Почему не работает мой двухколонный макет Pure CSS?
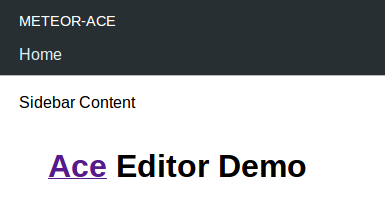
Я пытаюсь создать простое веб-приложение Meteor, но уже пытаюсь создать работающий макет с двумя столбцами, определяемый с помощью Pure отзывчивой сетки. Проблема демонстрируется на скриншоте ниже; заголовок должен состоять из двух столбцов в одной строке, а не два (строки), а "Содержимое боковой панели" должно быть в столбце слева от "Ace Editor Demo":

Вы также можете посетить живую версию моего приложения, чтобы увидеть проблему для себя. Кроме того, я опубликовал проект на GitHub.
Я был бы очень рад, если бы кто-то мог указать, почему мой предполагаемый макет с двумя столбцами не работает, как предполагалось. Я тестировал с Chromium 28.0.1500.71 и Firefox 23.0.
Код
стайлинг
Это таблица стилей приложения (написана в Stylus):
menu-background = #272F32
menu-color = #DAEAEF
padding-horizontal = 3em
padding-vertical = 1em
padding-top = 35px
.content
border-radius: 10px
margin-top 39px
background-color white
padding-left 0px
padding-right 0px
// padding-top padding-vertical
padding-bottom padding-vertical
.content-ribbon
background-color white
//padding-left padding-horizontal
//padding-right padding-horizontal
#sidebar
padding-left: 20px
padding-top: padding-top
#editor-container
padding-top: padding-top
border-left: 1px solid
padding-left: padding-horizontal
height: 600px
& > h1
margin-top: 0
.ace_editor
width: 700px
height: 500px
#menu
background-color menu-background
.pure-menu-heading
//padding-left: 40px
//padding-right: 7px
// width: 170px
color white
li
a
color menu-color
&:hover
background-color rgb(51, 51, 51)
&.pure-menu-selected
a
-webkit-box-shadow inset 0 3px 8px rgba(0, 0, 0, 0.125)
-moz-box-shadow inset 0 3px 8px rgba(0, 0, 0, 0.125)
box-shadow inset 0 3px 8px rgba(0, 0, 0, 0.125)
background-color: #111111
color rgb(220, 220, 220)
footer
//margin-top 5em
margin-top 0px
border-top 1px solid menu-background
padding 1em
color black
text-align center
font-size 80%
HTML
HTML-код приложения, угловой шаблон (angular.html) и частичный (partials/home.html); вы можете заметить, что корневой div определяет Pure отзывчивую сетку (класс pure-g-r) столбцы определяются через классы pure-u-1-5 (левый столбец) и pure-u-4-5 (правая колонка):
angular.html
<div class="content pure-g-r" data-ng-controller="MeteorCtrl">
<header class="pure-u-1">
<nav id="menu" class="pure-menu pure-menu-open pure-menu-fixed pure-menu-horizontal">
<div class="pure-u-1-5">
<div class="pure-menu-heading">Meteor-Ace</div>
</div>
<ul class="pure-u-4-5">
<li data-ng-repeat="menuItem in menuItems">
<a href="{{menuItem.address}}">{{menuItem.name}}</a>
</li>
</ul>
</nav>
</header>
<article id="content" class="pure-u-1">
<div class="pure-g-r content-ribbon">
<div class="pure-u-1">
<div data-ng-view></div>
</div>
</div>
<footer class="pure-u-1">
Made with the excellent <a href="http://meteor.com/">Meteor</a> framework and
<a href="http://meteor.com/">AngularJS</a>. © 2013 Arve Knudsen
</footer>
</article>
</div>
обертоны / home.html
<div class="pure-u-1-5">
<div id="sidebar">Sidebar Content</div>
</div>
<div class="pure-u-4-5">
<div id="editor-container">
<h1><a href="http://ace.c9.io/">Ace</a> Editor Demo</h1>
<!--<div data-ui-ace></div>-->
</div>
</div>
2 ответа
Как оказалось, проблема заключалась в том, что я вложил столбцы сетки в столбцы (упс). Следующий HTML исправлен и не имеет проблем с макетом:
angular.html
<div class="content pure-g-r" data-ng-controller="MeteorCtrl">
<header>
<nav id="menu" class="pure-menu pure-menu-open pure-menu-fixed pure-menu-horizontal">
<div class="pure-u-1-5">
<div class="pure-menu-heading">Meteor-Ace</div>
</div>
<ul class="pure-u-4-5">
<li data-ng-repeat="menuItem in menuItems">
<a href="{{menuItem.address}}">{{menuItem.name}}</a>
</li>
</ul>
</nav>
</header>
<article id="content">
<div class="content-ribbon">
<div data-ng-view></div>
</div>
<footer class="pure-u-1">
Made with the excellent <a href="http://meteor.com/">Meteor</a> framework and
<a href="http://meteor.com/">AngularJS</a>. © 2013 Arve Knudsen
</footer>
</article>
</div>
обертоны /home.html
<div class="pure-u-1-5">
<div id="sidebar">Sidebar Content</div>
</div>
<div class="pure-u-4-5">
<div id="editor-container">
<h1><a href="http://ace.c9.io/">Ace</a> Editor Demo</h1>
<div data-ui-ace></div>
</div>
</div>
Два столбца - это div, поэтому они должны быть плавающими.
Попробуйте добавить float: left; вот так:
.pure-g-r [class *= "pure-u"] {
font-family: sans-serif;
float: left;
}
Вот что я получаю, когда добавляю float:
