Как сказать d3js, что эта половинная кольцевая диаграмма должна заполнять значения слева направо
У меня есть половинный пончик, который я основал немного на http://bl.ocks.org/mikeyao/1c5c69b562cc4dc915a7af157e9c967e и некоторый код, который у меня уже был для полной кольцевой диаграммы, в настоящее время он выглядит так:
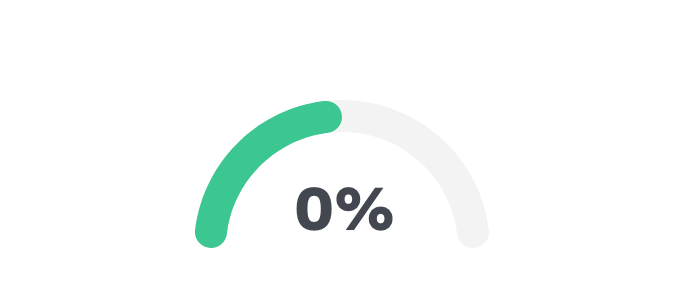
Как показано на рисунке, значение равно нулю, но ноль не должен заполнять половину графика. Как я могу установить ноль, чтобы начать в крайнем левом углу? Или, другими словами, как я могу сказать d3js, что диаграмма должна заполнять значения от левого угла до правого угла. Это мой код:
let initChart = function() {
let width = 148;
let height = 148;
let radius = Math.min(width, height) / 2;
let color = d3.scale.ordinal().range(scope.colors);
let selector = '#half-donut-' + scope.section;
let angle = 0.5 * Math.PI;
let data = [
{
label: 'Data',
value: _data
}
];
let backgroundArc = d3.svg
.arc()
.innerRadius(58)
.outerRadius(radius)
.cornerRadius(20)
.startAngle(angle * -1)
.endAngle(angle);
let mainArc = d3.svg
.arc()
.innerRadius(58)
.outerRadius(radius)
.cornerRadius(20)
.startAngle(angle * -1)
.endAngle(function(d) {
return (d.value / 100) * angle;
});
let svg = d3
.select(selector)
.append('svg')
.attr('width', width)
.attr('height', height);
let charts = svg
.selectAll('g')
.data(data)
.enter()
.append('g')
.attr('transform', function() {
return (
'translate(' + width / 2 + ',' + height / 2 + ')'
);
});
let legend = svg
.selectAll('.legend')
.data(data)
.enter()
.append('g')
.attr('class', 'legend')
.attr('transform', function() {
return 'translate(' + -21 + ',' + -21 + ')';
});
legend
.append('text')
.attr('x', 22)
.attr('y', 12)
.attr('text-anchor', 'middle')
.attr(
'transform',
'translate(' + width / 2 + ',' + height / 2 + ')'
)
.text(function(d) {
return d.value + '%';
});
charts
.append('path')
.attr('d', backgroundArc)
.attr('fill', '#F3F3F4');
charts
.append('path')
.attr('d', mainArc)
.attr('fill', color);
};
Заранее спасибо.
1 ответ
Решение
Calc endAngle относительно startAngle
.endAngle(function(d) { return -angle + (d.value / 100) * 2 * angle; });
или используйте pie метод, использованный в примере