Сенча Touch 2. Пустой список
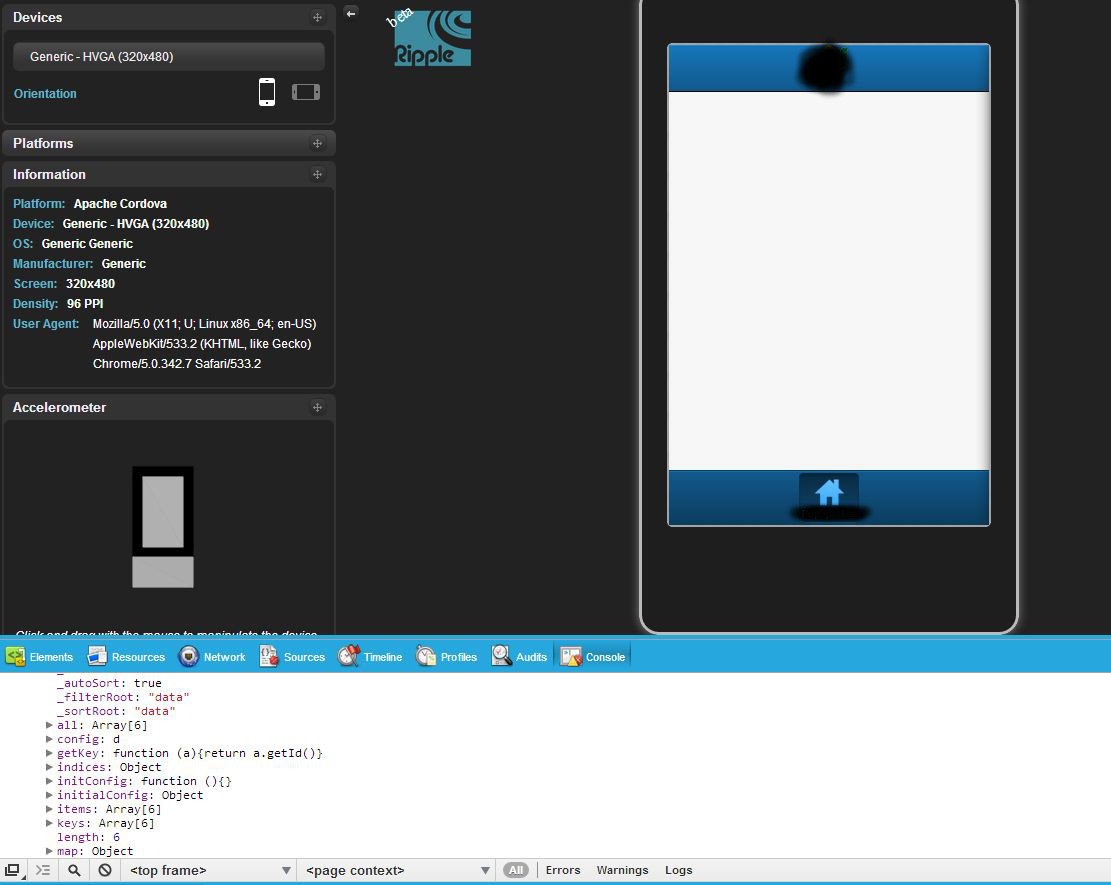
Хранилище объекта загружается динамически через ajax-запрос. При отладке в консоли я вижу, что объект Store заполнен записями, но список пуст.
Код:
Вид из окна
Ext.define('sample.views.Viewport', {
extend: 'Ext.tab.Panel',
title: 'Hello world!',
xtype: 'viewport',
config: {
fullscreen: true,
tabBar: {
docked: 'bottom',
},
items: [
{ xclass: 'sample.views.wares.lists.Popular' },
]
}
});
Представление NavigationView
Ext.define('sample.view.wares.lists.Popular', {
extend: 'Ext.NavigationView',
xtype: 'Popular',
config: {
iconCls: 'home',
title: 'Pop. prekės',
items: [
{
xtype: 'wares',
}
]
}
});
Посмотреть список
Ext.define('sample.views.wares.lists.List', {
extend: 'Ext.List',
xtype: 'wares',
config: {
store: 'Wares',
itemTpl: '{Name}'
},
initialize: function () {
this.config.title = sample.app.title;
}
});
Хранить объект записей, который был динамически загружен через Ajax-запрос.
Ext.define('sample.store.Wares', {
extend: 'Ext.data.Store',
config: {
model: "sample.models.WaresListItem"
}
});

3 ответа
initialize: function () {
this.config.title = sample.app.title;
this.callParent();
}
"this.callParent()" важен, если у вас есть функция инициализации, потому что она вызывает parent (в вашем случае "Ext.dataview.List") и просит его выполнить определенные действия по умолчанию, которые должны быть созданы для List. Это похоже на вызов super из конструктора в Java.
Если вы можете переместить это в блок объявления
this.config.title = sample.app.title;
и делай так
config: {
store: 'Wares',
itemTpl: '{Name}',
title: sample.app.title
},
вам не нужно инициализировать блок вообще
В большинстве случаев вы не видите внутренний компонент, потому что вы не определили макет его контейнера.
Попробуйте добавить макет в конфигурацию вашего вида навигации, как показано ниже:
config: {
iconCls: 'home',
title: 'Pop. prekės',
layout: 'fit',
items: [
{
xtype: 'wares',
}
]
}
Надеюсь это поможет
См. Также: Ответ Р.Дугана здесь: Как сделать список dataview.list видимым в Sencha Touch 2?
Несколько раз рассматривал образец заявки в официальной документации и проблема была решена по телефону callParent функция в initialize функция. Пока не знаю почему.
initialize: function () {
this.config.title = sample.app.title;
this.callParent();
}