GraphStream Редактировать атрибуты узла и отображать их в графическом интерфейсе
Я использовал GraphStream для импорта файла после его анализа и создания узлов с атрибутами. После создания узлов я хочу изменить их атрибут в графическом интерфейсе. Как и в правой части графика, а в левой части отображаются свойства узла, на котором я щелкаю, в текстовых полях. Чем сохранить эти свойства.
Мой код:
frame = new JFrame();
frame.setBounds(100, 100, 450, 300);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
LayersGraph lg=new LayersGraph();
Viewer viewer=new Viewer ( lg.graph, Viewer.ThreadingModel.GRAPH_IN_ANOTHER_THREAD);
viewer.enableAutoLayout();
ViewerPipe fromViewer=viewer.newViewerPipe();
lg.createGraph();
View view=viewer.addDefaultView(false);
clisten=new NodeClickListener(fromViewer,view,lg.graph);
fromViewer.addViewerListener((ViewerListener) clisten);
frame.getContentPane().add((Component) view);
JTextArea textArea = new JTextArea();
frame.getContentPane().add(textArea, BorderLayout.WEST);
textArea.setText("The graph has etc....");
NodeClickListener:
открытый класс NodeClickListener реализует ViewerListener, MouseInputListener{
public boolean loop = true;
private ViewerPipe vpipe = null;
private View vw = null;
private Graph graph = null;
public HashMap<String,String> attributes=new HashMap<String,String>();
/**
* Constructor
* @param vpipe - Viewer Pipe of the graph UI
* @param vw - View of the current graph in swing
* @param g - graph object for the current graph in use
*/
public NodeClickListener(ViewerPipe vpipe, View vw, Graph g) {
this.loop=true;
this.vpipe = vpipe;
this.vw = vw;
this.graph = g;
// Keep piping back while grph is out to hook mouse clicks
this.vw.addMouseListener(this);
}
/**
* Close the view when graph is no longer needed and detach all listners
* @param id - not used, but inherited by interface
*/
public void viewClosed(String id) {
loop = false;
vw.removeMouseListener(this);
}
/**
* Button push hook to label nodes/edges
* @param id - string id of node
*/
public void buttonPushed(String id) {
System.out.println("Button pushed on node "+id);
Node n = graph.getNode(id);
//String _ui_label = n.getAttribute("_ui.label");
String ui_label = n.getAttribute("ui.label");
System.out.println("ui_label: "+ui_label);
for(String key:n.getEachAttributeKey()){
Object value=n.getAttribute(key);
System.out.println("Key: "+key+" Value: "+value.toString());
attributes.put(key, value.toString());
}
}
Я хочу отправить атрибуты в форму и в форму, чтобы динамически создавать метки и текстовые поля для каждого узла, по которому щелкнули, чтобы иметь возможность редактировать свойства. У кого-нибудь есть идеи о том, как я могу это сделать? Это может быть также проблемой синхронизации между потоками?
Спасибо
1 ответ
Мне показалось, что это работает, просто используя диалоги JOptionPane, вызываемые из обработчика buttonPressed().
public static void main(String args[]) throws IOException {
final DefaultGraph g = new DefaultGraph("my beautiful graph");
g.setStrict(false);
Viewer viewer = new Viewer(g, Viewer.ThreadingModel.GRAPH_IN_GUI_THREAD);
JFrame myJFrame = new JFrame();
myJFrame.setPreferredSize(new Dimension(600, 600));
DefaultView view = (DefaultView) viewer.addDefaultView(false); // false indicates "no JFrame".
view.setPreferredSize(new Dimension(400, 400));
myJFrame.setLayout(new FlowLayout());
myJFrame.add(view);
JButton myButton = new JButton("MyButton");
myButton.addActionListener(e -> System.out.println("Somebody pushed my button."));
myJFrame.add(myButton);
JSlider slider = new JSlider();
slider.addChangeListener(e -> view.getCamera().setViewPercent(slider.getValue() / 10.0));
myJFrame.add(slider);
myJFrame.pack();
myJFrame.setVisible(true);
myJFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
viewer.enableAutoLayout();
ViewerPipe vp = viewer.newViewerPipe();
vp.addViewerListener(new ViewerListener() {
@Override
public void viewClosed(String viewName) {
// dont care
}
@Override
public void buttonPushed(String id) {
Node n = g.getNode(id);
String attributes[] = n.getAttributeKeySet().toArray(new String[n.getAttributeKeySet().size()]);
String attributeToChange = (String) JOptionPane.showInputDialog(null, "Select attibute to modify", "Attribute for " + id, JOptionPane.QUESTION_MESSAGE, null, attributes, attributes[0]);
String curValue = n.getAttribute(attributeToChange);
String newValue
= JOptionPane.showInputDialog("New Value", curValue);
n.setAttribute(attributeToChange, newValue);
}
@Override
public void buttonReleased(String id) {
// don't care
}
});
g.addNode("A");
g.addNode("B");
g.addNode("C");
g.addNode("E");
g.addNode("F");
g.addNode("G");
g.addNode("1");
g.addNode("2");
g.addNode("3");
g.addNode("4");
g.addNode("5");
g.addNode("6");
g.addEdge("AB", "A", "B");
g.addEdge("AC", "B", "C");
g.addEdge("BC", "C", "C");
g.addEdge("EB", "E", "B");
g.addEdge("FC", "F", "C");
g.addEdge("GC", "G", "C");
g.addEdge("1B", "1", "B");
g.addEdge("2C", "2", "C");
g.addEdge("3C", "3", "C");
g.addEdge("4B", "4", "B");
g.addEdge("5C", "5", "C");
g.addEdge("6C", "6", "C");
g.getNode("A").setAttribute("size", "big");
g.getNode("B").setAttribute("size", "medium");
g.getNode("C").setAttribute("size", "small");
g.getNode("A").setAttribute("ui:color", "red");
g.getNode("B").setAttribute("ui:color", "blue");
g.getNode("C").setAttribute("ui:color", "green");
for (Node node : g) {
node.addAttribute("ui.label", node.getId());
}
while (true) {
(view).repaint();
vp.pump();
}
}
Пожалуйста, смотрите Интеграция зрителя в вашем графическом интерфейсе
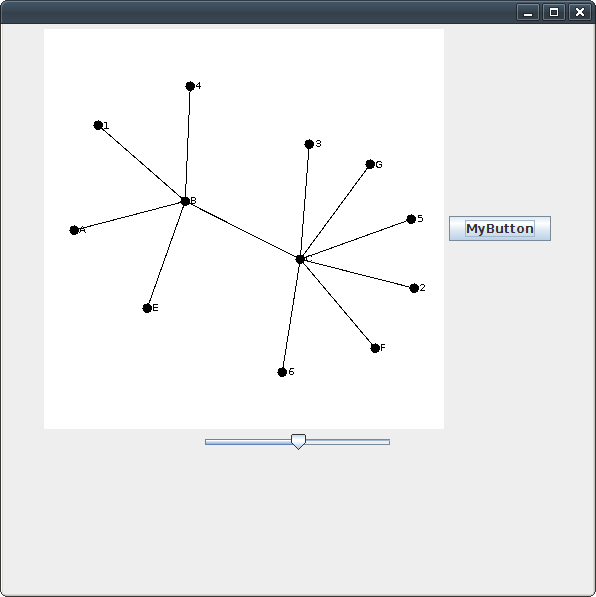
Должно выглядеть так: