Выбор DateTime в приложении для Android
Есть ли виджет для Android, позволяющий одновременно выбирать дату и время? Я уже использую базовый инструмент выбора времени и даты.
Но они не такие сексуальные и удобные (я нашел). Вы знаете, существует ли виджет с указанием даты и времени? Большое спасибо, Люк
15 ответов
Там нет ничего встроенного в Android, который предлагает это.
Поставить оба DatePicker а также TimePicker в макете XML.
date_time_picker.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:padding="8dp"
android:layout_height="match_parent">
<DatePicker
android:id="@+id/date_picker"
android:layout_width="match_parent"
android:calendarViewShown="true"
android:spinnersShown="false"
android:layout_weight="4"
android:layout_height="0dp" />
<TimePicker
android:id="@+id/time_picker"
android:layout_weight="4"
android:layout_width="match_parent"
android:layout_height="0dp" />
<Button
android:id="@+id/date_time_set"
android:layout_weight="1"
android:layout_width="match_parent"
android:text="Set"
android:layout_height="0dp" />
</LinearLayout>
Код:
final View dialogView = View.inflate(activity, R.layout.date_time_picker, null);
final AlertDialog alertDialog = new AlertDialog.Builder(activity).create();
dialogView.findViewById(R.id.date_time_set).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
DatePicker datePicker = (DatePicker) dialogView.findViewById(R.id.date_picker);
TimePicker timePicker = (TimePicker) dialogView.findViewById(R.id.time_picker);
Calendar calendar = new GregorianCalendar(datePicker.getYear(),
datePicker.getMonth(),
datePicker.getDayOfMonth(),
timePicker.getCurrentHour(),
timePicker.getCurrentMinute());
time = calendar.getTimeInMillis();
alertDialog.dismiss();
}});
alertDialog.setView(dialogView);
alertDialog.show();
Используйте эту функцию, она позволит вам выбрать дату и время один за другим, а затем установить глобальную переменную даты. Нет библиотеки, нет XML.
Calendar date;
public void showDateTimePicker() {
final Calendar currentDate = Calendar.getInstance();
date = Calendar.getInstance();
new DatePickerDialog(context, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
date.set(year, monthOfYear, dayOfMonth);
new TimePickerDialog(context, new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
date.set(Calendar.HOUR_OF_DAY, hourOfDay);
date.set(Calendar.MINUTE, minute);
Log.v(TAG, "The choosen one " + date.getTime());
}
}, currentDate.get(Calendar.HOUR_OF_DAY), currentDate.get(Calendar.MINUTE), false).show();
}
}, currentDate.get(Calendar.YEAR), currentDate.get(Calendar.MONTH), currentDate.get(Calendar.DATE)).show();
}

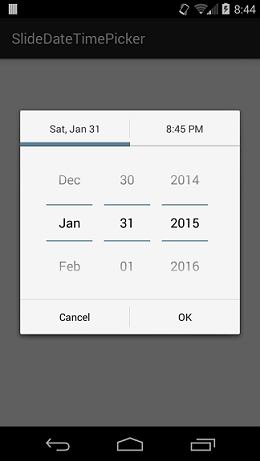
Я создал библиотеку, чтобы сделать это. Он также имеет настраиваемые цвета!
Это очень просто в использовании.
Сначала вы создаете слушателя:
private SlideDateTimeListener listener = new SlideDateTimeListener() {
@Override
public void onDateTimeSet(Date date)
{
// Do something with the date. This Date object contains
// the date and time that the user has selected.
}
@Override
public void onDateTimeCancel()
{
// Overriding onDateTimeCancel() is optional.
}
};
Затем вы создаете и показываете диалог:
new SlideDateTimePicker.Builder(getSupportFragmentManager())
.setListener(listener)
.setInitialDate(new Date())
.build()
.show();
Я надеюсь, что вы найдете это полезным.
Вызовите диалоговое окно выбора времени в DatePicker метод времени обновления. Он не будет вызываться одновременно, но когда вы нажмете DatePicker установить кнопку. Откроется диалоговое окно выбора времени. Способ приведен ниже.
