Веб-компоненты, HTML Импортирует полифилы, не работающие в Firefox, IE
Я пытаюсь заставить веб-компоненты плюс HTML-импорт работать в Firefox и IE.
Я следовал инструкциям репозитория GitHub Web Components, установил файлы через npm и включил их в начало моего документа.
У меня есть собственный скрипт, который вызывается в теле документа.
В Firefox, polyfill загружается динамически (синхронно), но преобразует тег script в теле из:
<script type="module" src="./src/scripts/init.js"></script>
в
<script src="/components/requirejs/require.js"></script>
<script>require(["./src/scripts/init.js"]);</script>
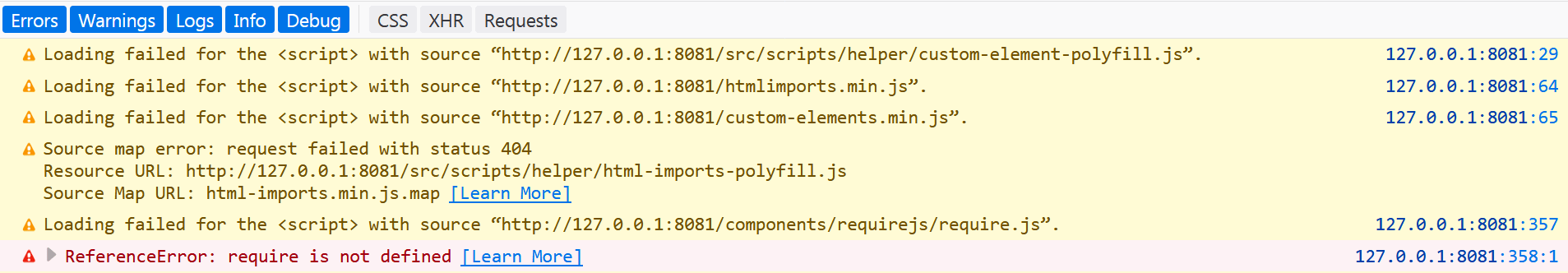
и я получаю следующую ошибку: ReferenceError: require is not defined,
Я также попытался следовать этому ответу Stackru и отдельно загрузил полифиллы:
- Веб-компоненты полифилл
- Пользовательские элементы Polyfill
- HTML импортирует Polyfill для безопасного измерения
(примечание: целесообразно ли копировать / вставлять необработанный код из файла репозитория? Я не знаю другого способа сделать это. Я также нахожу это очень запутанным, находя нужный файл, так как иногда файл находится в корне папка, иногда в 'src'. Я что-то упустил?)
Я упорядочиваю файлы в head вот так:
<!-- <script src="src/scripts/helper/web-components-polyfill.js"></script> -->
<script type="text/javascript" src="src/scripts/helper/html-imports-polyfill.js"></script>
<script type="text/javascript" src="src/scripts/helper/custom-element-polyfill.js"></script>
Примечание. Я закомментирую полифил "общих" веб-компонентов, пытаясь последовать совету справочного вопроса.
В Firefox и IE я получаю ту же ошибку: require is not defined, Я получаю это дополнительное совершенство в Firefox: 
Я также попытался использовать функцию обнаружения функций для загрузки полифилов в соответствии с WebComponents.org:
<script type="text/javascript">
(function() {
if ('registerElement' in document
&& 'import' in document.createElement('link')
&& 'content' in document.createElement('template')) {
// platform is good!
} else {
// polyfill the platform!
