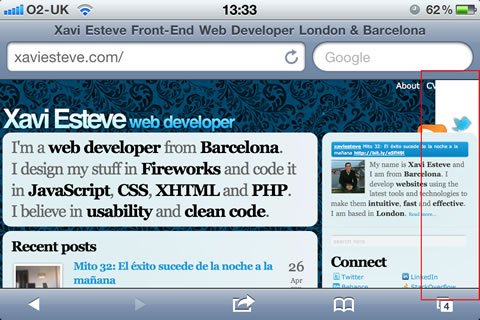
Фон тела сайта отображает правый белый край в iPhone Safari
У меня есть ошибка рендеринга на этом сайте, которую я больше нигде не видел. Веб-сайт отображается во всех современных браузерах и хорошо работает, хотя я не могу понять, почему он не отображает полное фоновое изображение (см. Скриншоты ниже). Я использую Yahoo CSS Reset и фоновое изображение объявляется в теле следующим образом:
background: url("back.jpg") #033049;
Вы также можете посетить веб-сайт: http://xaviesteve.com/


Дайте мне знать, если я должен предоставить более подробную информацию. Любая помощь / подсказка приветствуется, спасибо.
РЕДАКТИРОВАТЬ
Я нашел очень мало людей, сообщающих об этой проблеме в Интернете:
Еще один вопрос: на правой стороне страницы появляются пробелы, когда фоновое изображение должно расширяться на всю длину страницы.
overflow-x:hiddenно это обрезает сайт.На форуме iPad: http://www.ipadforums.net/ipad-development/9954-mobile-safari-doenst-show-background-image-when-page-slided-left.html Нет ответов
РЕШЕНИЕ
Я исследовал и пробовал разные способы решить эту проблему и обнаружил, что добавление фонового изображения к <html> тег исправил проблему. Надеюсь, это сэкономит время другим разработчикам.
До
body {background:url('images/back.jpg');}
После
html, body {background:url('images/back.jpg');}
5 ответов
Перемещение стиля к элементу html работает нормально, но есть и другие способы исправить это.
Здесь происходит то, что изначально элемент body имеет размеры в соответствии с окном просмотра. Если видовой экран только X пикселей в ширину, ваше тело будет только X шириной в пиксели, даже если содержимое больше. Чтобы это исправить, дайте body (или к чему бы вы ни прикрепляли фоновые стили) в процентах width или min-width чтобы соответствовать вашему контенту.
Вы действительно получаете ту же проблему в настольных браузерах, сужая окно браузера и прокручивая вправо. Проблема более заметна на iPhone / iPad, потому что по умолчанию Mobile Safari установит область просмотра на 980px, а затем уменьшит масштаб, пока весь ваш контент не уместится на экране.
Альтернативное решение, которое я бы не рекомендовал, поскольку оно работает только для Mobile Safari, - это установка ширины области просмотра самостоятельно с помощью:
<meta name = "viewport" content = "width = 1080">
Больше информации на Apple's Developer Docs.
Просто столкнулся с этой проблемой и исправил ее, установив весь контент, который использует ширину:100%; также установить минимальную ширину, превышающую ширину вашего содержимого div. Например:
.content_bg{width:100%; min-width:1080px;}
Я также исправил это на мобильных устройствах, используя медиа-запросы: для iPhone и iPad:
/*ipad portrait*/
@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:portrait) {
body{width:1080px;}
}
/*ipad landscape*/
@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:landscape) {
body{width:1080px;}
}
/* iPhone [portrait + landscape] */
@media only screen and (max-device-width: 480px) {
body{width:1080px;}
}
Установите для background-size значение 100% и background-position для верхнего левого угла. Это будет нормально работать следующим образом:
background-color: #336699;
background-image: url('whatever.jpg');
background-repeat: no-repeat;
background-position: top left;
background-attachment: fixed;
-webkit-background-size: 100%;
-moz-background-size: 100%;
-o-background-size: 100%;
background-size: 100%;`enter code here`
Ни одно из этих решений не решило мою проблему, но я нашел довольно простое. Просто установите background-size вашего bg контейнера, эквивалентного размерам изображения, вот так:
body {
background-image: url(bg.jpg); /* image dimensions: 1920 x 3840 */
background-size: 1920px 3840px;
}
Хотя это может показаться немного избыточным и не таким хорошим, как сделать ваш сайт отзывчивым, оно работает нормально.
Я знаю, что на это уже отвечали некоторое время назад, но ни одно из исправлений, которые я смог найти, не сработало для меня, но я справился со своим собственным решением, которое должно работать для большинства людей, которых я представляю.
Вот мой код:
html {
background: url("../images/blahblah.jpg") repeat-y;
min-width: 100%;
background-size: contain;
}
Надеюсь, это кому-нибудь поможет!