Отрегулируйте высоту панели приборов в Shinydashboard
Я хотел бы знать, как я могу отрегулировать высоту dashboardheader в shinydashboard
dashboardHeader(
title = loadingLogo('http://company.fr/','logo.jpg','buffpowa.gif'),
titleWidth = 600
)
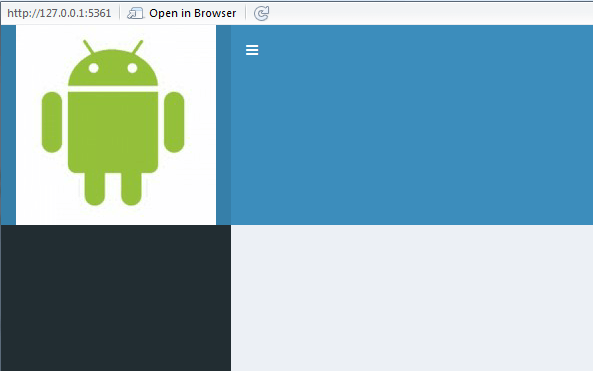
Я могу изменить width но логотип слишком велик для заголовка. Я хочу, чтобы заголовок имел достаточную высоту для отображения полного логотипа.
Спасибо
1 ответ
Вам нужно установить height из следующих элементов:.main-header а также .main-header .logo, Также обратите внимание, что это работает, только если они установлены внутри tags$li в пределах dropdown учебный класс.
Код
library(shiny)
library(shinydashboard)
ui <- dashboardPage(
dashboardHeader(
# Set height of dashboardHeader
tags$li(class = "dropdown",
tags$style(".main-header {max-height: 200px}"),
tags$style(".main-header .logo {height: 200px}")
),
# Use image in title
title = tags$a(href='http://company.fr/',
tags$img(src='logo.jpg'))
),
dashboardSidebar(
# Adjust the sidebar
tags$style(".left-side, .main-sidebar {padding-top: 200px}"),
),
dashboardBody()
)
server <- function(input, output){}
shinyApp(ui, server)