console.log('loading the polyfills');
var e = document.createElement('script');
e.type = "text/javascript";
e.src = './src/scripts/helper/html-imports-polyfill.js';
document.head.appendChild(e);
var f = document.createElement('script');
f.src = './src/scripts/helper/custom-elements-polyfill.js';
document.head.appendChild(f);
}
})();
</script>
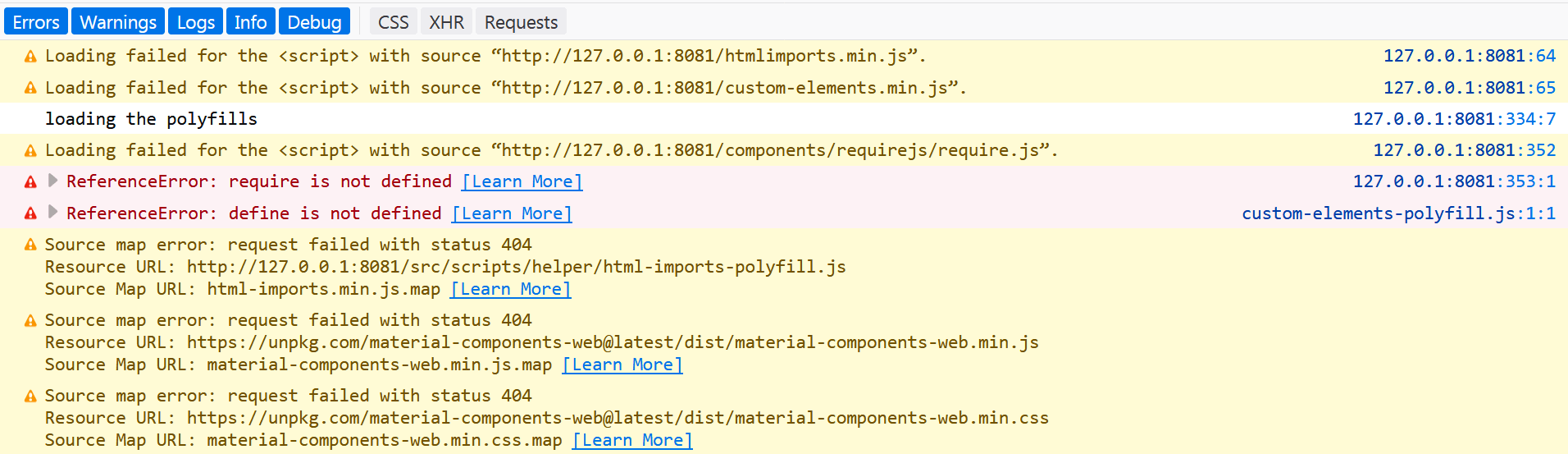
Я снова получаю похожий набор ошибок: 
Скрипт, который запускает приложение, init.js, который я вызываю после "загрузки" поли заливок, настроен для импорта фрагментов HTML и добавления их в документ. Вот функция, которую я использую для этого:
/**
* Dynamically imports HTML into the Main file
*
* @param {String} path The path to the document to import
* @return {[type]} [description]
*/
function _importHTML(path) {
console.log('importHTML called', path);
let link = document.createElement('link');
link.rel = 'import';
link.href = path;
link.onload = (e) => {
// console.log('Successfully loaded', e.target.href);
}
link.onerror = (e) => {
console.log('Error loading', e.target.href);
}
document.head.appendChild(link);
}
Само собой разумеется, но все отлично работает в Chrome.
Пожалуйста помоги!:D
1 ответ
Чтобы пользовательские элементы v1 работали с Firefox и Edge, вам просто нужно загрузить файл webcomponents-bundle.js из хранилища полифайлов Web Components.
<script src="/your_path/webcomponents-bundle.js"></script>
Чтобы заставить HTML Imports работать с Firefox, IE и Edge, вам просто нужно загрузить файл html- imports.min.js из репозитория HTML Imports polyfill.
<script src="/your_path/html-imports.min.js"></script>
Чтобы получить polyfills, вы можете на github:
загрузить файл напрямую (щелкните правой кнопкой мыши по ссылке, затем сохраните файл),
копировать / вставлять необработанный контент,
используйте зеленую кнопку [Clone of Download], чтобы клонировать репозиторий с помощью GIT, или загрузите репозиторий в виде ZIP-файла.
Использование полизаполнения с Internet Explorer для создания настраиваемого элемента v1 более сложно, поскольку классы не существуют в Internet Explorer и не могут быть полностью заполнены сами.
Тем не менее, можно создать пользовательские элементы v0 в Internet Explorer с полифилом, но это не рекомендуется.
Если вы хотите использовать пользовательские элементы, то забудьте IE:-)