Prepros/XAMPP добавляет ненужное место под последним div/footer
Несмотря на то, что все поля и отступы равны 0, я неожиданно обнаружил, что при обработке моего html & css с использованием Prepros (также пробовал с XAMPP) добавляется дополнительное (нежелательное) пространство под моим последним элементом, т.е. сноска. При запуске того же HTML & CSS прямо из Notepad ++, не делает этого (к счастью). Может кто-нибудь объяснить, пожалуйста, почему это происходит, так как я в конечном итоге буду работать с локального хоста. Вот HTML-код:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf=8">
<title>Title</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>header</header>
<div class="wrapper">wrapper1</div>
<div class="wrapper">wrapper2</div>
<footer>footer</footer>
</body>
</html>
Вот CSS:
html {
margin: 0;
padding: 0;
border: 3px solid green;
}
body {
margin: 0;
padding: 0;
display: flex;
flex-direction: column;
border: 3px solid lightblue;
height: 100vh;
}
header {
flex: 1;
height: 50%;
background-color: red;
border: 3px solid black;
}
.wrapper {
flex: 1;
height: 20%;
background-color: blue;
border: 3px solid black;
}
footer {
height: 5%;
position: absolute:
bottom: 0;
background-color: orange;
margin: 0;
padding: 0;
}
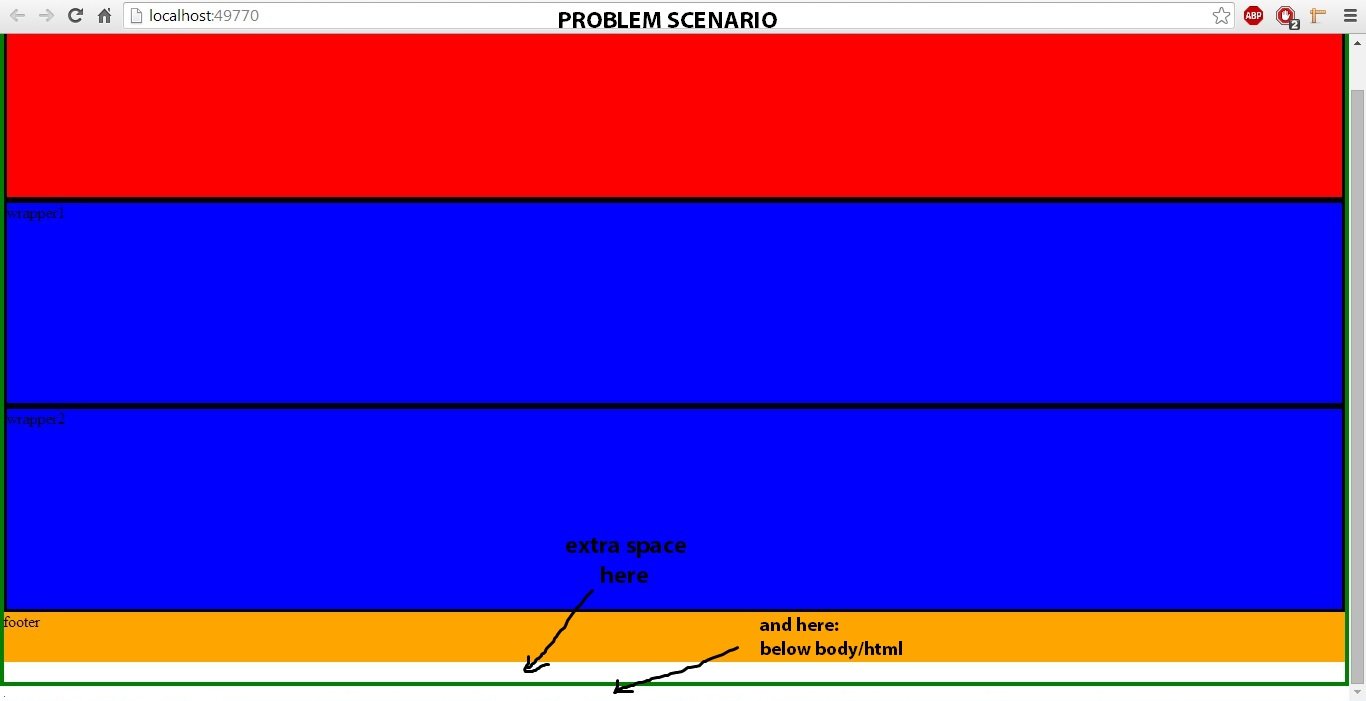
Вот изображения одного и того же кода, запущенного сначала из файла:///, а другого из localhost:
Буду признателен за любые разъяснения по этому вопросу. ПРИМЕЧАНИЕ. Выше приведено расхождение в каждом браузере, в котором я его пробовал (Chrome, Firefox и Opera).
1 ответ
Я думаю, это потому, что вы упомянули позицию: абсолютная; для нижнего колонтитула. Вы не должны, потому что свойство flex больше не применяется к блоку. Попробуйте использовать flex для каждого дочернего элемента, например:
header, .wrapper{
flex: 3;
}
footer{
flex: 1;
}
Меня устраивает.