CSS шевроноподобный элемент с рамкой и тенями после элемента li
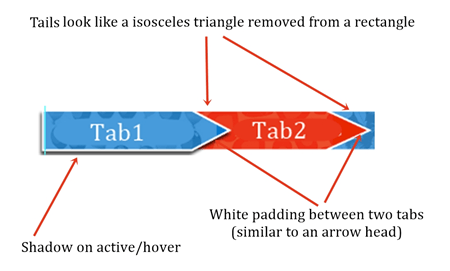
Я пытаюсь создать вкладку с некоторыми границами и тенями.
Это немного отличается от вопросов тем, что я пытаюсь создать тени. Кроме того, вся область вкладки должна быть интерактивной. В основном сложный div внутри тега привязки в li
Попытка 1 Использовать квадратную рамку и повернуть ее с видимой шириной в две границы.
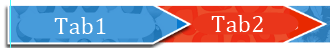
Что у меня сейчас:
Что я хочу получить, когда вкладка открыта / активна (только с использованием CSS):
Попытка 2 Использовал прямоугольный треугольник после каждого элемента li. Поместил его непосредственно перед следующим элементом li. Сбой белого отступа между ними (который можно исправить с полем между двумя li), но не удалось найти возможное решение для тени.
Попытка 3 Позиционированный цветной прямоугольный треугольник после элемента. Позиционируемый белый треугольник позади него и: перед следующим элементом li. В этот раз меня напугали тени.
Таким образом, в основном проблемы - это хвост следующего элемента li и тень шеврона текущего элемента.
Демо Попытка в Фрагментах Стека
.my-tabs {
width: 100%;
margin: 10px 0 !important;
display: flex;
overflow: hidden;
position: relative;
z-index: 100;
padding-top: 10px;
}
.my-tabs li a {
padding: 15px 20px 15px 50px;
background: #ff5050;
display: block;
height: 56px;
}
.my-tabs li {
display: block;
width: 20%;
font-size: 1.1em;
margin: 0;
}
.my-tabs li:last-child:after {
border-top: 28px solid #fff;
border-left: 28px solid transparent;
margin-right: 0;
border-style: solid;
border-right: 0;
border-bottom: 28px solid #fff;
content: '';
height: 0;
float: right;
margin-top: -56px;
transform: none;
width: 0;
}
.my-tabs:after {
border-left: 40px solid #ff5050 !important;
margin-top: 1px;
margin-left: -2px;
}
.my-tabs li:after {
margin-right: -7px;
border-style: solid;
border-width: 4px 4px 0 0;
border-color: white;
content: '';
height: 43px;
float: right;
margin-top: -43px;
transform-origin: center top;
transform: rotate(45deg);
width: 43px;
}
.my-tabs li.active:after {
-webkit-box-shadow: 8px 0px 4px -3px #090A09;
-moz-box-shadow: 8px 0px 4px -3px #090A09;
-o-box-shadow: 8px 0px 4px -3px #090A09;
box-shadow: 8px 0px 4px -3px #090A09;
}
.my-tabs li.active {
border-bottom: 8px solid white;
}
.my-tabs li.active a {
-webkit-box-shadow: 0px 8px 4px -3px #090A09;
-moz-box-shadow: 0px 8px 4px -3px #090A09;
-o-box-shadow: 0px 8px 4px -3px #090A09;
box-shadow: 0px 8px 4px -3px #090A09;
}<ul class="my-tabs">
<li id="gtab0" class=""><a href="javascript:void(0)">tab1</a></li>
<li id="gtab1" class=""><a href="javascript:void(0)">tab2</a></li>
<li id="gtab2" class="active"><a href="javascript:void(0)">tab3'</a></li>
<li id="gtab3" class=""><a href="javascript:void(0)">tab4</a></li>
<li id="gtab4" class=""><a href="javascript:void(0)">tab5</a></li>
</ul>2 ответа
Вот живая демонстрация для ваших нужд.
Непосредственно перед некоторыми заметками:
- Вам нужно обернуть текст внутри стрелок в
divкак это:<div>Tab 1</div>потому что div это скрыть:afterэлементbox-shadow, (Чтобы понять это, попробуйте развернутьdiv, - Вам нужно установить их
z-indexв порядке убывания, поэтому первый скрывает второй и так далее. (Я считаю, что стрелок не так много, поэтому я предположил максимум 5) - Я добавил
:hoverпереход кbox-shadowтак что вы можете увидеть, как это сделать, если хотите.
