Jquery отправляет параметры GET и POST одновременно по запросу ajax
Как отправить параметры GET и POST с помощью jquery ajax-запроса одновременно?
Я пытаюсь добавить do=ajax&id=" + ID в url, но в результате запрос отшлифован только sss.php без строки запроса (получить часть). Благодарю.
$.ajax({
url: "sss.php?do=ajax&id=" + ID ,
type: "post",
data: "ddd=sss",
// callback handler that will be called on success
success: function(response, textStatus, jqXHR){
// log a message to the console
console.log("Hooray, it worked!");
},
// callback handler that will be called on error
error: function(jqXHR, textStatus, errorThrown){
// log the error to the console
console.log(
"The following error occured: "+
textStatus, errorThrown
);
}
});
1 ответ
Я думаю, что вы получаете ошибку наблюдения или видите проблему на стороне сервера, а не jQuery. Когда я делаю пост, как это:
$.ajax({
url: "http://jsbin.com/eduzif/1?foo=bar",
type: "post",
data: "baz=doh",
success: function() {
display("Done, look at your console's network tab");
}
});
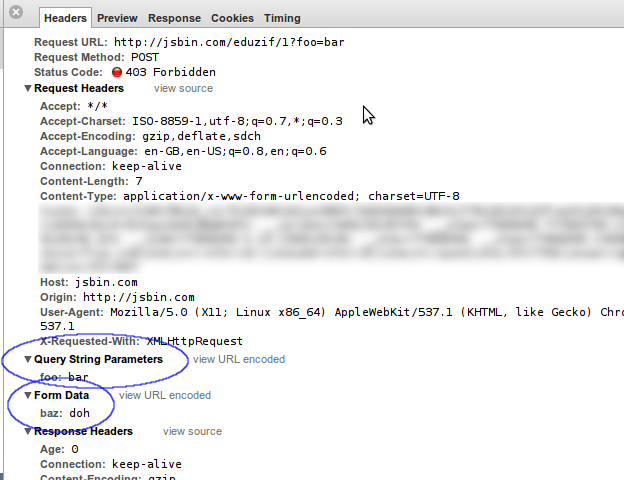
... и строка запроса, и данные POST отправляются на сервер. Это легко проверить, если вы используете современный браузер, такой как Chrome или Firefox, и просматриваете вкладку Network консоли после запуска сообщения. В моем случае:

(Вы можете игнорировать тот факт, что сервер выше ответил 403; JSBin не разрешает POST, но это не влияет на то, что мы видим в запросе на сервер.)
Итак, ответ здесь: перепроверьте, как вы получаете данные на стороне сервера. Параметры в URL (параметры стиля "GET") доступны в виде параметров строки запроса (часть URL); параметры стиля "POST" доступны как данные "формы" (например, тело ответа). В зависимости от используемой вами серверной технологии, как правило, существуют различные способы получения параметров GET (строка запроса) и параметров POST (форма данных / тело).