Комментирование контента - HTML и PHP
В настоящее время я настраиваю тему BigCommerce для своего работодателя. Они попросили меня удалить и изменить несколько элементов CSS / HTML, чтобы они соответствовали стилю и функциональности, которые им нужны.
Вместо того, чтобы просто УДАЛИТЬ функциональность в теме, я надеялся просто закомментировать ее на тот случай, если она понадобится позже. Но у меня проблема с форматированием.
Ниже приведен код, отображаемый в файле панели ProductDetails.html:
<div class="Content" id="prodAccordion">
%%Panel.ProductTabs%%
%%Panel.ProductDescription%%
%%Panel.ProductVideos%%
%%Panel.ProductWarranty%%
%%Panel.ProductOtherDetails%%
%%Panel.SimilarProductsByTag%%
%%Panel.ProductReviews%%
%%Panel.ProductByCategory%%
%%Panel.SimilarProductsByCustomerViews%%
</div>
Я пытаюсь закомментировать только последние 3 строки.
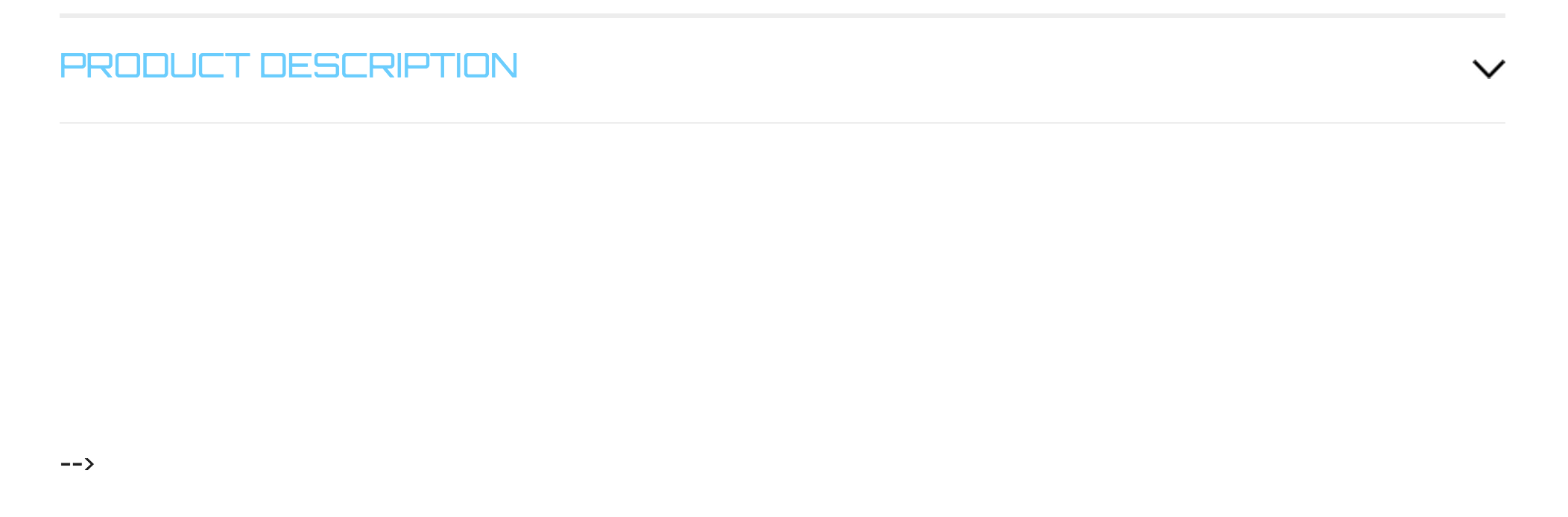
Однако, когда я это делаю, в браузере появляется конец комментария (->). Я правильно закрыл комментарии, но должна быть какая-то простая концепция, которую мне не хватает. Надеюсь, что хорошие люди в SO могут помочь.
