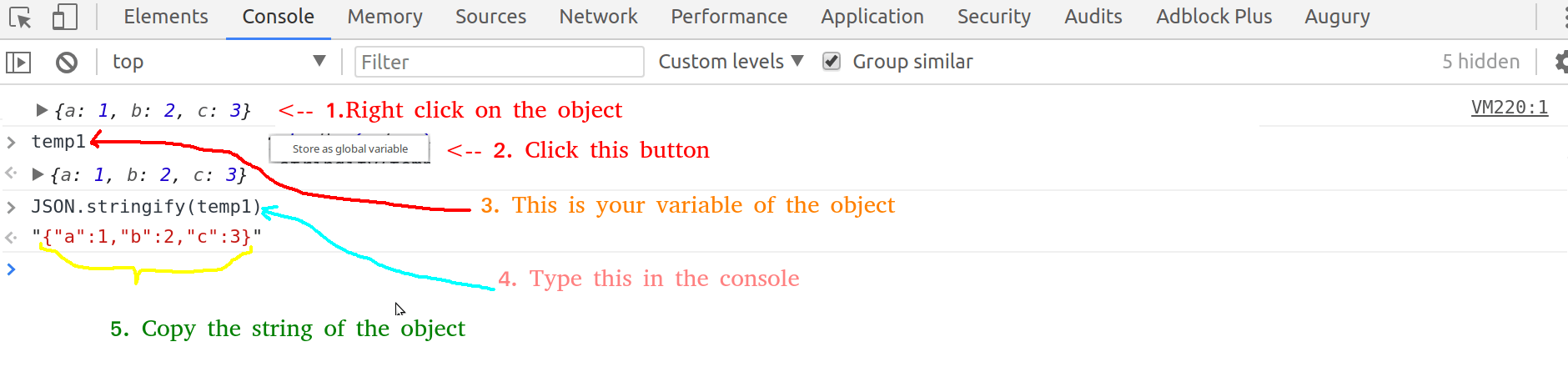
В консоли - щелкните правой кнопкой мыши на консольном зарегистрированном объекте.
Нажмите "Сохранить как глобальную переменную"
Смотрите имя новой переменной - например, это variableName1
Введите в консоли: JSON.stringify(variableName1)
Скопируйте содержимое переменной строки: например, {"a":1,"b":2,"c":3}
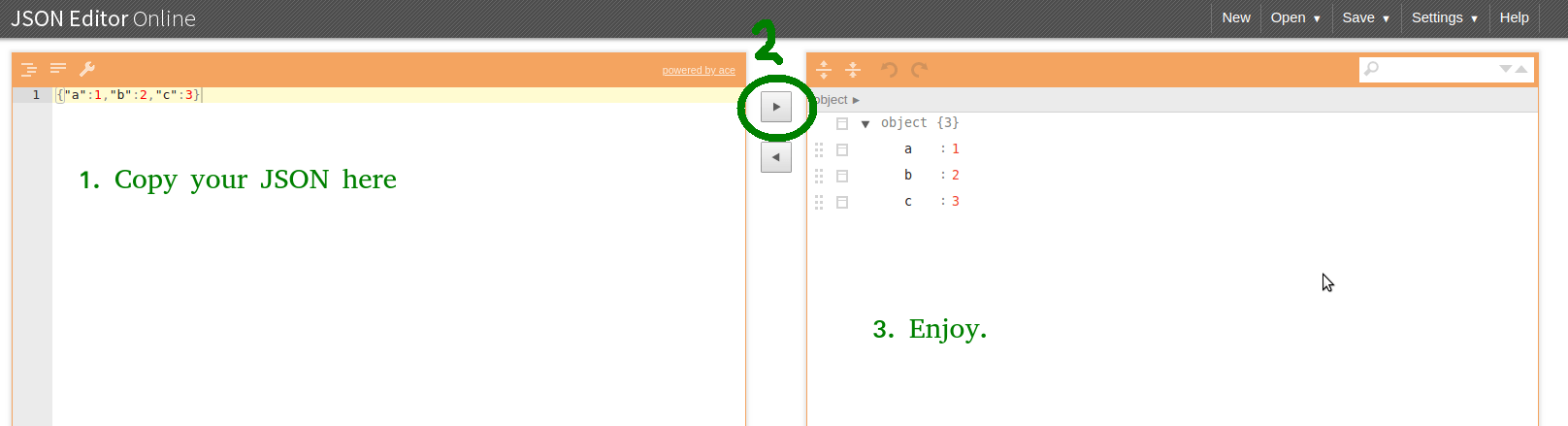
- Зайдите в онлайн-редактор JSON: например, https://jsoneditoronline.org/
Существует плагин с открытым исходным кодом javascript, который делает именно это, но для любого браузера - debugout.js
Debugout.js записывает и сохраняет console.logs, чтобы ваше приложение могло получить к ним доступ. Полное раскрытие, я написал это. Он соответствующим образом форматирует различные типы, может обрабатывать вложенные объекты и массивы, а также может дополнительно ставить отметку времени рядом с каждым журналом. Вы также можете переключаться в режиме реального времени в одном месте, без необходимости удалять все ваши операторы регистрации.
