Android EditTextPreference style
В моем приложении в настройках я использую EditTextPreference, а в Android API Uder 11 поле edittext имеет черный фон и черный цвет текста. Как я могу изменить цвет фона EditTextPreferences?
Я пробовал: в теме:
<item name="android:editTextPreferenceStyle">@style/EditTextAppTheme</item>
стильно:
<style name="EditTextAppTheme" parent="android:Widget.EditText">
<item name="android:background">@drawable/edit_text_holo_light</item>
<item name="android:textColor">#000000</item>
</style>
Если я установлю стиль на:
<style name="EditTextPreferences" parent="android:Preference.DeviceDefault.DialogPreference.EditTextPreference">
<item name="android:background">@drawable/edit_text_holo_light</item>
<item name="android:textColor">#FF0000</item>
</style>
И тема для:
<item name="android:editTextPreferenceStyle">@style/EditTextPreferences</item>
Я получил ошибку:
error: Error retrieving parent for item: No resource found that matches the given name 'android:Preference.DeviceDefault.DialogPreference.EditTextPreference'.
4 ответа
Я тоже пытался это выяснить последние пару дней. Я обнаружил, что все EditTextPrefence расширяется AlertDialog а также EditText, Так что, если вы можете стилизовать оба из них в своей теме, вы найдете результат, который вы ищете в EditTextPreference, Вот с чем я работаю:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="LightTheme" parent="android:Theme.Light">
<item name="android:windowNoTitle">true</item>
<item name="android:background">@color/greyscale2</item>
<item name="android:textColor">@color/greyscale16</item>
<item name="android:textViewStyle">@style/LightTextView</item>
<item name="android:buttonStyle">@style/LightButton</item>
<item name="android:editTextStyle">@style/LightEditText</item>
<item name="android:alertDialogTheme">@style/LightDialog</item>
<item name="android:dialogPreferenceStyle">@style/LightDialog</item>
<item name="android:colorBackground">@color/greyscale2</item>
<item name="android:colorBackgroundCacheHint">@color/greyscale1</item>
</style>
<!-- TextView -->
<style name="LightTextView" parent="android:Widget.TextView">
<item name="android:textColor">@color/greyscale16</item>
<item name="android:background">@android:color/transparent</item>
</style>
<!-- Button -->
<style name="LightButton" parent="android:Widget.Button">
<item name="android:textColor">@color/greyscale16</item>
<item name="android:background">@drawable/light_button_background</item>
<item name="android:gravity">center_vertical|center_horizontal</item>
</style>
<style name="LightCheckBox" parent="android:Widget.CompoundButton.CheckBox">
<item name="android:background">@color/greyscale2</item>
</style>
<style name="LightEditText" parent="android:style/Widget.EditText">
<item name="android:background">@color/greyscale1</item>
<item name="android:editTextBackground">@color/greyscale2</item>
<item name="android:textColor">@color/greyscale16</item>
<item name="android:button">@style/DarkButton</item>
<item name="android:inputType">number</item>
</style>
<style name="LightDialog" parent="@android:style/Theme.Dialog">
<item name="android:background">@color/greyscale2</item>
<item name="android:textColor">@color/greyscale16</item>
<item name="android:textViewStyle">@style/LightTextView</item>
<item name="android:buttonStyle">@style/LightButton</item>
<item name="android:divider">@color/greyscale14</item>
</style>
Обратите внимание на
<item name="android:dialogPreferenceStyle">@style/LightDialog</item> атрибут в моей базовой теме. Я нашел здесь настраиваемый ресурс, точнее, alertDiaolg (Примечание: их также можно найти в вашем каталоге SDK на вашем компьютере)
Я надеюсь, что это, по крайней мере, направляет вас в правильном направлении, я изо всех сил пытался понять это (моя первая тема в моих приложениях). Удачного кодирования!

Я думаю, что эффект, который вы наблюдали, является ошибкой в эмуляторе пряников. После изменения темы действия и перезапуска эмулятора EditTextPreference появился, как указано выше.
У меня была именно эта проблема, когда я переключился на API v21 AppCompat (я думаю - раньше он работал, по крайней мере, нормально). Мое решение состояло в том, чтобы определить стиль для Android:editTextStyle явно в моей теме - вот мой полный файл styles.xml:
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="Theme.AppCompat.Light">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
<item name="android:editTextStyle">@android:style/Widget.EditText</item>
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
</style>
</resources>
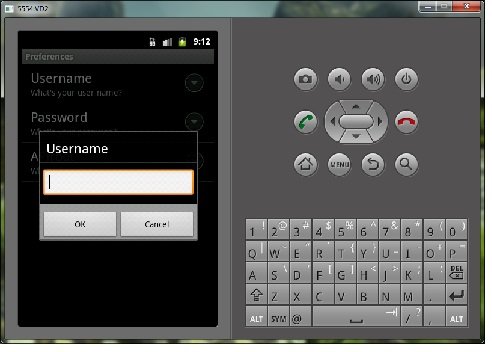
Результатом является editText, который выглядит так же, как на скриншоте @Jesse Webb.
Первое продление EditTextPreference и переопределить onPrepareDialogBuilder, инвертирующий цвет фона для версий ниже Honeycomb:
public class CustomEditTextPreference extends EditTextPreference {
/**
* Prepares the dialog builder to be shown when the preference is clicked.
* Use this to set custom properties on the dialog.
* <p>
* Do not {@link AlertDialog.Builder#create()} or
* {@link AlertDialog.Builder#show()}.
*/
@Override
protected void onPrepareDialogBuilder(AlertDialog.Builder builder) {
builder.setInverseBackgroundForced(Build.VERSION.SDK_INT < Build.VERSION_CODES.HONEYCOMB);
}
}
Затем замените в своем preferences.xml все
<EditTextPreference ... />
с
<your.package.CustomEditTextPreference ... />