После переговоров вот реальная вещь:
ul {
list-style:none;
padding:0;
margin:0;
}
li {
display:inline-block;
background:#2980b9;
color:#fff;
position:relative;
box-shadow: 0 2px 3px 0 rgba(0,0,0,0.5);
transition:all .3s ease;
cursor:pointer;
}
li:after {
content: "";
position: absolute;
top: 0;
right: -14px;
height: 26px;
width: 26px;
background: inherit;
transform: translateY(6px) rotate(45deg);
box-shadow: 2px 1px 3px 0 rgba(0,0,0,0.5);
transition:all .3s ease;
}
li:nth-child(1) {
z-index:5;
}
li:nth-child(2) {
z-index:4;
}
li:nth-child(3) {
z-index:3;
}
li:nth-child(4) {
z-index:2;
}
li:nth-child(5) {
z-index:1;
}
li:hover {
box-shadow: 0 2px 1px 0 rgba(0,0,0,0.3);
}
li:before:hover {
box-shadow: 2px 1px 1px 0 rgba(0,0,0,0.3);
}
li.active {
background:#c0392b;
}
li div {
background:inherit;
padding:10px 20px;
position:relative;
z-index:1;
}<ul>
<li><div>Tab 1</div></li>
<li class="active"><div>Tab 2</div></li>
</ul>Обновление Другой вариант для создания этой фигуры использует SVG,
Просто отметьте, что это быстрое и грязное решение. С svg Вы не можете сказать "Я не могу этого сделать". Просто возьмите этот код, играйте с ним, пока не получите нужный результат.
- Я использую
use( info), поэтому вам не нужно дублировать много кода (svg) для каждого элемента. - я использую
filter:drop-shadowдля тени (очевидно, информация). - Вы можете редактировать эту форму, используя такие приложения, как
Adobe Illustratorили похожие.
* {
color:#fff;
}
ul {
list-style:none;
padding:0;
margin:0;
}
li {
position: relative;
padding: 10px 50px 10px 25px;
float: left;
}
svg {
position:absolute;
left:0;
top:0;
height:100%;
z-index:-1;
-webkit-filter: drop-shadow(2px 2px 2px rgba(0,0,0,0.5));
filter: drop-shadow(12px 12px 7px rgba(0,0,0,0.5));
}
use.reg {
fill:red;
}
use.active {
fill: blue;
}
.hidden {
display:none;
}
li:first-child {
z-index:1;
}<svg class="hidden" xmlns="http://www.w3.org/2000/svg" width="148.978px" height="41.791px" viewBox="0.522 375.104 148.978 41.791">
<defs>
<g id="aa" transform="translate(0.000000,240.000000) scale(0.100000,-0.100000)">
<path d="M5.225-1766.523c0-2.09,81.318-2.432,590.644-2.432h590.82c0,0,298.311,205.298,298.311,209.653
c0,4.351-292.207,204.253-292.207,205.645c0,2.266-74.014,2.612-593.789,2.612c-451.167,0-593.779-0.522-593.779-2.09"/>
</g>
</defs>
</svg>
<ul>
<li>
Item 1
<svg viewBox="0.522 375.104 148.978 41.791">
<use class="reg" xlink:href="#aa"></use>
</svg>
</li>
<li>
Item 2
<svg viewBox="0.522 375.104 148.978 41.791">
<use class="active" xlink:href="#aa"></use>
</svg>
</li>
</ul>Если у вас есть время потратить, вы можете включить линейный градиент фона, а цвета RGBA наведите одну текстуру: demo
образец фрагмента ниже:
.active {
background: linear-gradient(-310deg, transparent 0.75em, rgba(0, 100, 255, 0.5) 0.75em) top left no-repeat, linear-gradient(125deg, transparent 0.5em, rgba(0, 100, 255, 0.5) 10px) bottom left no-repeat;
background-size: 100% 50%, 100% 50%
}
ul {
background: url(http://lorempixel.com/500/52/abstract/4);
overflow: hidden;
border-bottom:3px solid transparent;
padding:0 0 3px 0;
margin:1em;
background-clip:content-box;
}
ul:before {
content:'';
height:1.9em;
display:inline-block;
border-right:solid white;
position:relative;
vertical-align:top;
}
li {
margin: 0;
padding: 0;
list-style-type: none;
}
li {
display: inline-block;
vertical-align: top;
text-align: center;
min-width: 70px;
padding: 0.25em 2em 0.25em 1.5em;
border: 2px solid white;
border-right: none;
border-left: none;
}
li:before {
content: '';
padding: 0.7em;
margin: -0.25em -2.75em -0.5em 2em;
border: solid white;
border-left: none;
border-bottom: none;
float: right;
transform: rotate(45deg);
border-radius: 2px;
/* ? */
}
li:first-of-type {
margin-left: -1em;
}
.active {