Для лучшего файла журнала (без глупостей Chrome-debug) используйте:
--enable-logging --log-level=0
вместо--v=1 что просто слишком много информации.
Он по-прежнему будет отображать ошибки и предупреждения, которые вы обычно видите в консоли Chrome.
Для Google Chrome версии 84.0.4147.105 и выше
просто щелкните правой кнопкой мыши и выберите "Сохранить как" и "Сохранить".
тогда будет сохранен txt файл
Это может или не может быть полезным, но в Windows вы можете прочитать журнал консоли, используя Event Tracing для Windows
http://msdn.microsoft.com/en-us/library/ms751538.aspx
Наши интеграционные тесты выполняются в.NET, поэтому я использую этот метод для добавления журнала консоли в наш тестовый вывод. Я сделал пример консольного проекта для демонстрации здесь: https://github.com/jkells/chrome-trace
--enable-logging --v = 1, похоже, не работает в последней версии Chrome.
Много хороших ответов, но почему бы просто не использовать JSON.stringify(your_variable)? Затем возьмите содержимое с помощью копирования и вставки (удалите внешние кавычки). Я также разместил этот же ответ по адресу: Как сохранить вывод файла console.log(объекта) в файл?
Если вы используете сервер Apache на своем локальном хосте (не делайте этого на производственном сервере), вы также можете публиковать результаты в сценарий, а не записывать его в консоль.
Так что вместо console.log, ты можешь написать:
JSONP('http://localhost/save.php', {fn: 'filename.txt', data: json});
затем save.php может сделать это
<?php
$fn = $_REQUEST['fn'];
$data = $_REQUEST['data'];
file_put_contents("path/$fn", $data);
Существует еще один инструмент с открытым исходным кодом, который позволяет сохранить все console.log вывод в файл на вашем сервере - JS LogFlush (подключи!).
JS LogFlush - это интегрированное решение для ведения журнала JavaScript, которое включает в себя:
- кросс-браузерная замена консоли.log без пользовательского интерфейса - на стороне клиента.
- Система хранения журналов - на стороне сервера.
- Щелкните правой кнопкой мыши записанное значение, которое вы хотите скопировать.
- В контекстном меню выберите «Сохранить как глобальную переменную».
- Вы увидите значение, сохраненное как «temp1» в следующей строке консоли.
- В консоли введите
copy(temp1)и нажмите return (заменитьtemp1с именем переменной из предыдущего шага). Теперь зарегистрированное значение скопировано в буфер обмена. - Вставьте значения куда хотите
Это особенно хорошо в качестве подхода, если вы не хотите связываться с изменением флагов / настроек в Chrome и не хотите иметь дело с преобразованием и синтаксическим анализом JSON и т. Д.
Обновление: я только что нашел это объяснение того, что я предложил, с изображениями, которые легче отслеживать https://scottwhittaker.net/chrome-devtools/2016/02/29/chrome-devtools-copy-object.html
В наши дни это очень просто - щелкните правой кнопкой мыши любой элемент, отображаемый в журнале консоли, выберите "Сохранить как" и сохраните весь вывод журнала в файл на вашем компьютере.
В Linux (по крайней мере) вы можете установить CHROME_LOG_FILE в среде, чтобы хром записывал журнал активности консоли в указанный файл при каждом запуске. Журнал перезаписывается каждый раз при запуске Chrome. Таким образом, если у вас есть автоматизированный сеанс, который запускает Chrome, вам не нужно изменять способ запуска Chrome, и журнал будет там после завершения сеанса.
экспорт CHROME_LOG_FILE=chrome.log
Этот ответ может показаться особенно связанным, но специально для сетевого журнала вы можете перейти по следующей ссылке.
Причина, по которой я опубликовал этот ответ, заключается в том, что в моем случае
console.logнапечатал длинный усеченный текст , поэтому я не мог получить значение из консоли. Я решил, получив ответ API, который я печатал, прямо из сетевого журнала.
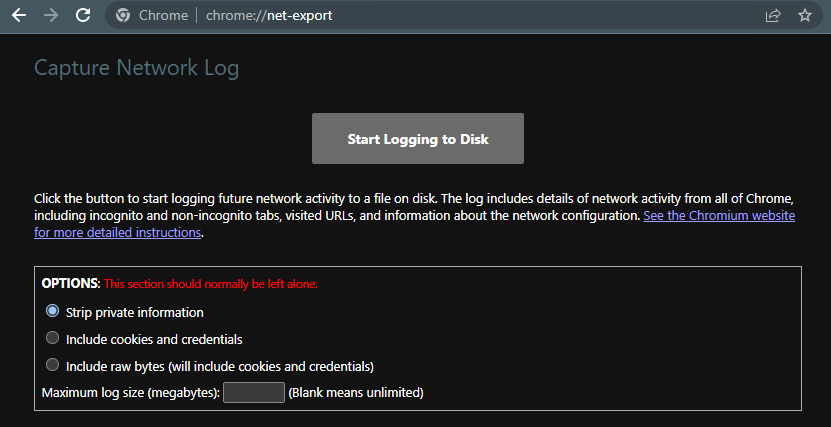
chrome://net-export/
Там вы можете увидеть похожие на это окна, просто нажмите кнопку
Start Logging to Diskкнопка и все:
Другие решения в этом потоке не работали на моем Mac. Вот регистратор, который периодически сохраняет строковое представление с помощью ajax. использовать это сconsole.save вместо того console.log
var logFileString="";
var maxLogLength=1024*128;
console.save=function(){
var logArgs={};
for(var i=0; i<arguments.length; i++) logArgs['arg'+i]=arguments[i];
console.log(logArgs);
// keep a string representation of every log
logFileString+=JSON.stringify(logArgs,null,2)+'\n';
// save the string representation when it gets big
if(logFileString.length>maxLogLength){
// send a copy in case race conditions change it mid-save
saveLog(logFileString);
logFileString="";
}
};
в зависимости от того, что вам нужно, вы можете сохранить эту строку или просто console.logэто и скопируйте и вставьте. вот ajax для вас, если вы хотите его сохранить:
function saveLog(data){
// do some ajax stuff with data.
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function(){
if (this.readyState == 4 && this.status == 200) {}
}
xhttp.open("POST", 'saveLog.php', true);
xhttp.send(data);
}
в saveLog.phpдолжен куда-нибудь добавить данные в файл журнала. Мне эта часть не нужна, поэтому я не буду включать ее здесь.:)
Один из подходов состоит в том, чтобы преобразовать результаты в строку и преобразовать эти строковые данные в blob , а затем в URL-адрес данных и сделать их доступными для загрузки с помощью<a>тег иclick()
// Convert string data to url
var results = { test1: 'result1', test2: 'result2' }
let blob = new Blob([JSON.stringify(results)], {type: 'text/plain'})
let url = URL.createObjectURL(blob)
// Create anchor tag
let downloadLink = document.createElement('a')
downloadLink.download = 'results.txt'
downloadLink.href = url
// Click to download file
downloadLink.click()
Создайте пакетный файл с помощью приведенной ниже команды и сохраните его как ChromeDebug.bat на рабочем столе.
start chrome --enable-logging --v=1
Закройте все остальные вкладки и окна Chrome. Двойной кликChromeDebug.batфайл, который откроет Chrome и командную строку со значком Chrome на панели задач. Все журналы веб-приложений будут храниться по указанному ниже пути. Запустите указанный ниже путь в команде «Выполнить», чтобы открыть файл журнала Chrome.
%LocalAppData%\Google\Chrome\User Data\chrome_debug.log