Как получить URL-адрес текущей вкладки из расширения Google Chrome?
У меня весело с расширением Google Chrome, и я просто хочу знать, как я могу сохранить URL-адрес текущей вкладки в переменной?
12 ответов
Друг отвечает на мой вопрос.
Во-первых, вы должны установить разрешения для API вкладки:
"permissions": [
"tabs"
]
И хранить URL:
chrome.tabs.getSelected(null,function(tab) {
var tablink = tab.url;
});
Обновление: chrome.tabs.getSelected() метод сейчас устарел.
Рекомендуемый способ получения URL текущей вкладки - использовать chrome.tabs.query(),
Пример использования:
chrome.tabs.query({'active': true, 'lastFocusedWindow': true}, function (tabs) {
var url = tabs[0].url;
});
Это требует, чтобы вы запросили доступ к chrome.tabs API в вашем манифесте расширения:
"permissions": [ ...
"tabs"
]
Важно отметить, что определение вашей "текущей вкладки" может отличаться в зависимости от потребностей вашего расширения.
настройка lastFocusedWindow: true в запросе уместно, когда вы хотите получить доступ к текущей вкладке в ориентированном на пользователя окне (обычно это самое верхнее окно).
настройка currentWindow: true позволяет получить текущую вкладку в окне, где в данный момент выполняется код вашего расширения. Например, это может быть полезно, если ваше расширение создает новое окно / всплывающее окно (изменяет фокус), но все же хочет получить доступ к информации вкладки из окна, в котором было запущено расширение.
Я решил использовать lastFocusedWindow: true в этом примере, потому что Google вызывает случаи, в которых currentWindow может не всегда присутствовать.
Вы можете дополнительно уточнить запрос табуляции, используя любое из свойств, определенных здесь: chrome.tabs.query
Другие ответы предполагают, что вы хотите узнать это из всплывающего или фонового скрипта.
Если вы хотите узнать текущий URL из скрипта контента, применяется стандартный способ JS:
window.location.toString()
Вы можете использовать свойства window.location для доступа к отдельным частям URL, таким как хост, протокол или путь.
Проблема в том, что chrome.tabs.getSelected является асинхронным. Этот код ниже, как правило, не будет работать, как ожидалось. Значение 'tablink' по-прежнему будет неопределенным при записи в консоль, потому что getSelected еще не вызвало обратный вызов, который сбрасывает значение:
var tablink;
chrome.tabs.getSelected(null,function(tab) {
tablink = tab.url;
});
console.log(tablink);
Решение состоит в том, чтобы обернуть код, в котором вы будете использовать значение в функции и вызвать его с помощью getSelected. Таким образом, вы гарантированно всегда будете иметь установленное значение, потому что ваш код должен будет ждать предоставления значения, прежде чем оно будет выполнено.
Попробуйте что-то вроде:
chrome.tabs.getSelected(null, function(tab) {
myFunction(tab.url);
});
function myFunction(tablink) {
// do stuff here
console.log(tablink);
}
Это довольно простой способ
window.location.toString();
Вероятно, вам нужно сделать это скриптом содержимого, потому что он имеет все функции, которые может иметь файл js на веб-странице, и многое другое.
Привет, вот пример Google Chrome, который посылает другу по электронной почте текущий сайт. Основная идея заключается в том, что вы хотите... в первую очередь он извлекает содержимое страницы (не интересно для вас)... после этого он получает URL (<- хорошая часть)
Кроме того, это хороший пример рабочего кода, который я предпочитаю читать больше, чем Документы.
Можно найти здесь: Отправить эту страницу по электронной почте
async function getCurrentTabUrl () {
const tabs = await chrome.tabs.query({ active: true })
return tabs[0].url
}
Вам нужно будет добавить
"permissions": ["tabs"]в вашем манифесте.
Это решение уже ПРОВЕРЕНО.
установить разрешения для API в manifest.json
"permissions": [ ...
