Стилизация dl и dt с помощью CSS для имитации табличного представления
У меня есть следующие проблемы с использованием CSS для стилизации некоторых dl а также dt элементы. Я предпочитаю всегда использовать очень простой CSS, который совместим с IE6/IE7 и современными браузерами. Я пытаюсь получить эффект, который для меня должен быть довольно простым для достижения.
Вот урезанная версия исходного исходного кода, с которой я работаю, чтобы попытаться решить только эту проблему:
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<style type="text/css">
.terms dl {
float: left;
padding-left: 0px;
}
.terms dt, .terms dd {
text-align: center;
margin: 0px;
float: left;
}
.terms dt {
border: solid blue 1px;
clear: left;
}
.terms dd {
border: solid red 1px;
margin-right: 40px;
margin-left: 40px;
}
</style>
</head>
<body>
<div class="terms">
<h1>Terms</h1>
<dl>
<dt>Term 1:</dt>
<dd>Very Long definition for this term here</dd>
<dt>Term 2:</dt>
<dd>Definition for term</dd>
<dt>Term 3 with longer term title:</dt>
<dd>Definition for term</dd>
<dt>Term 4:</dt>
<dd>Definition for term</dd>
<dt>Term 5:</dt>
<dd>Definition for term</dd>
<dt>Term 6:</dt>
<dd>Definition for term</dd>
</dl>
<dl>
<dt>Term 7:</dt>
<dd>Defintion for term</dd>
<dt>Term 8:</dt>
<dd>Definition for term</dd>
<dt>Term 9:</dt>
<dd>Definition for term</dd>
<dt>Term 10:</dt>
<dd>Very Long definition for this term here</dd>
<dt>Term 11:</dt>
<dd>Definition for term</dd>
<dt>Term 12:</dt>
<dd>Definition for term</dd>
</dl>
</div>
</body>
</html>
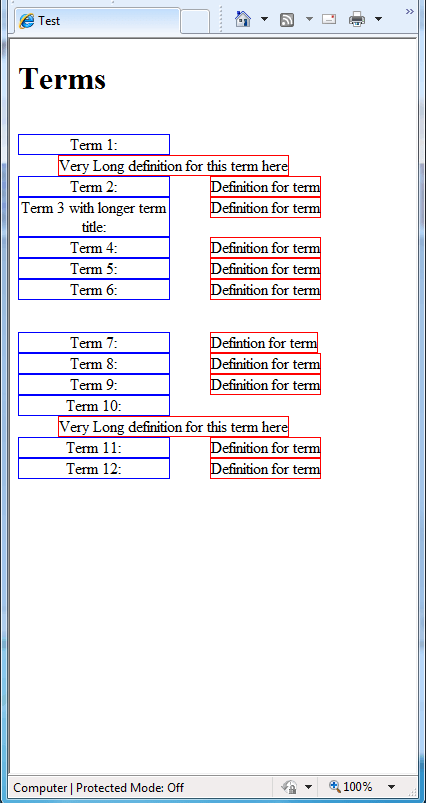
Вот визуальный результат. Я разработал синие и красные границы, чтобы их было легче визуализировать:

Моя цель состоит в том, чтобы все синие и красные "прямоугольники" имели одинаковую ширину независимо от установленного размера текста. Например, если у пользователя есть таблица стилей по умолчанию, чтобы сделать его текст очень большим, он должен соответственно расшириться. Эта проблема возникает не только тогда, когда люди используют свои собственные таблицы стилей, она также возникает в IE6, когда люди выбирают "размер текста", отличный от "среднего" - это делает текст больше, и я хочу иметь возможность это учитывать.
Я не думаю, что мне нужно устанавливать жесткую ширину для каких-либо "ящиков", и я не хочу, чтобы из этого стиля в два столбца было обтекание текста или падение поплавков.
Я могу отредактировать ответ с большим количеством картинок и примеров, если я не был достаточно ясен.
Кроме того, это связанный, но отдельный вопрос. Если размер окна браузера будет изменен, с таблицей можно ожидать, что часть таблицы больше не будет видна при уменьшении ширины. При такой настройке вы получите очень странный и безобразный результат, как показано ниже. Как этого можно избежать?

ОБНОВИТЬ
Кажется, что нет решения, которое не включает в себя предоставление фиксированной ширины элементам (и / или инкапсулирующему элементу). Кроме того, кажется, что изменение размера текста в IE6 может быть решено только путем жесткого задания размера текста в пикселях и не позволяя им изменять его размер.
4 ответа
Вы можете просто указать фиксированную ширину:XXpx для каждого из элементов, как это
DL list и правильно размеченная таблица из двух столбцов на самом деле почти эквивалентны семантике. Таким образом, вы можете безопасно использовать таблицы здесь (обратите внимание на TH элементы с scope атрибуты):
<table>
<tr>
<th scope="row">Term 1:</th>
<td>Very Long definition for this term here<td>
</tr>
<tr>
<th scope="row">Term 2:</th>
<td>Definition for term<td>
</tr>
<tr>
<th scope="row">Term 3 with longer term title:</th>
<td>Definition for term<td>
</tr>
<!-- ... -->
</table>
При использовании DL Рекомендуется использовать неупорядоченный список с каждым элементом, содержащим отдельный DL ровно с одним DT / DD группа внутри. См. Также мой ответ на вопрос "Есть ли правильный способ обернуть dt и dd элементом HTML?".
У вас была похожая проблема, и вот решение, но оно во многом зависит от того, подходит ли каждая пара DT-DD к одной строке, поэтому она может быть хрупкой для ваших целей:
Общая стратегия здесь заключается в том, что вы хотите, чтобы DL был встроенным блоком, а DT - блоками, чтобы они автоматически имели одинаковую ширину. Это также позволяет вам выровнять по правому краю все DT, если это соответствует вашему стилю, и вы контролируете расстояние между элементами из DT.
dl {
line-height: 2;
display: inline-block;
position: relative;
}
dt {
text-align: right;
margin-right: 1em;
}
Теперь вам нужно расположить DD справа от DT, что и делает этот хрупким, потому что DD не могут хорошо адаптироваться к изменяющемуся контенту.
dd {
position: absolute;
left: 100%;
margin-top: -2em; /* negate the DL line-height */
white-space: nowrap; /* without this, DDs will be the same length as DTs
}
Обратите внимание, что установка ограничений ширины на DL будет управлять вашими DT, а размер ваших DD зависит от ваших DT.
Для решения проблемы изменения размера окна просто добавьте ширину к разделу ".terms":
.terms{
width:1000px;
}