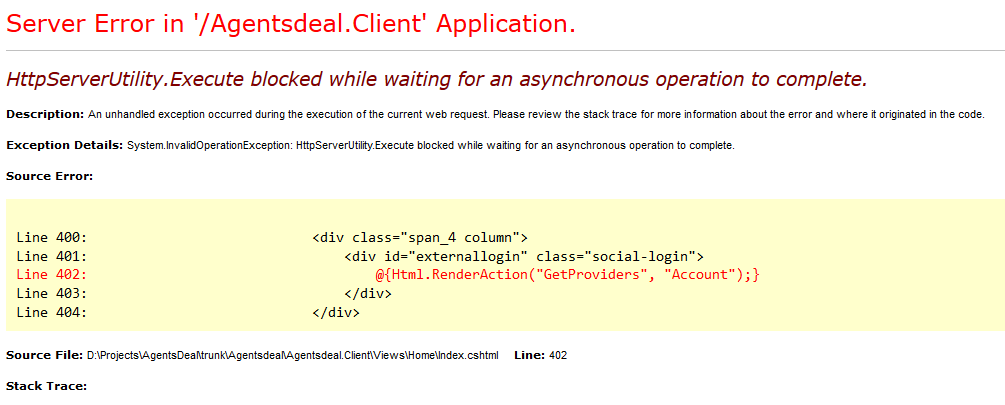
HttpServerUtility.Execute заблокирован при ожидании завершения асинхронной операции для социальных провайдеров
На вопрос 1, вопрос 2 от других пользователей, но нет правильного ответа, поэтому я спросил здесь.
Я использую ASP.NET MVC и пытаюсь загрузить поставщиков социальных логинов с частичным представлением.
Но я не могу, это дает мне ошибку.
Это мой код, откуда я возвращаю свое частичное представление:
public async Task<PartialViewResult> GetProviders()
{
string apiUrl = "mywebsite";
using (HttpClient client = new HttpClient())
{
client.BaseAddress = new Uri(apiUrl);
client.DefaultRequestHeaders.Accept.Clear();
client.DefaultRequestHeaders.Accept.Add(new System.Net.Http.Headers.MediaTypeWithQualityHeaderValue("application/json"));
HttpResponseMessage response = await client.GetAsync("Account/externalloginpathhere");
//var result = Task.Run(async () => { await client.GetAsync("Account/externalloginpathhere"); }).Result;
if (response.IsSuccessStatusCode)
{
var data = await response.Content.ReadAsStringAsync();
var providers = Newtonsoft.Json.JsonConvert.DeserializeObject<List<ViewModel>>(data);
foreach(var provider in providers)
{
if (provider.Name == "Google")
{
//code come here
}
else if (provider.Name == "Facebook")
{
//code come here
}
else if (provider.Name == "Microsoft")
{
//code come here
}
}
return PartialView("~/Views/Account/_ExternalLoginsListPartial.cshtml", providers);
}
return null;
}
}
Просмотр звонков из Home Controller View:
@{Html.RenderAction("GetProviders", "Account");}
Это то, что я сделал, поправьте меня, где бы я ни ошибался!
1 ответ
Решение
Я только что понял, не знаю, правильно или нет, но у меня есть решение, надеюсь, оно кому-нибудь поможет.
Я только что создал одно частичное представление и связал это частичное представление со страницей, где я хочу войти или зарегистрироваться.
Привязать частичный вид:
@Html.Partial("~/Views/Account/_ExternalLoginsListPartial.cshtml")
Частичное представление внешних провайдеров:
@{
var loginProviders = Context.GetOwinContext().Authentication.GetExternalAuthenticationTypes();
if (loginProviders.Count() >= 0)
{
using (Html.BeginForm("ExternalLogin", "Account", FormMethod.Post, new { id = "externalLogin" }))
{
@Html.AntiForgeryToken()
<ul>
@foreach (var p in loginProviders)
{
<li>
<button value="@p.Caption" title="Login using @p.Caption account" name="provider" id="@p.Caption.ToLower()" type="submit" class="social-button">
<i class="fa fa-@p.Caption.ToLower()" id="@p.Caption"></i>
</button>
</li>
}
</ul>
}
}
}