UIView анимация определяет центр во время анимации
Я использую UIView's + animateWithDuration:delay:options:animations:completion: метод для перемещения моего взгляда вдоль линии в течение нескольких секунд или около того.
Я хотел бы определить в произвольный момент во время этой анимации, где находится UIView вместе с путем, по которому он движется. Однако, когда я делаю это и пытаюсь получить доступ center или же frameЯ обнаружил, что местоположение уже настроено на конечный пункт назначения.
Причина, по которой я это делаю, заключается в том, что я запускаю NSTimer каждые 0,1 секунды (или около того), который обновит родительское представление, чтобы показать строку, где ранее был UIView. Я хочу иметь возможность обновлять его по мере продвижения UIView.
Есть идеи, как это сделать? Единственный похожий вопрос, который я нашел, был http://forums.macrumors.com/showthread.php?t=1056105, но разрешение не показано.
В качестве альтернативы... есть ли лучшие способы сделать это?
Спасибо!
2 ответа
UIViews поддерживаются CALayers, и именно слой выполняет фактическую анимацию. CALayer выставляет собственность presentationLayer который при обращении возвращает копию CALayer, которая, насколько это возможно, представляет текущее состояние, видимое для пользователя. Спрашивая view.layer.presentationLayer.frame Вы можете получить кадр слоя как видимый для пользователя прямо сейчас, и это соответствует кадру UIView.
Я знаю, что слишком поздно, но, возможно, это может помочь кому-то еще.
CALayer имеет функцию представления ()
func presentation() Возвращает копию объекта уровня представления, который представляет состояние уровня в том виде, в котором оно отображается в данный момент на экране.
Уровень представления имеет свойство кадра, которое является CGRect, и отсюда легко вычислить среднюю точку.
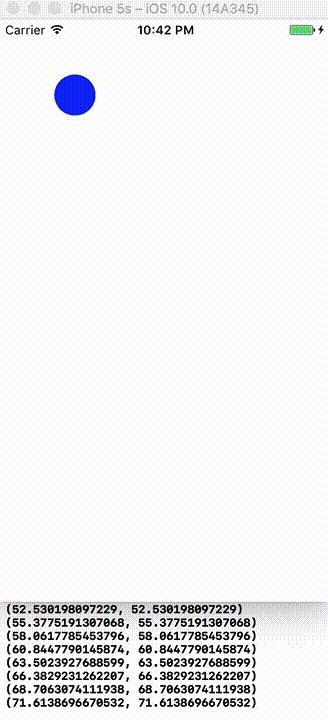
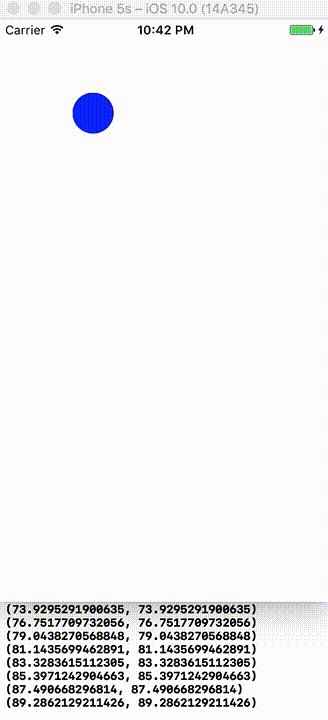
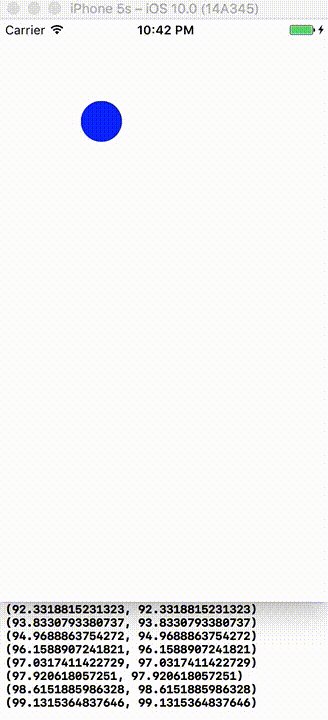
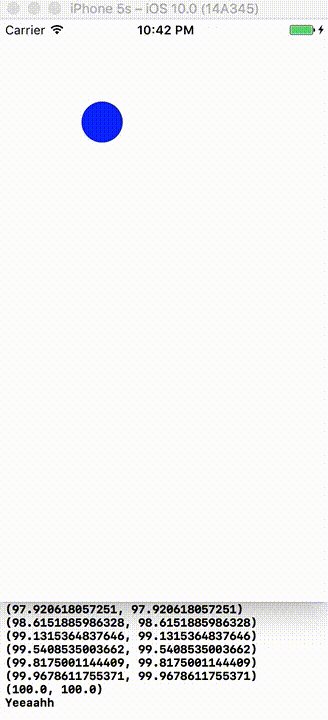
демонстрация
Код в swift 3
class ViewController: UIViewController {
var circle : UIView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let animator = UIViewPropertyAnimator(duration: 10, curve: .easeInOut)
circle = UIView(frame: CGRect(x: 0.0, y: 0.0, width: 40.0, height: 40.0))
circle.layer.cornerRadius = 20.0
circle.backgroundColor = UIColor.blue
self.view.addSubview(circle)
Timer.scheduledTimer(withTimeInterval: 0.2, repeats: true)
{
[weak self] (myTimer) -> Void in
if let movingBlueDotFrame = self?.circle.layer.presentation()?.frame
{
let blueDotOriginPoint = movingBlueDotFrame.origin
let blueDotMiddlePoint = CGPoint(x: blueDotOriginPoint.x + movingBlueDotFrame.width/2, y: blueDotOriginPoint.y + movingBlueDotFrame.height/2)
print(blueDotMiddlePoint)
if blueDotMiddlePoint == CGPoint(x:100,y:100){
print("Yeeaahh")
myTimer.invalidate()
}
}
}
animator.addAnimations {
self.circle.center = CGPoint(x: 100,y: 100)
}
animator.startAnimation()
}
}