Не предлагать пользователю установить приложение при попытке загрузить пользовательскую схему URL
У меня есть страница, где я хочу перенаправить пользователей в приложение Instagram, когда оно установлено. Эта часть работает хорошо, но когда у пользователя нет установленного приложения, он предлагает ему зайти в магазин приложений и загрузить приложение, а это не то, что мне нужно.
Я наблюдаю такое поведение на OS X в Safari, и HTML-код ({username} заполняется моим приложением на основе пользователя, отправляющего форму):
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="refresh" content="0; url=instagram://user?username={username}">
</head>
<body>
<div>
Taking you to Instagram...
</div>
<script src="https://code.jquery.com/jquery-1.11.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
setTimeout(function() {
window.location = "https://instagram.com/{username}";
}, 200);
});
</script>
</body>
</html>
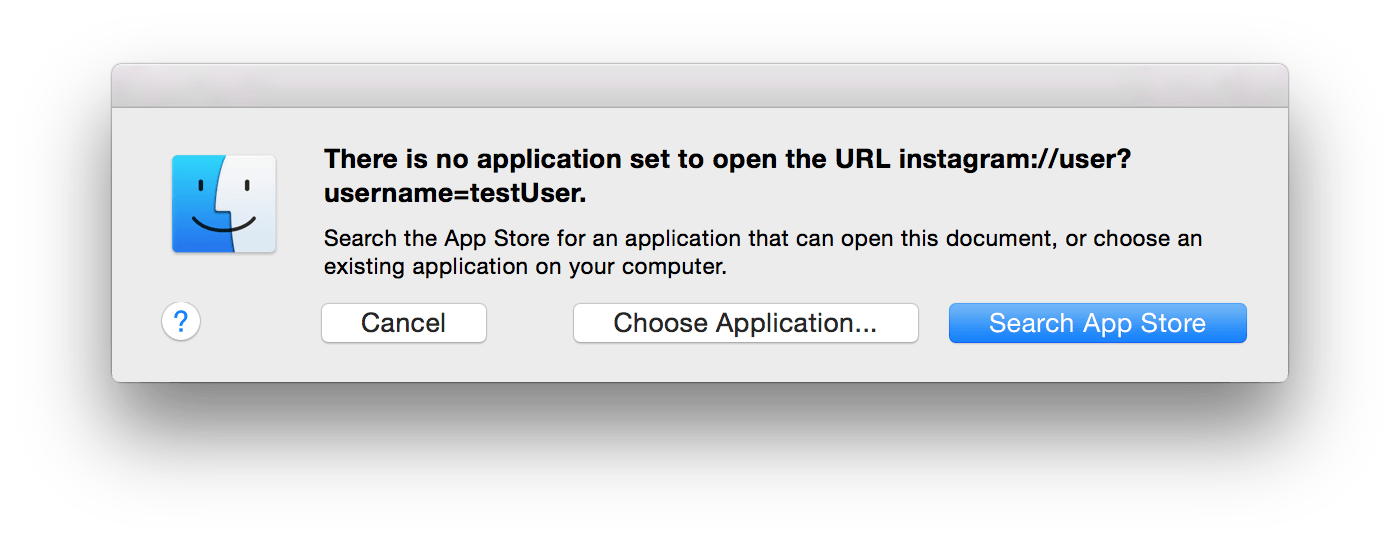
РЕДАКТИРОВАТЬ В частности, то, что происходит, это линия <meta http-equiv="refresh" content="0; url=instagram://user?username={username}"> показывает следующий диалог:

Я бы хотел, чтобы это диалоговое окно не отображалось и позволяло "window.location =" при переходе и перенаправлять пользователя в Instagram в браузере.
У меня вопрос, как я могу изменить перенаправление "instagram://", чтобы пользователи не устанавливали приложение Instagram на свой компьютер?
1 ответ
В браузере нет (официального) способа определить, установлено ли приложение (например, Instagram), и поэтому вы не можете использовать собственную схему URL-адреса, не предлагая альтернативы. Вы должны предоставить конечному пользователю возможность выбора и предложить открыть веб-сайт (схема https) или приложение (схема Instagram). Пользователь будет знать, установлено ли приложение.
Если вы уже знаете, что у пользователя установлено приложение Instagram, вы можете посмотреть на браузере агента, чтобы увидеть, если вы находитесь на устройстве iOS.