Как работать с System.Web.UI.DataVisualization.Charting
Это то, что я сделал до сих пор. Пожалуйста, просмотрите все описание, чтобы узнать мое требование
System.Web.UI.DataVisualization.Charting.ChartArea chartArea1 = new System.Web.UI.DataVisualization.Charting.ChartArea();
System.Web.UI.DataVisualization.Charting.Legend legend1 = new System.Web.UI.DataVisualization.Charting.Legend();
System.Web.UI.DataVisualization.Charting.Series series1 = new System.Web.UI.DataVisualization.Charting.Series();
System.Web.UI.DataVisualization.Charting.Series series2 = new System.Web.UI.DataVisualization.Charting.Series();
System.Web.UI.DataVisualization.Charting.Chart chart1 = new System.Web.UI.DataVisualization.Charting.Chart();
//((System.ComponentModel.ISupportInitialize)(chart1)).BeginInit();
//this.SuspendLayout();
//
// chart1
//
chartArea1.Name = "ChartArea1";
chart1.ChartAreas.Add(chartArea1);
legend1.Name = "Legend1";
chart1.Legends.Add(legend1);
//chart1.Location = new System.Drawing.Point(49, 62);
//chart1.Name = "chart1";
series1.ChartArea = "ChartArea1";
series1.ChartType = System.Web.UI.DataVisualization.Charting.SeriesChartType.StackedBar;
series1.Legend = "Legend1";
series1.Name = "Series2";
series2.ChartArea = "ChartArea1";
series2.ChartType = System.Web.UI.DataVisualization.Charting.SeriesChartType.StackedBar;
series2.Legend = "Legend1";
series2.Name = "Series3";
chart1.Series.Add(series1);
chart1.Series.Add(series2);
//chart1.Size = new System.Drawing.Size(534, 300);
chart1.TabIndex = 0;
//chart1.Text = "chart1";
chart1.Series["Series2"].Points.Add(new DataPoint(1, 1));
chart1.Series["Series2"].Points.Add(new DataPoint(2, 4));
chart1.Series["Series2"].Points.Add(new DataPoint(3, 5));
chart1.Series["Series3"].Points.Add(new DataPoint(2, 3));
chart1.Series["Series2"].IsValueShownAsLabel = true;
chart1.Series["Series3"].IsValueShownAsLabel = true;
using (MemoryStream ms = new MemoryStream())
{
chart1.SaveImage(ms, ChartImageFormat.Png);
return File(ms.ToArray(), "image/png");
}
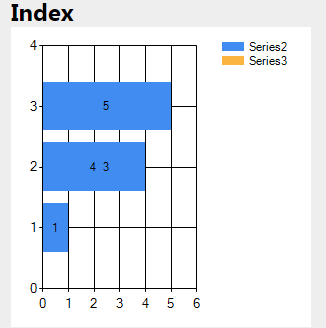
И это даст следующий график.
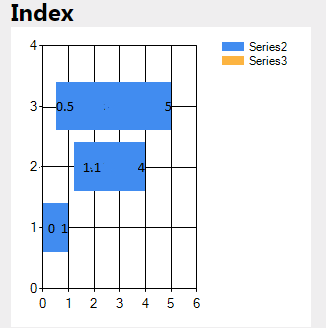
Но мне нужна диаграмма вроде следующего с начальными и конечными значениями
Как я могу получить это?
ОБНОВЛЕНИЕ: данные, которые я хочу отобразить, хранятся в списке, который выглядит следующим образом
List<dummyGraph> objGraphList = new List<dummyGraph>();
dummyGraph objDummyGraph = new dummyGraph();
objDummyGraph.RiskCategories = "Compliance,Law,Legislation";
objDummyGraph.HighImpactRisks = "4";
objDummyGraph.MediumImpactRisks = "1";
objDummyGraph.LowImpactRisks = "0";
objDummyGraph.NoImpactRisks = "5";
objDummyGraph.index = 1;
objGraphList.Add(objDummyGraph);
objDummyGraph = new dummyGraph();
objDummyGraph.RiskCategories = "Construction";
objDummyGraph.HighImpactRisks = "5";
objDummyGraph.MediumImpactRisks = "1";
objDummyGraph.LowImpactRisks = "4";
objDummyGraph.NoImpactRisks = "0";
objDummyGraph.index = 2;
objGraphList.Add(objDummyGraph);
1 ответ
Возможно, SeriesChartType.RangeBar тип диаграммы будет лучшим вариантом, чем SeriesChartType.StackedBar
Вот ссылка: https://msdn.microsoft.com/en-us/library/vstudio/dd456745(v=vs.100).aspx