Chrome Native Messaging API chrome.runtime.connectNative не является функцией
Я пытаюсь манипулировать страницей с контентом, которая в данный момент находится на вкладке в Chrome, и если это не поможет, то мне нужно найти способ сделать это!
Привет всем, я пытаюсь заставить это новое расширение Chrome работать с моей программой C# для передачи сообщений туда и обратно. Я видел много демонстраций кода на stackru, и это в основном то, чем я занимался, но кажется, что все примеры не работают с моей стороны.
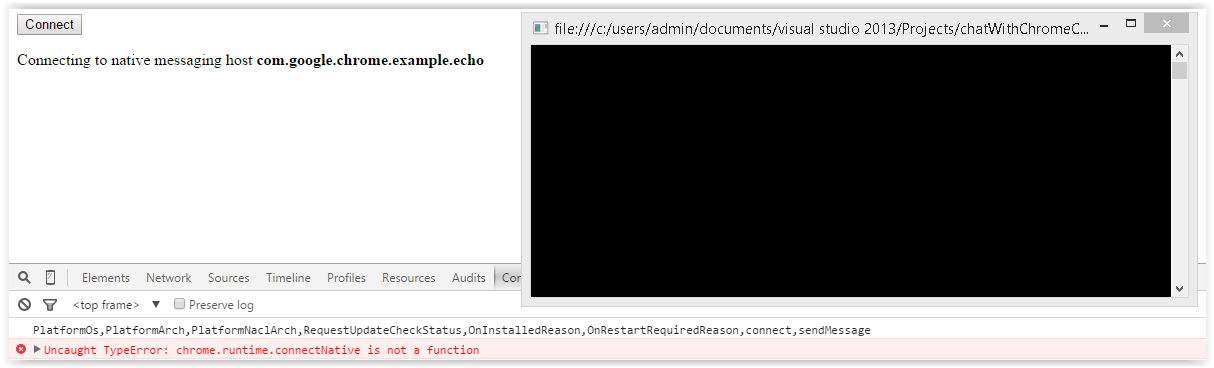
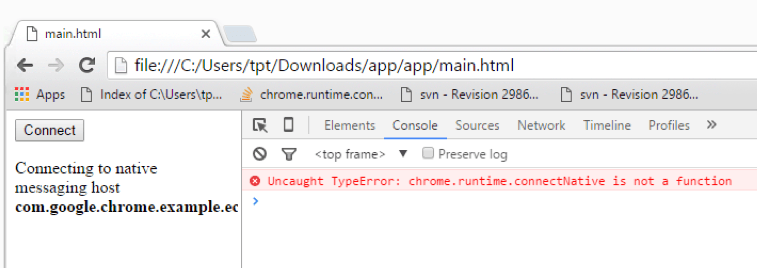
У меня проблема в том, что я получаю ошибку:
Connecting to native messaging host com.google.chrome.example.echo
Uncaught TypeError: chrome.runtime.connectNative is not a function
Всякий раз, когда я пытаюсь "подключиться" к порту.
Не уверен, что я делаю неправильно, так как я следовал другим теториалам здесь, и они все, кажется, заявляют, что это работает....
JS main.js:
var port = null;
var getKeys = function (obj) {
var keys = [];
for (var key in obj) {
keys.push(key);
}
return keys;
}
function appendMessage(text) {
document.getElementById('response').innerHTML += "<p>" + text + "</p>";
}
function updateUiState() {
if (port) {
document.getElementById('connect-button').style.display = 'none';
document.getElementById('input-text').style.display = 'block';
document.getElementById('send-message-button').style.display = 'block';
} else {
document.getElementById('connect-button').style.display = 'block';
document.getElementById('input-text').style.display = 'none';
document.getElementById('send-message-button').style.display = 'none';
}
}
function sendNativeMessage() {
message = { "text": document.getElementById('input-text').value };
port.postMessage(message);
appendMessage("Sent message: <b>" + JSON.stringify(message) + "</b>");
}
function onNativeMessage(message) {
appendMessage("Received message: <b>" + JSON.stringify(message) + "</b>");
}
function onDisconnected() {
appendMessage("Failed to connect: " + chrome.runtime.lastError.message);
port = null;
updateUiState();
}
function connect() {
var hostName = "com.google.chrome.example.echo";
appendMessage("Connecting to native messaging host <b>" + hostName + "</b>")
console.log("Connecting to native messaging host " + hostName);
port = chrome.runtime.connectNative(hostName);
port.onMessage.addListener(onNativeMessage);
port.onDisconnect.addListener(onDisconnected);
updateUiState();
}
document.addEventListener('DOMContentLoaded', function () {
document.getElementById('connect-button').addEventListener(
'click', connect);
document.getElementById('send-message-button').addEventListener(
'click', sendNativeMessage);
updateUiState();
});
Манифест.json:
{
// Extension ID: knldjmfmopnpolahpmmgbagdohdnhkik
"key": "MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQDcBHwzDvyBQ6bDppkIs9MP4ksKqCMyXQ/A52JivHZKh4YO/9vJsT3oaYhSpDCE9RPocOEQvwsHsFReW2nUEc6OLLyoCFFxIb7KkLGsmfakkut/fFdNJYh0xOTbSN8YvLWcqph09XAY2Y/f0AL7vfO1cuCqtkMt8hFrBGWxDdf9CQIDAQAB",
"name": "Native Messaging Example",
"version": "1.0",
"manifest_version": 2,
"description": "Send a message to a native application.",
"app": {
"launch": {
"local_path": "main.html"
}
},
"icons": {
"128": "icon-128.png"
},
"permissions": [
"nativeMessaging"
]
}
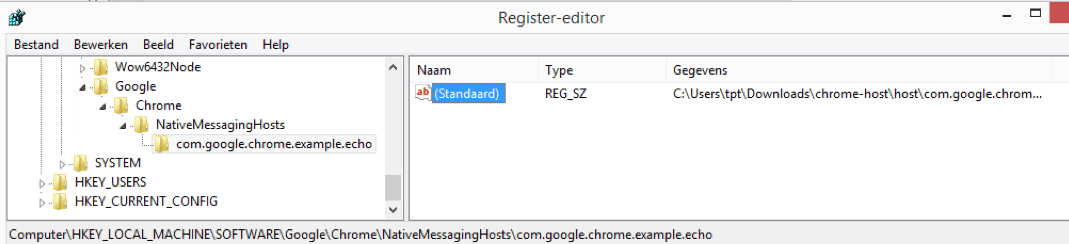
Реестр:
REG ADD "HKCU\Software\Google\Chrome\NativeMessagingHosts\com.google.chrome.example.echo" /ve /t REG_SZ /d "%~dp0com.google.chrome.example.echo-win.json" /f
Код C#:
using Newtonsoft.Json;
using Newtonsoft.Json.Linq;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Text;
namespace talkWithChromeCSharp
{
class Program
{
public static void Main(string[] args)
{
JObject data;
while ((data = Read()) != null)
{
var processed = ProcessMessage(data);
Write(processed);
if (processed == "exit")
{
return;
}
}
}
public static string ProcessMessage(JObject data)
{
var message = data["message"].Value<string>();
switch (message)
{
case "test":
return "testing!";
case "exit":
return "exit";
default:
return "echo: " + message;
}
}
public static JObject Read()
{
var stdin = Console.OpenStandardInput();
var length = 0;
var lengthBytes = new byte[4];
stdin.Read(lengthBytes, 0, 4);
length = BitConverter.ToInt32(lengthBytes, 0);
var buffer = new char[length];
using (var reader = new StreamReader(stdin))
{
while (reader.Peek() >= 0)
{
reader.Read(buffer, 0, buffer.Length);
}
}
return (JObject)JsonConvert.DeserializeObject<JObject>(new string(buffer))["data"];
}
public static void Write(JToken data)
{
var json = new JObject();
json["data"] = data;
var bytes = System.Text.Encoding.UTF8.GetBytes(json.ToString(Formatting.None));
var stdout = Console.OpenStandardOutput();
stdout.WriteByte((byte)((bytes.Length >> 0) & 0xFF));
stdout.WriteByte((byte)((bytes.Length >> 8) & 0xFF));
stdout.WriteByte((byte)((bytes.Length >> 16) & 0xFF));
stdout.WriteByte((byte)((bytes.Length >> 24) & 0xFF));
stdout.Write(bytes, 0, bytes.Length);
stdout.Flush();
}
}
}
Файл com.google.chrome.example.echo-win.json:
{
"name": "com.google.chrome.example.echo",
"description": "Chrome Native Messaging API Example Host",
"path": "native-messaging-example-host.bat",
"type": "stdio",
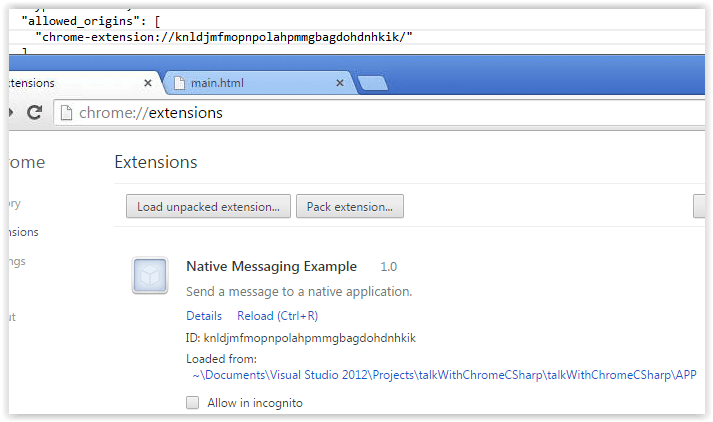
"allowed_origins": [
"chrome-extension://knldjmfmopnpolahpmmgbagdohdnhkik/"
]
}
HTML main.html:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<script src='main.js'></script>
</head>
<body>
<button id='connect-button'>Connect</button>
<input id='input-text' type='text' />
<button id='send-message-button'>Send</button>
<div id='response'></div>
</body>
</html>
Моя структура каталогов в Visual Studio:
C:\Users\t||||||\Documents\Visual Studio 2012\Projects\talkWithChromeCSharp\talkWithChromeCSharp
-APP
|-icon-128.png
|-main.html
|-main.js
|-manifest.json
-bin
|-Debug
|-Newtonsoft.Json.dll
|-talkWithChromeCSharp.exe
|-etc etc...
