Невозможно создать свечную диаграмму, используя MVC и System.Web.Helpers.Chart
Приведенный ниже код использует функции построения диаграмм в System.Web.Helpers.Chart. Я пытаюсь создать свечную диаграмму, где есть четыре значения y (открытие, максимум, минимум и закрытие) для каждого значения x (которое будет датой).
Я получаю эту ошибку с кодом ниже: "Ошибка вставки точек данных. Количество значений X меньше, чем значения Y".
Я чувствую, что должен определить количество точек y или что-то в этом роде... но я не могу найти ни одного примера Stock или Candlestick, который бы использовал библиотеку System.Web.Helpers.Chart.
var bytes = new Chart(width: 400, height: 200)
.AddSeries(
chartType: "Candlestick",
xValue: new[] { "6/1/2016", "6/2/2016", "6/3/2016" },
yValues: new[] { 100, 110, 95, 97, 100, 110, 95, 97, 100, 110, 95, 97, })
.GetBytes("png");
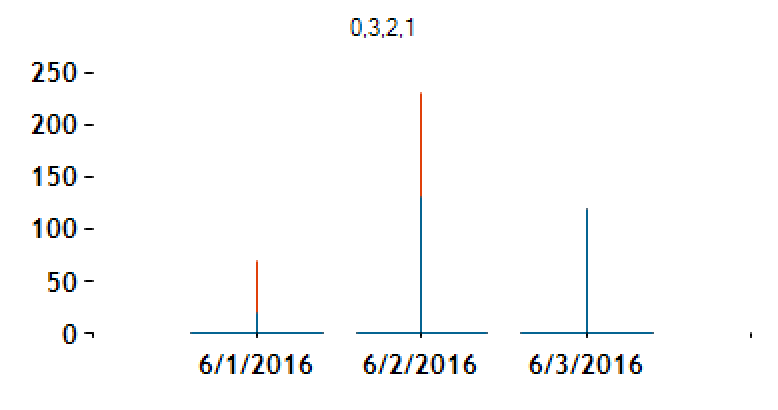
Обновление: приведенный ниже код исправил проблему с сериями данных... но теперь я просто получаю строки, как на рисунке ниже... и я не совсем уверен, какие серии являются открытыми, высокими, минимальными и близкими,
Независимо от того, в каком порядке я добавляю серию, я получаю в значительной степени это изображение... и то же самое я использую Stock или Candlestick.
var theme = @"
<Chart BackColor=""White""
BorderColor=""181, 64, 1""
BorderWidth=""2""
BorderlineDashStyle=""Solid""
Palette=""BrightPastel"">
<ChartAreas>
<ChartArea Name=""Default""
_Template_=""All""
BackColor=""Transparent""
BackSecondaryColor=""White""
BorderColor=""Transparent""
BorderDashStyle=""Solid""
ShadowColor=""Transparent"">
<AxisY LineColor=""Transparent"">
<MajorGrid Interval=""Auto"" LineColor=""Transparent"" />
<LabelStyle Font=""Trebuchet MS, 8.25pt, style=Bold"" />
</AxisY>
<AxisX LineColor=""Transparent"">
<MajorGrid LineColor=""Transparent"" />
<LabelStyle Font=""Trebuchet MS, 8.25pt, style=Bold"" />
</AxisX>
<Area3DStyle Inclination=""15"" IsClustered=""False"" IsRightAngleAxes=""False"" Perspective=""10"" Rotation=""10"" WallWidth=""0"" />
</ChartArea>
</ChartAreas>
<Legends>
<Legend _Template_=""All"" Alignment=""Center"" BackColor=""Transparent"" Docking=""Bottom"" Font=""Trebuchet MS, 8.25pt, style=Bold"" IsTextAutoFit =""False"" LegendStyle=""Row"">
</Legend>
</Legends>
</Chart>";
var chartType = "Stock";
var xValue = new[] { "6/1/2016", "6/2/2016", "6/3/2016" };
var bytes = new Chart(width: 400, height: 200, theme: theme)
.AddSeries(
chartType: chartType,
xValue: xValue,
yValues: new[] { 50, 50, 80 }
)
.AddSeries(
chartType: chartType,
xValue: xValue,
yValues: new[] { 20, 130, 120 }
)
.AddSeries(
chartType: chartType,
xValue: xValue,
yValues: new[] { 70, 230, 120 }
)
.AddSeries(
chartType: chartType,
xValue: xValue,
yValues: new[] { 20, 70, 60 }
)
.GetBytes("png");