Как автоматически установить symbolSize в свойстве MarkPoint с помощью Echarts Js
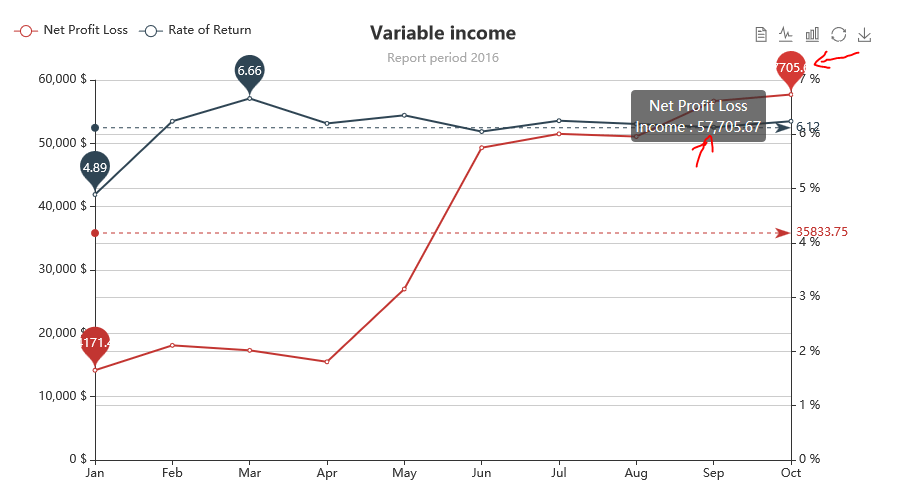
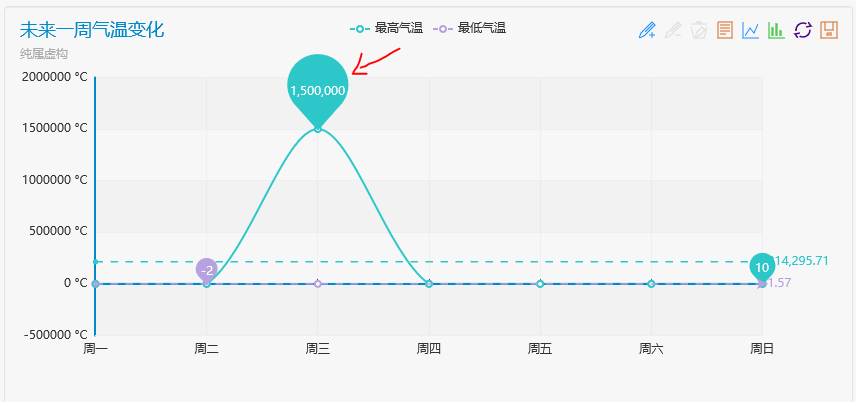
Я пытаюсь настроить MarkPoint автоматически, используя конфигурацию echarts, но у меня ничего не получилось, я хочу, чтобы моя булавка автоматически уменьшалась или увеличивалась в зависимости от значений. Что-то вроде этого: 
Согласно документации, свойство simbolSize может быть числом, массивом или функцией, по умолчанию значение равно 10, если я устанавливаю значение, например, 150, падение слишком велико и является статическим, поэтому мне нужно уменьшить или увеличить в зависимости от на значения.
Это ссылка на документацию, которую я использую для свойства, и это еще одна ссылка на документацию, связанную со свойством.
Пример первого изображения по этой ссылке
Это мой HTML-код:
<!-- Page Content -->
<div class="container">
<div class="row">
<div class="col-lg-12 text-center" >
<h1>Welcome Mr James Bond</h1>
<p class="lead">Below your money graphics</p>
</div>
</div>
<!-- /.row -->
<div class="row">
<div id="graphic1" class="col-lg-12 text-center" style="width: 900px;height:500px; ">
</div>
</div>
</div>
И это моя конфигурация Javascript:
// based on prepared DOM, initialize echarts instance
var myChart = echarts.init(document.getElementById('graphic1'));
// specify chart configuration item and data
var option = {
title : {
text: 'Variable income',
subtext: 'Report period 2016',
x: 'center'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['Net Profit Loss','Rate of Return'],
x: 'left'
},
toolbox: {
show : true,
showTitle : true,
feature : {
mark : {show: true} ,
dataView : {show: true, title:'Data-View', readOnly: true,lang: ['Data View', 'close', 'Refresh']},
magicType : {show: true,title : { line : 'Line',bar : 'Bar'},type: ['line', 'bar']},
restore : {show: true, title:'Restore'},
saveAsImage : {show: true, title:'Save'}
}
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['Jan','Feb','Mar','Apr','May','Jun','Jul','Aug','Sep','Oct','Nov','Dec']
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value} $'
}
},
{
type: 'value',
axisLabel: {
formatter: '{value} %'
}
}
],
series : [
{
name:'Net Profit Loss',
type:'line',
data:[14171.48, 18099.95, 17314.43, 15503.66,26999.20, 49307.32,51494.81,51072.71,56668.29,57705.67],
markPoint : {
clickable: false,
large:true,
data : [
{type : 'max', name: 'Income'},
{type : 'min', name: 'Outcome'}
]
},
markLine : {
data : [
{type : 'average', name: 'Average'}
]
}
},
{
name:'Rate of Return',
type:'line',
yAxisIndex:1,
data:[4.89,6.24, 6.66, 6.20,6.35 ,6.05, 6.25, 6.19,6.13,6.24],
markPoint : {
clickable: false,
large:true,
data : [
{type : 'max', name: 'RateMax'},
{type : 'min', name: 'RateMin'}
]
},
markLine : {
data : [
{type : 'average', name : 'Average'}
]
}
}
]
};
// use configuration item and data specified to show chart
myChart.setOption(option);
Любая помощь будет оценена, спасибо заранее.
1 ответ
Я хочу предложить другое решение, которое я использую только для решения своей проблемы.
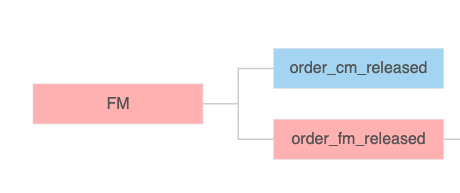
Мое требование аналогично, у меня есть прямоугольник и текст внутри него.
Я хочу
FM узел должен быть меньше, а размер символа рассчитывается по длине текста.
Я пишу:
symbolSize: function (rawValue, {data}) {
if (typeof data.name === 'undefine') {
return 0
}
return [data.name.length * 10, 40)
}
Вы должны рассчитать длину ваших данных и установить symbolSize вручную.