Простой стиль для GridView/ListView в WPF
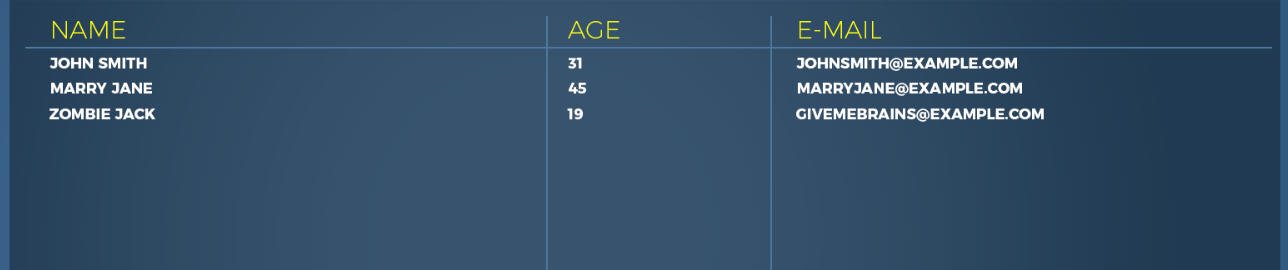
Я изо всех сил в создании стиля для GridView. Это должно выглядеть так (желательно с закругленными углами):
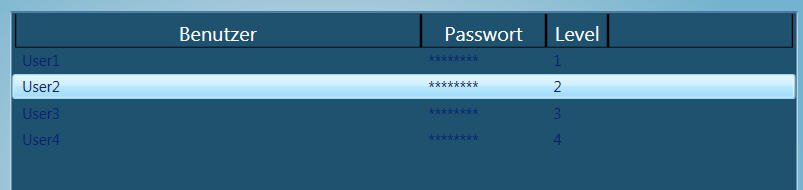
В настоящее время это выглядит так:
Стиль в App.xaml:
<Style x:Key="GridViewColumnHeader" TargetType="GridViewColumnHeader">
<Setter Property="FontSize" Value="16" />
<Setter Property="Foreground" Value="White" />
<Setter Property="Background" Value="Transparent" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type GridViewColumnHeader}">
<Border BorderThickness="1,0,1,1" BorderBrush="Black" Background="Transparent">
<TextBlock x:Name="ContentHeader" Text="{TemplateBinding Content}" Padding="5,5,5,0" Width="{TemplateBinding Width}" TextAlignment="Center" />
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Используется в коде:
<ListView Margin="2" ItemsSource="{Binding Path=UserList}" SelectedItem="{Binding SelectedUser}" SelectedIndex="{Binding SelectedIndex}"
Background="#1C536F">
<ListView.View>
<GridView ColumnHeaderContainerStyle="{StaticResource GridViewColumnHeader}">
<GridViewColumn DisplayMemberBinding="{Binding Name}" Header="User" Width="325"/>
<GridViewColumn DisplayMemberBinding="{Binding PW}" Header="Password" Width="100"/>
<GridViewColumn DisplayMemberBinding="{Binding Level}" Header="Level" Width="50"/>
</GridView>
</ListView.View>
</ListView>