Launch Screen Storyboard с центрированным изображением iOS
1 - я хочу использовать LaunchScreen.storyboard в своем приложении
2 - В этом окне запуска мне нужно вставить изображение бренда в центре экрана
Кто-нибудь может мне помочь?
1 ответ
К сожалению, ответ @Jhonsore у меня не сработал.
Вот что я сделал, чтобы он заработал:
! Примечание Это также работает для файлов.xib, которые поставляются с React Native init
Добавление файла изображения
1) В image.xcassets щелкните правой кнопкой мыши и выберите " Новый набор изображений". Создайте изображение трех разных размеров (@1x, @2x, @3x) и добавьте изображения, перетащив их в слоты для 1x, 2x, 3x. Для 3x я предлагаю размер более 1200 пикселей.
2) Назовите новый набор изображений, например: splash.
Создание стартового экрана
1) Щелкните проект правой кнопкой мыши, выберите " Новый файл..." и добавьте экран запуска.
2) Выберите свой проект и в разделе Общие-> Значки приложений и запустите изображения-> Файл экрана запуска выберите только что созданный экран запуска.
3) Откройте стартовый экран
4) Выберите View Controller Scene->View Controller.
5) На правой панели выберите Simulated Metrics->Size и измените его на Page Sheet.
6) На левой панели удалите два текстовых поля (авторские права и название проекта).
7) Добавьте представление изображения, нажав кнопку, показанную на скриншоте ниже, и перетащив ее в центр представления.
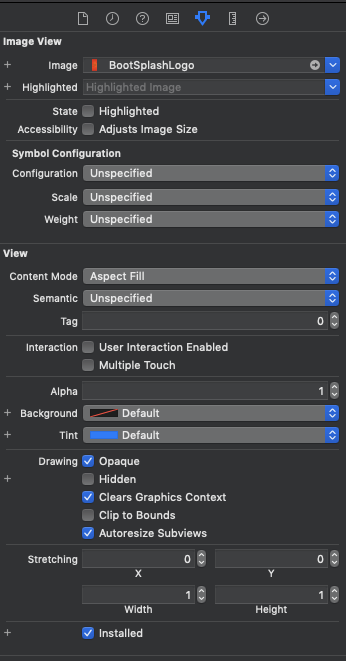
8) На правой панели с выбранным просмотром изображения выберите " Просмотр" -> "Режим содержимого" -> "По размеру". Также добавьте свое изображение, выбрав **Image View->Image
10) Перейдите в Инспектор размеров (значок линейки, см. Снимок экрана) и выберите ширину и высоту, которые выглядят хорошо (это будет масштабироваться до других размеров экрана).
11) Перетащите изображение в центр экрана, пока не увидите горизонтальную и вертикальную синюю линию.
12) Наконец, в разделе " Автоматическое изменение размера" измените окно со стрелками, как показано на скриншоте выше. Следует снять выделение со всех внешних стрелок и выбрать все внутренние стрелки.
Результат
Устранение неполадок: если ваши изображения не отображаются в симуляторе, попробуйте перезапустить его или попробуйте выбрать другое устройство.
Изображение автобуса Кредиты: Элиотт Ван Баггенхаут
Я понял!
Вот ссылка с изображениями шагов:
1 - Установить файл запуска на вкладке> Общие
2 - Выберите LaunchScreen.storyboard в навигаторе проекта, отметьте опцию "Использовать как экран запуска" в файле инспектора
3 - Перетащите ImageView внутрь сцены контроллера видов.
4 - Выберите ImageView, добавленный ранее, измените его ширину и высоту. Я положил WXH 200
Сначала установите флажок, а затем измените значение размера.
Нажмите кнопку "Добавить 2 ограничения"
5 - Выбрав ImageView, измените положение, чтобы централизовать его.
Сначала установите флажок, а затем измените значение размера.
Нажмите кнопку "Добавить 2 ограничения"
6 - Это почти сделано!!!
Теперь давайте решим проблемы с автоматической разметкой, нажмите кнопку "Устранить проблемы с автоматической разметкой" и обновите фреймы.
7 - пришло время выбрать наше изображение
С выбранным ImageView перейдите на вкладку> Atributes Inspector и выберите желаемое изображение, напомните, чтобы удалить его расширение (это хитрость, потому что изображение может появиться при создании приложения на реальном устройстве, что случилось со мной!!!).
8 - Итак, CMD+R для создания и запуска вашего приложения. Вуаля!!!!!
Решил с отзывчивыми настройками
В Attribute Inspector -> Content Mode -> Aspect Fill
в Size Inspector -> Layout -> Automatice:
Добавить новое ограничение -> заполнить, как на изображении ниже, и нажать Добавить 5 ограничений.
Единственный обходной путь, который сработал для меня, - это добавить изображения снаружи
Images.xcassetsпапка. После того, как я изменил это и перестроил приложение, оно заработало, как ожидалось.
Та же проблема происходит на
iOS 14 или же
XCode 12.
从Images.xcassets中将图片移出到文件外面,可以重新构建应用即可。这个为题chu