package com.android.date;
import java.util.Calendar;
import android.app.Activity;
import android.app.DatePickerDialog;
import android.app.Dialog;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.TextView;
import android.widget.TimePicker;
public class datepicker extends Activity {
private TextView mDateDisplay;
private Button mPickDate;
private int mYear;
private int mMonth;
private int mDay;
private TextView mTimeDisplay;
private Button mPickTime;
private int mhour;
private int mminute;
static final int TIME_DIALOG_ID = 1;
static final int DATE_DIALOG_ID = 0;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mDateDisplay =(TextView)findViewById(R.id.date);
mPickDate =(Button)findViewById(R.id.datepicker);
mTimeDisplay = (TextView) findViewById(R.id.time);
mPickTime = (Button) findViewById(R.id.timepicker);
//Pick time's click event listener
mPickTime.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
showDialog(TIME_DIALOG_ID);
}
});
//PickDate's click event listener
mPickDate.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
showDialog(DATE_DIALOG_ID);
}
});
final Calendar c = Calendar.getInstance();
mYear = c.get(Calendar.YEAR);
mMonth = c.get(Calendar.MONTH);
mDay = c.get(Calendar.DAY_OF_MONTH);
mhour = c.get(Calendar.HOUR_OF_DAY);
mminute = c.get(Calendar.MINUTE);
}
//-------------------------------------------update date---//
private void updateDate() {
mDateDisplay.setText(
new StringBuilder()
// Month is 0 based so add 1
.append(mDay).append("/")
.append(mMonth + 1).append("/")
.append(mYear).append(" "));
showDialog(TIME_DIALOG_ID);
}
//-------------------------------------------update time---//
public void updatetime() {
mTimeDisplay.setText(
new StringBuilder()
.append(pad(mhour)).append(":")
.append(pad(mminute)));
}
private static String pad(int c) {
if (c >= 10)
return String.valueOf(c);
else
return "0" + String.valueOf(c);
//Datepicker dialog generation
private DatePickerDialog.OnDateSetListener mDateSetListener =
new DatePickerDialog.OnDateSetListener() {
public void onDateSet(DatePicker view, int year,
int monthOfYear, int dayOfMonth) {
mYear = year;
mMonth = monthOfYear;
mDay = dayOfMonth;
updateDate();
}
};
// Timepicker dialog generation
private TimePickerDialog.OnTimeSetListener mTimeSetListener =
new TimePickerDialog.OnTimeSetListener() {
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
mhour = hourOfDay;
mminute = minute;
updatetime();
}
};
@Override
protected Dialog onCreateDialog(int id) {
switch (id) {
case DATE_DIALOG_ID:
return new DatePickerDialog(this,
mDateSetListener,
mYear, mMonth, mDay);
case TIME_DIALOG_ID:
return new TimePickerDialog(this,
mTimeSetListener, mhour, mminute, false);
}
return null;
}
}
main.xml приведен ниже
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"/>
<TextView android:id="@+id/time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""/>
<Button
android:id="@+id/timepicker"
android:text="Change Time"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<TextView
android:id="@+id/date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""/>
<Button android:id="@+id/datepicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="200dp"
android:text="Change the date"/>
</LinearLayout>
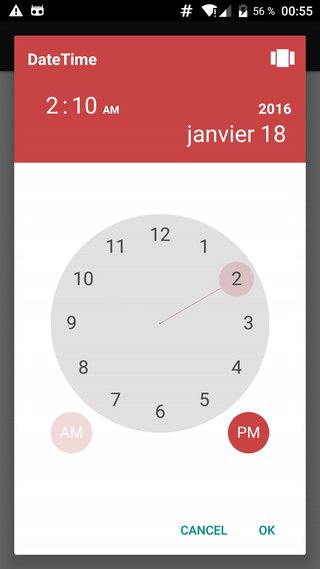
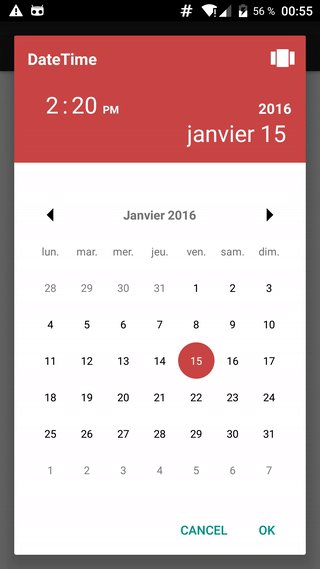
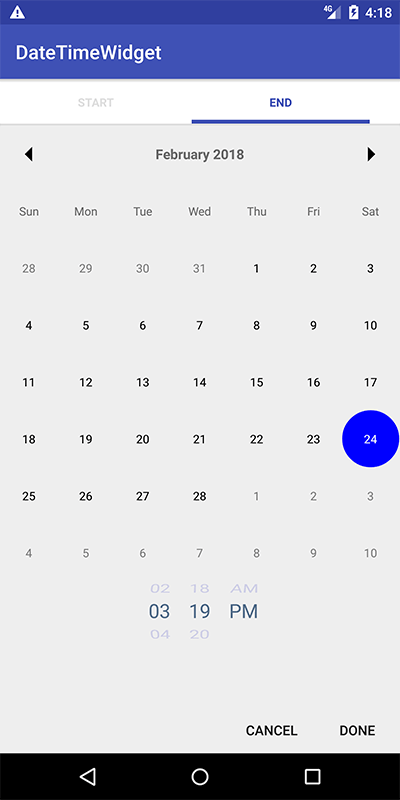
Я также хотел объединить DatePicker и TimePicker. Поэтому я создаю API для обработки обоих в одном интерфейсе!:)
https://github.com/Kunzisoft/Android-SwitchDateTimePicker
Вы также можете использовать SublimePicker
URL-адреса, на которые вы ссылаетесь, чтобы показать, как открыть диалоговое окно с указателем времени и другое диалоговое окно с указателем даты. Однако вы должны знать, что вы можете использовать эти виджеты пользовательского интерфейса непосредственно в вашем собственном макете. Вы можете создать свой собственный диалог, который включает в себя как TimePicker, так и DatePicker в одном представлении, таким образом выполняя то, что, я думаю, вы ищете.