|-Release
-obj
-Properties
-regs
|-com.google.chrome.example.echo-win.json
|-install_host.bat
|-etc etc...
После запуска VS debug я устанавливаю плагин, загружаю файл main.html в браузер chrome и нажимаю кнопку "подключиться". Вот когда я получаю эту ошибку.
Что мне не хватает?
ОБНОВИТЬ
Это правильный идентификатор для него. Я сохранил это таким образом, так как я предполагаю, что "КЛЮЧ" определяет идентификатор.
4 ответа
Слишком много недоразумений и плохо объяснили, что действительно сработало для меня. Поэтому здесь я пытаюсь сделать документ `` идиотским ''. (Пожалуйста, улучшите эту версию)
Цель: ОС Windows, Google Chrome до версии 50 протестированы, общаться с родным приложением
Шаг 1:
Загрузить: https://developer.chrome.com/extensions/examples/api/nativeMessaging/app.zip
Шаг 2:
Загрузите загруженное приложение в Google Chrome
Шаг 3:
а) добавить раздел реестра
REG ADD "HKLM\Software\Google\Chrome\NativeMessagingHosts\com.google.chrome.example.echo" /ve /t REG_SZ /d "C:\\run-my-exe\\manifest.json" /f
б) Чтобы сделать пользовательский Chrome-исполнитель, скопируйте следующее в C:\run-my-exe\ run-chrome.bat:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --enable--native-messaging --native-messaging-hosts="com.google.chrome.example.echo=C:\\run-my-exe\\manifest.json"
Шаг 4: Хост
а) поместите следующее в C:\run-my-exe\manifest.json
{
"name": "com.google.chrome.example.echo",
"description": "Chrome Native Messaging API Example Host",
"path": "native-messaging-example-host.bat",
"type": "stdio",
"allowed_origins": [
"chrome-extension://knldjmfmopnpolahpmmgbagdohdnhkik/"
]
}
б) положить следующее в C:\run-my-exe\native-messaging-example-host.bat
@echo off
cd %windir%\system32
start calc.exe
Шаг 5: Как мне теперь его запустить?
а) открыть Chrome с помощью этого скрипта: C:\\run-my-exe\\run-chrome.bat
б) в хроме перейти на chrome://apps
в) запуск
через значок
не так, как показано ниже:
Окончательный результат:
Вы не должны открывать main.html напрямую, а скорее из Панели запуска Chrome в chrome://apps/
Так как вы используете проект C#, который генерирует exe файл в качестве выходного файла, файл native-messaging-example-host.bat не должно быть похожим на оригинальный пример, который был таким:
python "%~dp0/native-messaging-example-host" %*
Вместо этого пакетный файл должен измениться следующим образом:
@echo off
Pushd C:\Users\h.aghajani\Desktop\host /*Path directory of your exe*/
start native-messaging-example-host.exe /*Name of the execution file*/
Осторожно, копипаст!
Я бы предположил, что именно там вы получили свой манифест. Замените "ключ" на правильный
и в "разрешенных_оригинах" используйте ваш фактический идентификатор расширения вместо того, что в примере
https://developer.chrome.com/apps/manifest/key
Там может быть больше ошибок, но это только те, которые я улавливаю на первый взгляд.