Ниже приведен код, который я сохранил, и снимок экрана, отображаемый в моем браузере. Первый снимок экрана - это то, как он выглядит до того, как я добавлю какие-либо комментарии, а второй - после того, как я добавлю их. Вы можете ясно видеть заключительный комментарий на втором изображении, может кто-нибудь сказать мне, почему??
Заранее благодарю за любую помощь.
<div class="Content" id="prodAccordion">
%%Panel.ProductTabs%%
%%Panel.ProductDescription%%
%%Panel.ProductVideos%%
%%Panel.ProductWarranty%%
%%Panel.ProductOtherDetails%%
%%Panel.SimilarProductsByTag%%
<!--%%Panel.ProductReviews%%-->
<!--%%Panel.ProductByCategory%%-->
<!--%%Panel.SimilarProductsByCustomerViews%%-->
</div>


1 ответ
Николь, я имел дело с этим и могу точно объяснить, почему это происходит и как этого избежать.
Почему это происходит
Это происходит потому, что именно так серверный PHP-процессор BigCommerce анализирует код, который вы просматриваете. Код является базовым HTML, в то время как %%Panel.something%% - это просто способы, которые процессор BigCommerce может распознать как команду для BigCommerce.
Каждый раз, когда сайт BC видит %%Panel.Name%%, он знает, что это не HTML, а место, где процессор на стороне сервера BC должен вставить файл Panel перед передачей этого HTML-кода пользователю.
Как избежать этого и правильно закомментировать
Просто удалите символы% и используйте регулярные комментарии. Это будет работать:
<!-- Panel.ProductReviews-->
Так будет ли это:
<!--%%Panel.ProductReviews-->
И это:
<!-- Panel.ProductReviews%%-->
Или даже это:
<!-- %Panel.ProductReviews% -->
В основном, вы должны убедиться, что каждая сторона Panel.Name ссылка, не имеет 2 % символов на каждой стороне.
Восстановить правильно закомментированный код / панель
Просто восстановить 2 % символы на каждой стороне, как это так (пробелы между - а также % не имеет значения, вы можете иметь ни одного или 10)
<!-- %%Panel.ProductReviews%% -->
Почему ты видишь --> На сайте в реальном времени
Как сказано / объяснено в комментариях к вашему вопросу, вы видите --> когда комментируешь панель вроде <!--%%Panel.Name%%--> потому что, комментируя Группу таким образом, не удаляя хотя бы один из % символами, вы все еще говорите BigCommerce загрузить HTML-файл Panel, но поместить его в
<!-- [HTML code from panel goes here] -->
Проблема в том, что некоторые из этих файлов Panel содержат комментарии сами. Например, допустим, вы комментируете %%Panel.Header%% вот так !<--%%Panel.Header%%-->, Панель Header.html может иметь такой код:
<!-- this is the header code panel-->
<div class"MainHeader">
<ul class="TopNav">
...
</ul>
</div>
Закомментировав код без удаления % символы, BigCommerce загрузит это:
<!--
<!-- this is the header code panel-->
<div class"MainHeader">
<ul class="TopNav">
...
</ul>
</div>
-->
когда пользователь откроет страницу, которая использует панель Header.html, он увидит этот код как закомментированный <!--<!-- this is the header code panel--> потому что браузер запустит комментарий при первом <!-- и закончить комментарий при первом появлении -->,
В браузере пользователь увидит незакомментированные остатки:
<div class"MainHeader">
<ul class="TopNav">
...
</ul>
</div>
-->
И, следовательно, вы увидите некоторый дополнительный, возможно, неработающий HTML, а также --> где-то в конце неправильно прокомментированного кода.
Опять же, чтобы избежать всего этого, просто удалите один из % используйте символы регулярного комментирования, чтобы закомментировать ссылку на файл Panel.
Дайте мне знать, если это поможет, и если у вас есть другие вопросы.