Bootstrap 3 Datatable Styling в Asp.Net каким-то образом перезаписывается
Просто пытаюсь заставить тему Bootstrap 3 для Datatables ( https://datatables.net/examples/styling/bootstrap.html) функционировать в новом приложении Asp.Net MVC, и я думаю, что стили как-то перезаписываются.
Из того, что я понял из этой страницы, мне нужно включить файл bootstrap.min.css и файл dataTable.bootstrap.min.css, который я сделал здесь, в моей конфигурации пакета,
public class BundleConfig
{
// For more information on bundling, visit https://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-1.10.2.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
// Use the development version of Modernizr to develop with and learn from. Then, when you're
// ready for production, use the build tool at https://modernizr.com to pick only the tests you need.
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js",
"~/Scripts/DataTables/jquery.dataTables.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css",
"~/Content/DataTables/css/jquery.dataTables.css",
"~/Content/DataTables/css/dataTables.bootstrap.css"));
}
}
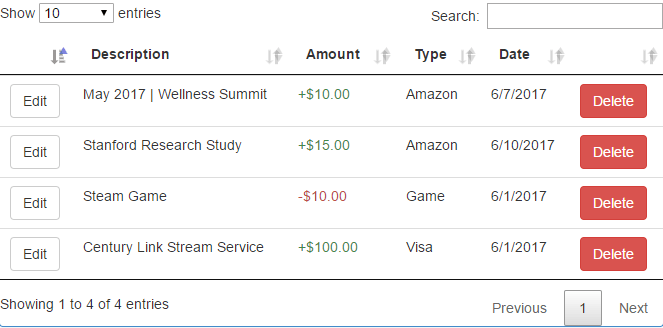
Я читал разные вещи, я пытался удалить "~/Content/DataTables/css/jquery.dataTables.css" из моего css-пакета, так как это, кажется, также конфликтует. Это тоже ничего не сделало для меня. Инициализируемая дата инициализация работает отлично, и я получаю это,
Вы можете сказать, что он пытается применить стиль начальной загрузки с конфликтующими иконками. Но я не могу сказать, почему стиль не применяется автоматически.
Вот мои настройки стола,
<table class="table" id="anthony-transactions">
<thead>
<tr>
<th></th>
<th>Description</th>
<th>Amount</th>
<th>Type</th>
<th>Date</th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td>
<div class="btn btn-default">
Edit
</div>
</td>
<td>May 2017 | Wellness Summit</td>
<td>
<span class="text-success">
+$10.00
</span>
</td>
<td>Amazon</td>
<td>6/7/2017</td>
<td>
<div class="btn btn-danger">
Delete
</div>
</td>
</tr>
<tr>
<td>
<div class="btn btn-default">
Edit
</div>
</td>
<td>Stanford Research Study</td>
<td>
<span class="text-success">
+$15.00
</span>
</td>
<td>Amazon</td>
<td>6/10/2017</td>
<td>
<div class="btn btn-danger">
Delete
</div>
</td>
</tr>
<tr>
<td>
<div class="btn btn-default">
Edit
</div>
</td>
<td>Steam Game</td>
<td>
<span class="text-danger">
-$10.00
</span>
</td>
<td>Game</td>
<td>6/1/2017</td>
<td>
<div class="btn btn-danger">
Delete
</div>
</td>
</tr>
<tr>
<td>
<div class="btn btn-default">
Edit
</div>
</td>
<td>Century Link Stream Service</td>
<td>
<span class="text-success">
+$100.00
</span>
</td>
<td>Visa</td>
<td>6/1/2017</td>
<td>
<div class="btn btn-danger">
Delete
</div>
</td>
</tr>
</tbody>
И скрипт инициализации,
@section Scripts{
<script>
$(document).ready(function () {
$("#anthony-transactions").DataTable();
});
</script>
}
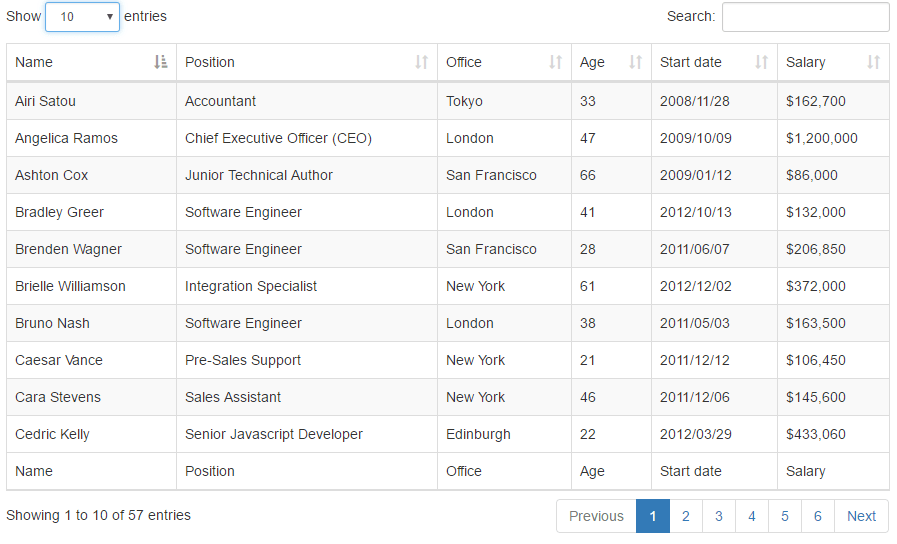
Я хочу, чтобы этот стиль выглядел и чувствовался в теме, в которой можно увидеть стили нумерации страниц, поиска и результатов на странице,
2 ответа
Мне никогда не удавалось изолировать мелочи того, что пошло не так, но я установил таблицы данных через менеджер пакетов Nuget, поэтому я просто перемотал и удалил самоустановку и сделал это сам, только установив необходимые файлы и связав их, и это, казалось, работало нормально.,
Щелкните правой кнопкой мыши по значку и выберите в контекстном меню элемент проверки, который откроет консоль разработчика в вашем браузере. Значок в примере имеет свой стиль, применяемый загрузочным ремешком с помощью::after. После проверки элемента в правой части окна вы увидите правила таблицы стилей. Здесь вы, скорее всего, обнаружите, что применяется другое правило CSS, вызывающее конфликт значков. Конфликтующее правило будет иметь гиперссылку на документ, содержащий CSS и номер строки правила, вызывающего конфликт.
Кроме того, к таблице в этом примере применены классы форм "таблица-таблица-таблица-граница с таблицей", где к таблице в вашей разметке применена "таблица".
Интересно, что в этой таблице есть один из значков в вашем заголовке https://datatables.net/examples/styling/bootstrap.html а в этой таблице есть другой https://datatables.net/examples/basic_init/table_sorting.html
Первая таблица определяется в /css/dataTables.bootstrap.min.css
table.dataTable thead .sorting::after {
opacity: 0.2;
content: "\e150";
}
Второй пример определяет в /css/jquery.dataTables.min.css:
table.dataTable thead .sorting {
background-image: url("../images/sort_both.png");
}
Эти правила противоречат друг другу, и наличие обеих таблиц стилей приведет к появлению обоих значков, которые вы видите.