Призрачное изображение Firefox летит в
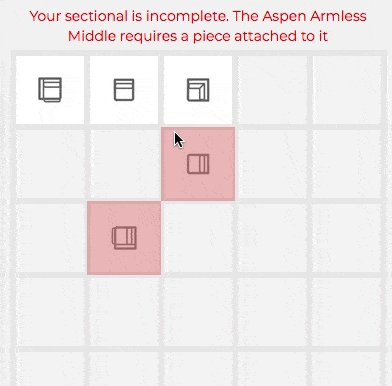
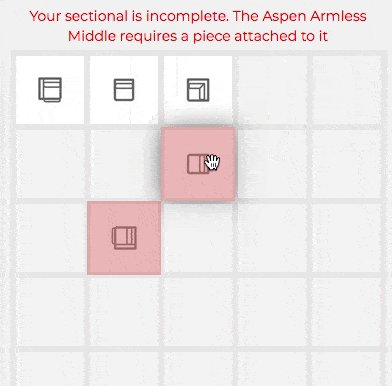
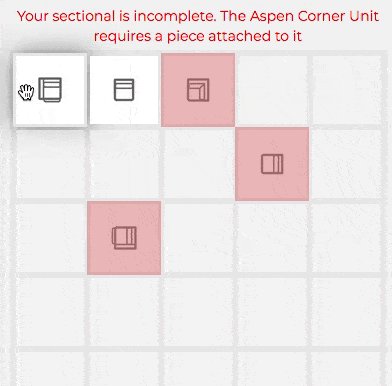
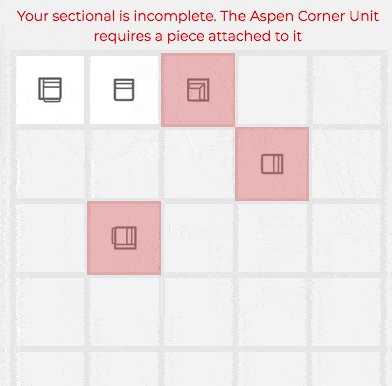
При использовании перетаскивания HTML 5, я заметил, что в Firefox изображение-призрак имеет тенденцию летать издалека вправо. Я не смог воспроизвести с помощью небольшого примера, поэтому я предполагаю, что это как-то связано с CSS. К сожалению, это часть огромного приложения, так что выскочить из песочницы было невозможно, но я включил gif поведения. Перетаскивание, кажется, работает правильно в Chrome и других браузерах. Это код, который появляется на dragstart (sectionalGrid - это div, который состоит из сетки 5x5)
document.getElementById('sectionalGrid').addEventListener('dragstart', e=> {
const gridItemRoot = findAncestor(e.target, 'mxt-grid-item');
e.dataTransfer.setData("grid_x", gridItemRoot.dataset.x);
e.dataTransfer.setData("grid_y", gridItemRoot.dataset.y);
this._dragStartMode = 'gridItem';
document.getElementById('sectionalRemovePiece').classList.add('sectionalHighlightRemove');
});