Фрагмент не заполняет весь экран / родительский макет Android
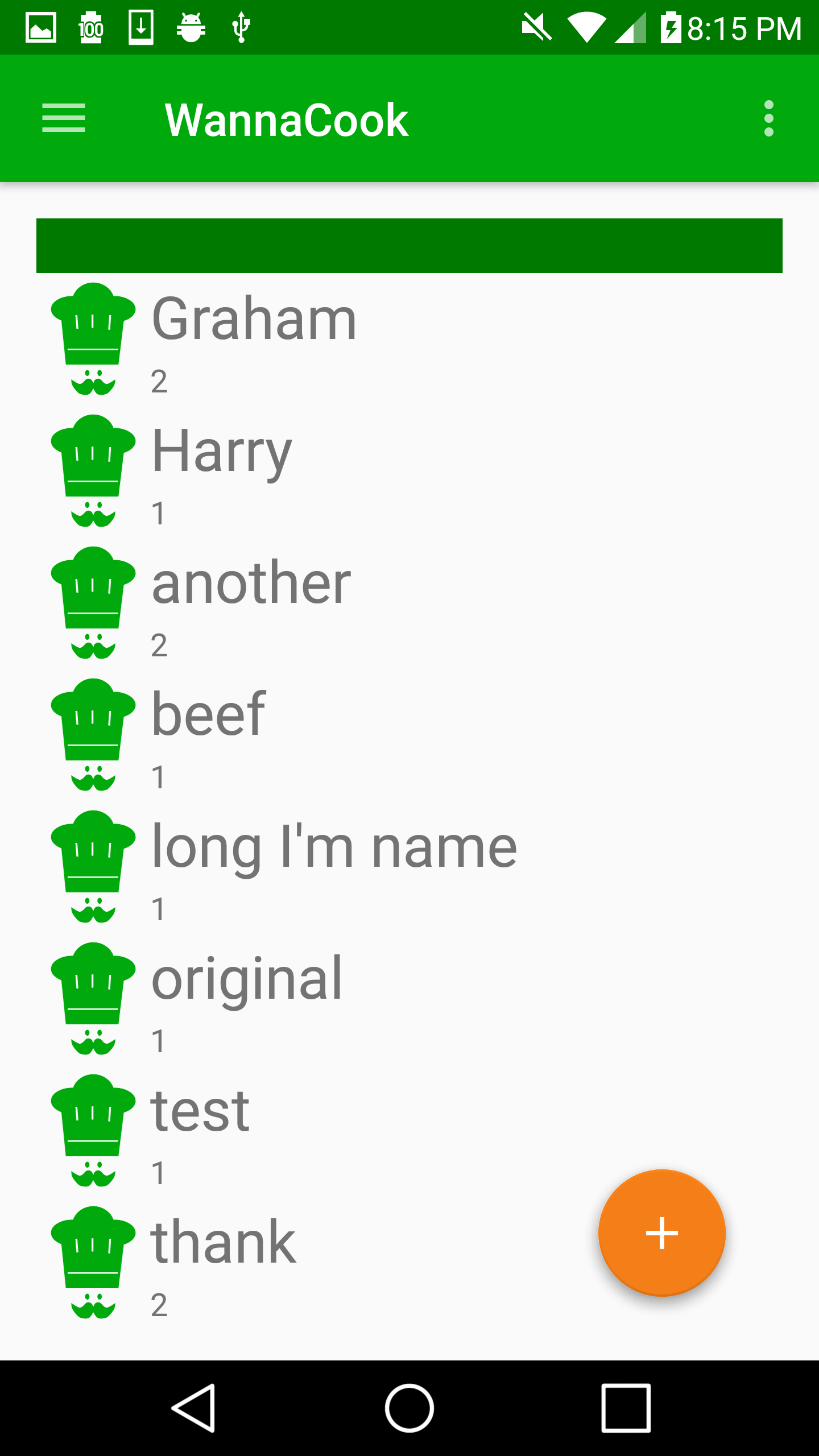
В моем приложении есть FrameLayout, который заменяется фрагментом, который содержит RecyclerView, но когда он это делает, RecyclerView не заполняет весь FrameLayout, вокруг него появляется граница.
Родительский макет, это то, что вызывается из MainActivity, оно содержит FrameLayout, который будет заменен:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:fab="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:orientation="vertical"
tools:context="com.jggdevelopment.wannacook.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
android:theme="@style/Base.ThemeOverlay.AppCompat.Dark"
app:popupTheme="@style/AppTheme.PopupOverlay"/>
</android.support.design.widget.AppBarLayout>
<FrameLayout
android:id="@+id/relative_layout_for_fragment"
tools:showIn="@layout/navigation_toolbar"
tools:context="com.jggdevelopment.wannacook.MainActivity"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
android:layout_height="match_parent"
android:layout_width="match_parent"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
</FrameLayout>
</android.support.design.widget.CoordinatorLayout>
Фрагмент, который заменяется, RecyclerView:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:fab="http://schemas.android.com/apk/res-auto"
android:fitsSystemWindows="true">
<android.support.v7.widget.RecyclerView
android:id="@+id/fridge_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"/>
<com.getbase.floatingactionbutton.FloatingActionsMenu
android:id="@+id/fab_menu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/floating_button"
android:layout_alignParentEnd="true"
android:layout_gravity="bottom|end"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
fab:fab_labelStyle="@style/menu_labels_style"
fab:fab_labelsPosition="left"
fab:fab_icon="@drawable/ic_plus_white_24dp"
fab:fab_addButtonColorNormal="@color/colorAccent"
fab:fab_addButtonColorPressed="@color/colorAccentPressed">
<com.getbase.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="addNewItem"
fab:fab_colorNormal="@color/white"
fab:fab_colorPressed="@color/whitePressed"
fab:fab_title="Add new item"
fab:fab_icon="@drawable/ic_restaurant_black_24dp"
/>
</com.getbase.floatingactionbutton.FloatingActionsMenu>
</android.support.design.widget.CoordinatorLayout>
Код в MainActivity, используемый для замены фрагмента:
else if (id == R.id.nav_fridge) {
FridgeFragment fridgeFragment = new FridgeFragment();
FragmentManager manager = getSupportFragmentManager();
manager.beginTransaction().replace(
R.id.relative_layout_for_fragment,
fridgeFragment,
fridgeFragment.getTag()
).commit();
}
2 ответа
Пожалуйста, удалите отступы на FrameLayout.
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
Сделайте это изменения в вашем макете кадра
Удалить:
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
Или используйте этот Frame Layout в вашем макете (я внес изменения)
<FrameLayout
android:id="@+id/relative_layout_for_fragment"
tools:showIn="@layout/navigation_toolbar"
tools:context="com.jggdevelopment.wannacook.MainActivity"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_height="match_parent"
android:layout_width="match_parent"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
</FrameLayout>