Работа с флажком, раскрывающимся списком и текстовым полем
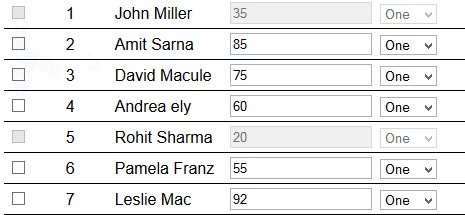
Я пытаюсь отобразить флажок, раскрывающийся и текстовое поле, как показано на рисунке, используя angularjs. Но я не мог понять это правильно, и теперь я показываю все одно под другим. Также, как получить разные значения для разных текстовых полей в таблице, чтобы расчеты времени были разными для каждой строки в таблице.
контроллер:
mainApp.controller('settings-controller', function ($scope) {
$scope.fields = [{ id: 1, name: 'Sunday' },
{ id: 2, name: 'Monday' },
{ id: 3, name: 'Tuesday' },
{ id: 4, name: 'Wednesday' },
{ id: 5, name: 'Thursday' },
{ id: 5, name: 'Friday' },
{ id: 5, name: 'Sunday' }];
Html:
<ion-checkbox ng-repeat="field in fields" ng-model="field.checked" ng-checked="field.checked">
{{field.name}}
</ion-checkbox>
<input type="text" ng-model="medicinetime">
<select ng-model="time" ng-options="time for time in hours"
<option value="">Select</option>
</select>
1 ответ
Это просто table tr td только формат. вам нужно добавить ng-repeat на tr и форматировать с td тег, как показано ниже (пожалуйста, укажите правильное имя объекта массива, что им нужно.)
<table>
<tr ng-repeat="field in fields">
<td>
<ion-checkbox ng-repeat="field in fields" ng-model="field.checked" ng-checked="field.checked">
{{field.checked}}
</ion-checkbox></td>
<td>
<input type="text" ng-model="field.name"></td>
<td>
<select ng-model="field.time" ng-options="time for time in hours"
<option value="">Select</option>
</select></td></tr>
</table>