"tabs",
"activeTab",
"<all_urls>"
]
При первой загрузке функции вызова. https://developer.chrome.com/extensions/tabs
chrome.tabs.onActivated.addListener((activeInfo) => {
sendCurrentUrl()
})
При изменении функции вызова. https://developer.chrome.com/extensions/tabs
chrome.tabs.onSelectionChanged.addListener(() => {
sendCurrentUrl()
})
функция для получения URL
function sendCurrentUrl() {
chrome.tabs.getSelected(null, function(tab) {
var tablink = tab.url
console.log(tablink)
})
Для тех, кто использует context menu api, документы не сразу ясно, как получить информацию вкладки.
chrome.contextMenus.onClicked.addListener(function(info, tab) {
console.log(info);
return console.log(tab);
});
Вы должны проверить это.
HTML
<button id="saveActionId"> Save </button>
manifest.json
"permissions": [
"activeTab",
"tabs"
]
JavaScript
Приведенный ниже код сохранит все URL активного окна в объект JSON как часть нажатия кнопки.
var saveActionButton = document.getElementById('saveActionId');
saveActionButton.addEventListener('click', function() {
myArray = [];
chrome.tabs.query({"currentWindow": true}, //{"windowId": targetWindow.id, "index": tabPosition});
function (array_of_Tabs) { //Tab tab
arrayLength = array_of_Tabs.length;
//alert(arrayLength);
for (var i = 0; i < arrayLength; i++) {
myArray.push(array_of_Tabs[i].url);
}
obj = JSON.parse(JSON.stringify(myArray));
});
}, false);
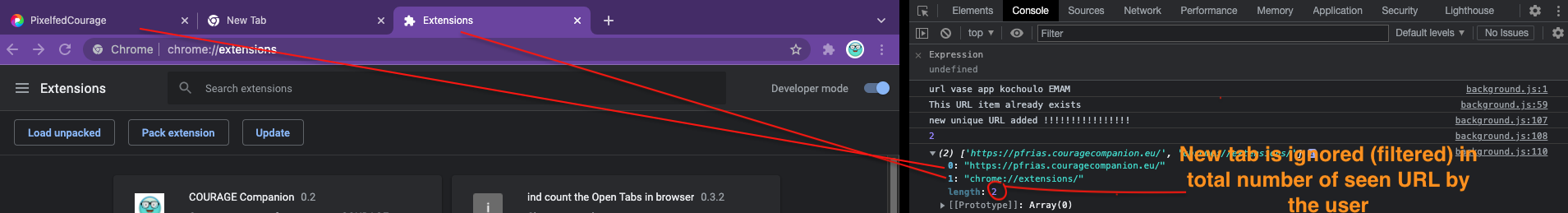
Если вам нужно полное расширение, в котором хранятся URL-адреса, открытые или просмотренные при использовании через расширение Chrome:
используйте этот вариант в вашем фоне:
openOptionsPage = function (hash) {
chrome.tabs.query({ url: options_url }, function (tabs) {
if (tabs.length > 0) {
chrome.tabs.update(
tabs[0].id,
{ active: true, highlighted: true, currentWindow: true },
function (current_tab) {
chrome.windows.update(current_tab.windowId, { focused: true });
}
);
} else {
window.addEventListener(hash, function () {
//url hash # has changed
console.log(" //url hash # has changed 3");
});
chrome.tabs.create({
url: hash !== undefined ? options_url + "#" + hash : options_url,
});
}
});
};
вам также нужен файл index.html. который вы можете найти в этом , файл манифеста должен быть таким:
{
"manifest_version": 2,
"name": "ind count the Open Tabs in browser ",
"version": "0.3.2",
"description": "Show open tabs",
"homepage_url": "https://github.com/sylouuu/chrome-open-tabs",
"browser_action": {},
"content_security_policy": "script-src 'self' https://ajax.googleapis.com https://www.google-analytics.com; object-src 'self'",
"options_page": "options.html",
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["content.js"]
}
],
"background": {
"scripts": ["background.js"]
},
"web_accessible_resources": ["img/*.png"],
"permissions": ["tabs", "storage"]
}
Полную версию простого приложения можно найти здесь, на этом Github:
На самом деле это так:
chrome.tabs.onActivated.addListener(
({tabId}) => {
chrome.tabs.get(tabId, function(tab){
console.log(you are here from activated: tab.url);
});
},
)