Contenteditable Высота перехода
У меня есть contenteditable div, который растет по мере ввода пользователем.
Теперь мне нужно изменить высоту, чтобы, когда пользователь нажимает Enter, div медленно увеличивался.
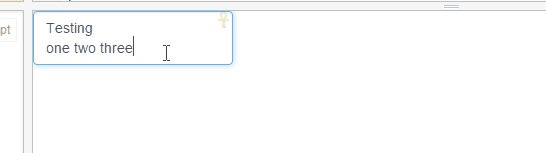
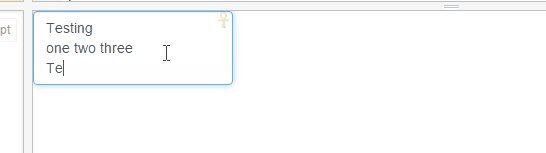
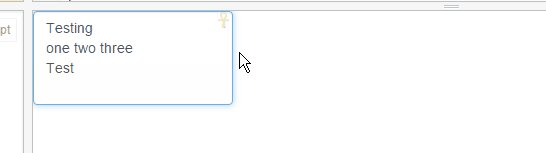
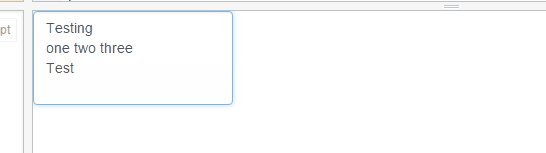
Вот анимация, которую я ищу (но когда пользователь создает новую строку, а не в фокусе):
И вот моя (вероятно, наивная) попытка:
CSS:
div[contenteditable]{
border: 1px solid black;
max-height: 200px;
overflow: auto;
transition : all 300ms ease;
}
HTML:
<div contenteditable>
Testing <br/> one two three
</div>
Могу ли я добиться этого, используя только HTML/CSS или мне нужно прибегнуть к JS?
2 ответа
Решение
@keyframes lineInserted {
from {
height: 0;
}
to {
height: 20px; /* cons: hardcoded height */
}
}
div[contenteditable] > div {
animation-duration: 300ms;
animation-name: lineInserted;
transition: height 300ms;
}
div[contenteditable] {
border: 1px solid black;
max-height: 200px;
overflow: auto;
transition: all 300ms ease;
}<div contenteditable>
Testing
<br/>one two three
</div>Окончательное решение на основе ответа Орланда. Спасибо, бутстрап!
HTML
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<div contenteditable class="form-control">
Testing <br/> one two three
</div>
CSS:
@keyframes lineInserted {
from { height: 0; }
to { height: 20px; } /* cons: hardcoded height */
}
div[contenteditable] > div {
animation-duration: 200ms;
animation-name: lineInserted;
}
div[contenteditable]{
height : auto !important;
overflow: auto;
line-height : 20px;
}