Другими словами, вместо использования TimePickerDialog и DatePickerDialog, просто используйте виджеты пользовательского интерфейса TimePicker и DatePicker непосредственно в своем собственном диалоге или деятельности.
Я столкнулся с той же проблемой в одном из моих проектов и решил создать собственный виджет, в котором бы и дата, и время выбирались в одном удобном диалоговом окне. Вы можете получить исходный код вместе с примером по адресу http://code.google.com/p/datetimepicker/. Код лицензирован под Apache 2.0.
Я разветвлял, обновлял, реорганизовал и придумал проект android-datelider. Сейчас на Github:
Вы можете использовать один из DatePicker library https://github.com/wdullaer/MaterialDateTimePicker
Первое шоу DatePicker.
private void showDatePicker() { Calendar now = Calendar.getInstance(); DatePickerDialog dpd = DatePickerDialog.newInstance( HomeActivity.this, now.get(Calendar.YEAR), now.get(Calendar.MONTH), now.get(Calendar.DAY_OF_MONTH) ); dpd.show(getFragmentManager(), "Choose Date:"); }затем
onDateSet callback store date & show TimePicker@Override public void onDateSet(DatePickerDialog view, int year, int monthOfYear, int dayOfMonth) { Calendar cal = Calendar.getInstance(); cal.set(year, monthOfYear, dayOfMonth); filter.setDate(cal.getTime()); new Handler().postDelayed(new Runnable() { @Override public void run() { showTimePicker(); } },500); }На
onTimeSet callbackхранить время@Override public void onTimeSet(RadialPickerLayout view, int hourOfDay, int minute) { Calendar cal = Calendar.getInstance(); if(filter.getDate()!=null) cal.setTime(filter.getDate()); cal.set(Calendar.HOUR_OF_DAY,hourOfDay); cal.set(Calendar.MINUTE,minute); }

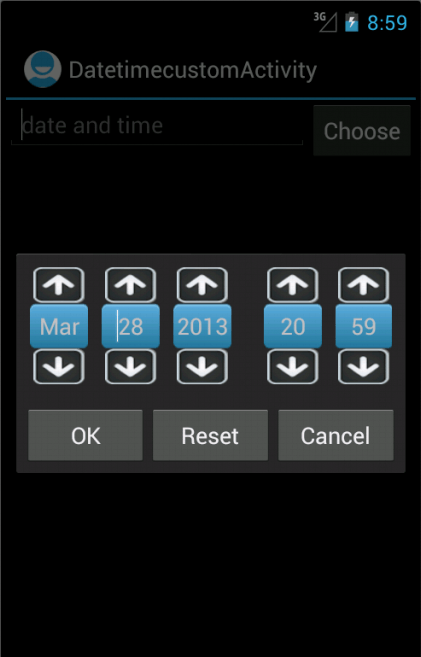
Может быть, эта учебная ссылка поможет http://custom-android-dn.blogspot.com/2013/03/how-to-create-custom-date-time-picker.html
Другой вариант - проект " Android-wheel ", который довольно близко подходит к диалогу UIDatePicker в iOS.
Он предоставляет вертикальный ползунок для выбора чего угодно (включая дату и время). Если вы предпочитаете горизонтальный слайдер, лучше использовать DateSlider, на который ссылается Rabi.
Вот более компактная версия идеи Джейдипа показывать один диалог за другим. Мне нравится это решение, потому что оно не имеет зависимостей.
Date value = new Date();
final Calendar cal = Calendar.getInstance();
cal.setTime(value);
new DatePickerDialog(this,
new DatePickerDialog.OnDateSetListener() {
@Override public void onDateSet(DatePicker view,
int y, int m, int d) {
cal.set(Calendar.YEAR, y);
cal.set(Calendar.MONTH, m);
cal.set(Calendar.DAY_OF_MONTH, d);
// now show the time picker
new TimePickerDialog(NoteEditor.this,
new TimePickerDialog.OnTimeSetListener() {
@Override public void onTimeSet(TimePicker view,
int h, int min) {
cal.set(Calendar.HOUR_OF_DAY, h);
cal.set(Calendar.MINUTE, min);
value = cal.getTime();
}
}, cal.get(Calendar.HOUR_OF_DAY),
cal.get(Calendar.MINUTE), true).show();
}
}, cal.get(Calendar.YEAR), cal.get(Calendar.MONTH),
cal.get(Calendar.DAY_OF_MONTH)).show();
Я создал диалоговое окно с предупреждением, которое объединяет Выбор даты и Выбор времени. Вы можете получить код на https://github.com/nguyentoantuit/android Примечание: DateTimePicker - это библиотека