React Native ListView - не все видимые элементы отображаются
Как первый проект React-Native, я просто пытаюсь создать простую анимацию. Это ListView, заполненный квадратами, которые оживляют их непрозрачность. Для этого я создал ListView с квадратом 50X50, окрашенным одним из 3 цветов.
class Square extends Component {
constructor(props) {
super(props);
_defaultTransition = 500;
this.state = {
_rowOpacity : new Animated.Value(0),
targetOpacity: 0
};
setInterval(() => {
this.state.targetOpcacity = this.state.targetOpcacity == 0 ? 1 : 0;
this.animate(this.state.targetOpcacity);
}, Math.random() * 1000);
}
animate(to) {
Animated.timing(
this.state._rowOpacity,
{toValue: to, duration : 500}
).start();
}
componentDidMount() {
this.animate(1);
}
render() {
var rand = Math.random();
var color = rand < 0.3 ? 'powderblue' : rand > 0.6 ? 'skyblue' : 'steelblue';
return (
<Animated.View
style={{height:50, width: 50, backgroundColor: color, opacity: this.state._rowOpacity}}>
{this.props.children}
</Animated.View>
);
}
}
class ReactFirst extends Component {
constructor(props) {
super(props);
var array = Array.apply(null, {length: 1000}).map(Number.call, Number);
const ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {
dataSource: ds.cloneWithRows(array)
};
}
render() {
return (
<ListView contentContainerStyle={styles.list}
dataSource={this.state.dataSource}
renderRow={(rowData) => <Square></Square>}
/>
);
}
}
var styles = StyleSheet.create({
list: {
flexDirection: 'row',
flexWrap: 'wrap'
}
});
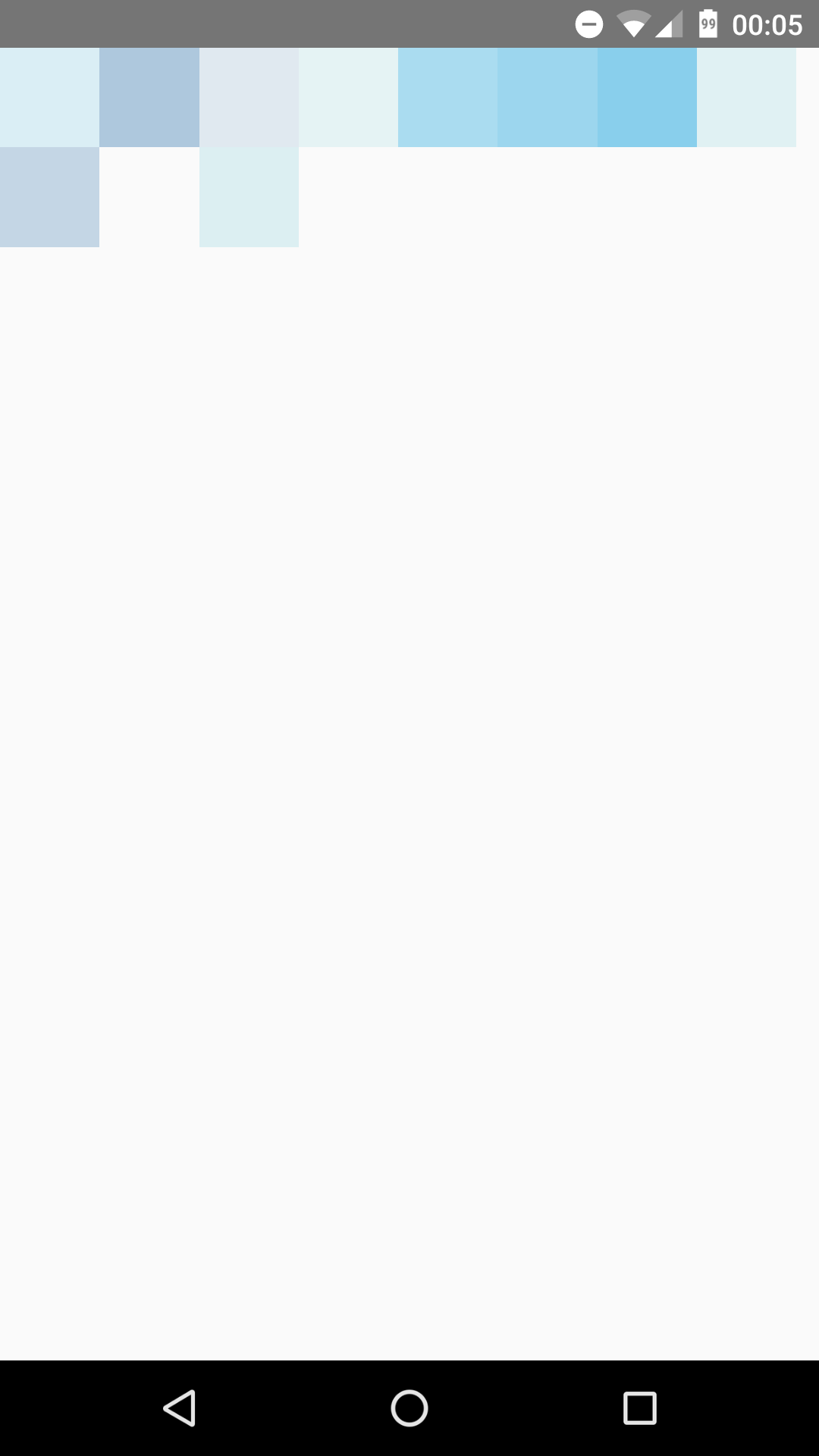
В результате на экране анимируются только 11 квадратов, хотя в массиве 1000 ячеек. это означает, что отрисовывается полторы строки, а остальная часть экрана пуста.

Я хотел бы заполнить весь экран анимированными квадратами.
Большое спасибо за помощь, Giora.
1 ответ
Решение
Хорошо, попробовав некоторые вещи и вернувшись к документам, я обнаружил опцию: initialListSize, которая позволяет установить начальное количество отображаемых строк.
<ListView contentContainerStyle={styles.list}
dataSource={this.state.dataSource}
initialListSize={size}
renderRow={(rowData) => <Square></Square>}
/>
И это сработало.