Проблемы с рендерингом CSS3 от прозрачного до белого
У меня проблемы с кросс-браузерным рендерингом CSS3-градиентов. Это происходит, когда я пытаюсь создать градиент от прозрачного цвета к белому.
Файл, который я использую для тестирования: http://f.cl.ly/items/0E2C062x3O161b09261i/test.html
CSS используется:
background-image: linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 50%, rgba(255,255,255,1) 100%);
background-image: -o-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 50%, rgba(255,255,255,1) 100%);
background-image: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 50%, rgba(255,255,255,1) 100%);
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 50%, rgba(255,255,255,1) 100%);
background-image: -ms-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 50%, rgba(255,255,255,1) 100%);
Разметка выглядит так, как я хочу в Safari 6 (mac): 
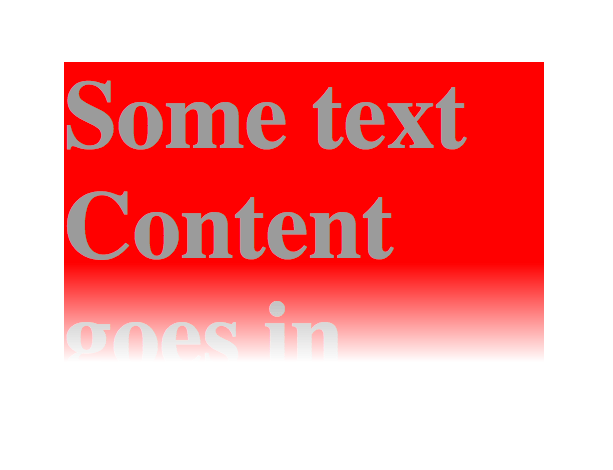
Рендеринг Chrome превращается в серый цвет, а затем становится белым (Firefox выполняет рендеринг также на Mac OS):
Любые идеи или предложения о том, почему этот странный рендеринг может быть?
6 ответов
Я тоже с этим сталкивался. Я не уверен, почему это происходит, но вот что я использовал в своих собственных проектах в качестве обходного пути:
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0.001) 0%, #fff 5%, #fff 100%);
Вместо того, чтобы придавать Chrome "прозрачное" значение, присвойте ему что-то очень, очень близкое к прозрачному. Надеюсь это поможет!
Изменить: я забыл опубликовать ссылку на мою собственную версию, которая отображается в Chrome 21 (Windows 7), как и ожидалось.
CSS, который я вставил сюда, был неправильным, я редактировал неверный файл DOH!
Оригинальный CSS не работает
background-image: linear-gradient(top, transparent 0%, #fff 5%, #fff 100%);
background-image: -o-linear-gradient(top, transparent 0%, #fff 5%, #fff 100%);
background-image: -moz-linear-gradient(top, transparent 0%, #fff 5%, #fff 100%);
background-image: -webkit-linear-gradient(top, transparent 0%, #fff 5%, #fff 100%);
background-image: -ms-linear-gradient(top, transparent 0%, #fff 5%, #fff 100%);
CSS, который решил проблему
background-image: linear-gradient(top, rgba(255,255,255,0) 0%, #fff 5%, #fff 100%);
background-image: -o-linear-gradient(top, rgba(255,255,255,0) 0%, #fff 5%, #fff 100%);
background-image: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, #fff 5%, #fff 100%);
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%, #fff 5%, #fff 100%);
background-image: -ms-linear-gradient(top, rgba(255,255,255,0) 0%, #fff 5%, #fff 100%);
Проблема прозрачности - это не цвет, это черный с 0 альфа, установка на конкретно белый с 0 альфа устраняет проблему. (спасибо @carisenda)
Это по-прежнему указывает на несоответствие того, как производители браузеров работают с альфа-прозрачностью в CSS3-градиентах.
Уловка с цветом помимо белого (а на самом деле с белым) заключается в том, чтобы rgbaфактический цвет, который выцветает.
background-image: linear-gradient(to right,
rgba(111,174,249, 0) 0%,
rgba(111,174,249, 0) 80%,
rgb (111,174,249) 100%);
Если используется шестнадцатеричный цвет (например, #6faef9) используйте преобразователь hex в rgba для преобразования цвета.
Та же проблема встречается и на родной IOS:
- Слой градиента от белого к прозрачному в iOS - серый
- https://betterprogramming.pub/the-proper-way-of-creating-a-transparent-gradient-layer-in-ios-b082daa866b1layer-is-gray
Я заметил, что в CSS решение состоит в том, чтобы использовать белый цвет вместо черного, а затем добавить 0 прозрачности.
rgb(255 255 255/0)
Недавно я столкнулся с той же проблемой, касающейся прозрачности сафари. Что сработало для меня, так это замена css на скомпилированный сафари css.
Это не сработало для меня
background-image: linear-gradient(to top, rgba(56,56,56,1) 5%, rgba(255,255,255,0.001) 100%)
Это сработало для меня
background-image: linear-gradient(0deg,#383838 5%, hsla(0, 0%, 20%, 0) 100%)
Это сработало для меня...
Если у вас есть определенный гекс, такой как #262a2d, добавьте "00" в конец примерно так: #262a2d00
background-image: linear-gradient( #262a2d00, #262a2d);
Надеюсь это поможет.