background: linear-gradient(-310deg, transparent 0.75em, rgba(0, 100, 255, 0.5) 0.75em) top left no-repeat, linear-gradient(125deg, transparent 0.5em, rgba(0, 100, 255, 0.5) 10px) bottom left no-repeat;
background-size: 100% 50%, 100% 50%;
box-shadow:0 2px 2px black;
}
.active:before {
background: linear-gradient(45deg, transparent 56%, rgba(0, 100, 255, 0.5) 56%);
box-shadow:3px 0px 2px black;
}
li:last-of-type {
background: linear-gradient(-310deg,transparent 0.75em, rgba(200, 0, 0, 0.5) 0.75em) top left no-repeat, linear-gradient(125deg, transparent 0.5em, rgba(200, 0, 0, 0.5) 10px) bottom left no-repeat;
background-size: 100% 50%, 100% 50%
}
li:last-of-type:before {
background: linear-gradient(45deg, transparent 56%, rgba(200, 0, 0, 0.5) 56%)
}
li:hover {
background: linear-gradient(-310deg,transparent 0.75em, rgba(0, 100, 0, 0.5) 0.75em) top left no-repeat, linear-gradient(125deg, transparent 0.5em, rgba(0, 100, 0, 0.5) 10px) bottom left no-repeat;
background-size: 100% 50%, 100% 50%;
box-shadow:0px 2px 2px black;
}
li:hover:before {
background: linear-gradient(45deg, transparent 56%, rgba(0, 100, 0, 0.5) 56%);
box-shadow:3px 0px 2px black;
}
a {
color:#12374B;
font-weight:bold;
text-shadow:0 0 1px white;
font-variant:small-caps;
}
body {
background:#777;
}<ul>
<li class="active"><a href="">Qualify</a></li><li>
<a href="">Develop</a></li><li>
<a href="">Propose</a></li><li class="active">
<a href="">Qualify</a></li><li>
<a href="">Close</a></li>
</ul>с навигацией
nav {
background: url(http://lorempixel.com/500/52/abstract/4);
overflow: hidden;
border-bottom:3px solid transparent;
padding:0 0 3px 0;
margin:1em;
background-clip:content-box;
white-space:nowrap; /* keep it on a single line */
}
nav:before {
content:'';
height:1.9em;
display:inline-block;
border-right:solid white;
position:relative;
vertical-align:top;
}
a {
margin: 0;
padding: 0;
list-style-type: none;
}
a {
display: inline-block;
vertical-align: top;
text-align: center;
min-width: 70px;
padding: 0.25em 2em 0.25em 1.5em;
border: 2px solid white;
border-right: none;
border-left: none;
}
a:before {
content: '';
padding: 0.7em;
margin: -0.25em -2.75em -0.5em 2em;
border: solid white;
border-left: none;
border-bottom: none;
float: right;
transform: rotate(45deg);
border-radius: 2px;
/* ? */
}
a:first-of-type {
margin-left: -1em;
}
.active {
background: linear-gradient(-310deg, transparent 0.75em, rgba(0, 100, 255, 0.5) 0.75em) top left no-repeat, linear-gradient(125deg, transparent 0.5em, rgba(0, 100, 255, 0.5) 10px) bottom left no-repeat;
background-size: 100% 50%, 100% 50%;
box-shadow:0 2px 2px black;
}
.active:before {
background: linear-gradient(45deg, transparent 56%, rgba(0, 100, 255, 0.5) 56%);
box-shadow:3px 0px 2px black;
}
a:last-of-type {
background: linear-gradient(-310deg,transparent 0.75em, rgba(200, 0, 0, 0.5) 0.75em) top left no-repeat, linear-gradient(125deg, transparent 0.5em, rgba(200, 0, 0, 0.5) 10px) bottom left no-repeat;
background-size: 100% 50%, 100% 50%
}
a:last-of-type:before {
background: linear-gradient(45deg, transparent 56%, rgba(200, 0, 0, 0.5) 56%)
}
a:hover {
background: linear-gradient(-310deg,transparent 0.75em, rgba(0, 100, 0, 0.5) 0.75em) top left no-repeat, linear-gradient(125deg, transparent 0.5em, rgba(0, 100, 0, 0.5) 10px) bottom left no-repeat;
background-size: 100% 50%, 100% 50%;
box-shadow:0px 2px 2px black;
}
a:hover:before {
background: linear-gradient(45deg, transparent 56%, rgba(0, 100, 0, 0.5) 56%);
box-shadow:3px 0px 2px black;
}
a {
color:#12374B;
font-weight:bold;
text-shadow:0 0 1px white;
font-variant:small-caps;
}
body {
background:#777;
}<nav>
<a href="" class="active">Qualify</a><!-- white space can be killed here or else where if this method is not apprpriate to your coding
--><a href="">Develop</a><!--
--><a href="">Propose</a><!--
--><a href="" class="active">Qualify</a><!--
--><a href="">Close</a>
</nav>