Получить innerText из iframe от родителя
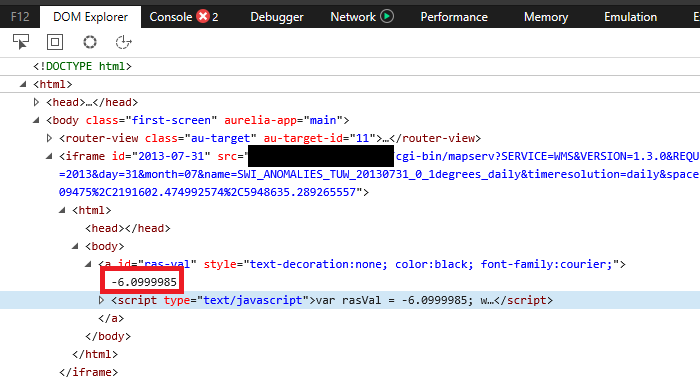
Привет! Я добавляю несколько фреймов на свою страницу. Iframes содержат только одно значение, и я хотел бы получить его от родителя. Я перепробовал многие ответы, опубликованные здесь, о переполнении стека, но ни один из них мне не помог. Ниже я приложил изображение, чтобы вы могли видеть, как встроен фрейм на страницу. Я хотел бы получить значение в красной рамке, чтобы я мог использовать его позже.
Код:
var graphUrls = tmpSource.getGetFeatureInfoUrl(
graphCoor, viewResolution, 'EPSG:3857', {'INFO_FORMAT': 'text/html'});
var frr = document.createElement("iframe");
frr.onload = function(){
var jjj = $("iframe body a").text()
var kkk = $("iframe body #ras-val").text()
console.log("jjj ", jjj)
console.log("kkk ", kkk)
};
frr.id = sourceParams.year + "-" + sourceParams.month + "-" + sourceParams.day;
frr.src = graphUrls
document.body.appendChild(frr);
1 ответ
Если возвращенный URL-адрес находится в том же домене, что и основной документ, и только в этом случае,
тогда вы можете передать contentDocument вашего iframe в качестве второго параметра $(selector, context),
// frame is you iframeElement
$('#ras-val', frame.contentDocument).text()
Как скрипка, так как нулевые исходные кадры StackSnippet не позволяют нам получить доступ к внутренним кадрам...
Обратите внимание, что селектор будет относительно этого контекста, поэтому вы не будете передавать "iframe body a" но просто "body a",
И если URL не из того же домена, ваш код переднего плана не может получить доступ к этому документу по соображениям безопасности.