BlackBerry - BrowserField слишком долго загружает локальный HTML-файл при попытке импортировать CSS, и таблица стилей даже не применяется
Я три, чтобы загрузить HTML-файл в BrowserField.
HTML-файл находится внутри папки res.

Вот как я создаю объект browserField:
InputStream content = getClass().getResourceAsStream("/www/html/welcome2.html");
try {
byte[] html = IOUtilities.streamToBytes(content);
BrowserFieldConfig config = new BrowserFieldConfig();
HttpHeaders headers = new HttpHeaders();
headers.addProperty(HttpHeaders.HEADER_CONTENT_TYPE, HttpHeaders.CONTENT_TYPE_TEXT_HTML);
headers.addProperty(HttpHeaders.HEADER_ACCEPT_CHARSET, "UTF-8");
config.setProperty(BrowserFieldConfig.HTTP_HEADERS, headers);
BrowserField contentField = new BrowserField(config);
vfm_r.add(contentField);
contentField.displayContent(new String(html), "http://localhost");
} catch (IOException e) {
e.printStackTrace();
}
Это HTML-файл:
<html>
<head>
<meta charset="UTF-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=1" />
<link rel="stylesheet" href="../css/style-preferential.css">
</head>
<body id="welcome-page">
<div class="welcome-header"></div>
<div id="welcome-access-container">
<span>acceder mi cuenta</span>
</div>
<div id="owl-demo" class="owl-carousel owl-theme">
<div class="item"><span>Contact</span></div>
<div class="item"><span>Option 1</span></div>
<div class="item"><span>Option 2</span></div>
<div class="item"><span>Option 3</span></div>
<div class="item"><span>Option 4</span></div>
<div class="item"><span>Option 5</span></div>
</div>
<div id="image-carousel" class="owl-carousel owl-theme">
<div class="banner"><img src="../img/brown.png"></div>
<div class="banner"><img src="../img/orange.png"></div>
<div class="banner"><img src="../img/pink.png"></div>
<div class="banner"><img src="../img/green.png"></div>
<div class="banner"><img src="../img/blue.png"></div>
</div>
<div class="footer">
<div id="info-footer"><span>Lorem ipsum dolor sit amet</span></div>
</div>
</body>
</html>
Проблема в том, что browserField занимает около 2 минут, чтобы завершить загрузку, и стиль никогда не применяется.
Когда я удаляю импорт в CSS
<link rel="stylesheet" href="../css/style-preferential.css">
browserField загружает страницу мгновенно.
1) что нужно сделать, чтобы предотвратить долгую задержку загрузки страницы при импорте стиля.
2) что я должен сделать, чтобы browserField распознал css? Прямо сейчас, как я уже упоминал, html отображается после долгой задержки, но стиль не применяется.
Заранее спасибо.
1 ответ
Проблема здесь не в том, что BrowserField не распознает CSS, а в том, что BlackBerry не находит CSS. Иногда он ищет локальный хост как ресурс, потому что устройства BlackBerry не распознают локальный хост как самого себя, и на самом деле у них нет IP-адреса, если только они не подключены по WiFi.
Задержка в 2 минуты - это то, что устройство BB пытается найти localhost.
Таким образом, вам нужно использовать "local:" "protocol", чтобы браузер знал, как подобрать локальные файлы.
Вот пример кода, который работает для меня. Попробуйте, а затем поиграйте, чтобы получить то, что вы хотите:
body { color: green; }
.item {
color: blue;
background-color: red;
}
Выше мой тестовый файл "style-preferential.css".
<html>
<head>
<meta charset="UTF-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=1" />
<link rel="stylesheet" href="/www/css/style-preferential.css">
</head>
<body id="welcome-page">
<div class="welcome-header"></div>
<div id="welcome-access-container">
<span>acceder mi cuenta</span>
</div>
<div id="owl-demo">
<div class="item">Contact1</div>
<div class="item"><span>Option 1</span></div>
<div class="item"><span>Option 2</span></div>
<div class="item"><span>Option 3</span></div>
<div class="item"><span>Option 4</span></div>
<div class="item"><span>Option 5</span></div>
</div>
<div class="banner"><img src="/img/icon.png"></div>
<div class="footer">
<div id="info-footer"><span>Lorem ipsum dolor sit amet</span></div>
</div>
</body>
</html>
Выше моя урезанная версия вашего теста HTML.
И, наконец, это изменение, которое я внес в ваш код:
contentField.displayContent(new String(html), "local:///");
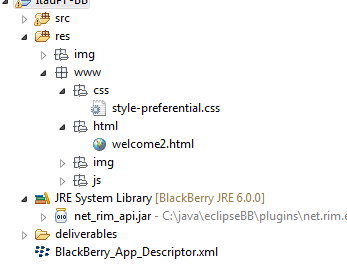
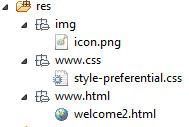
Мой проект выглядит так:

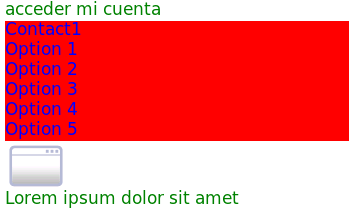
и вывод выглядит так: