GradientDrawable с формой OVAL не работает внутри программно добавленного представления текста
Я программно добавил Text View а также Button,
Код
final TextView test = new TextView(getApplicationContext());
test.setText(String.valueOf(counterQuantity));
test.setTextColor(getResources().getColor(R.color.black));
test.setTextSize(TypedValue.COMPLEX_UNIT_DIP, 10);
GradientDrawable border = new GradientDrawable();
border.setShape(GradientDrawable.OVAL);
border.setStroke(1, getResources().getColor(R.color.black));
border.setCornerRadius(2);
border.setColor(getResources().getColor(R.color.colorPrimaryDark)); //white background
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.JELLY_BEAN) {
test.setBackgroundDrawable(border);
} else {
test.setBackground(border);
}
Button articleButtonId = (Button) v;
int articleButton = articleButtonId.getId();
final String articleButtonText = articleButtonId.getText().toString();
Log.w("articleButton", "" + articleButton);
final Button button = new Button(getApplicationContext());
button.setText(test.getText() + " " + " " + articleButtonText);
button.setGravity(Gravity.CENTER);
button.setTextSize(TypedValue.COMPLEX_UNIT_DIP, 12);
button.setTextColor(getResources().getColor(R.color.black));
button.setBackgroundColor(getResources().getColor(R.color.article_button_group));
button.setBackground(getResources().getDrawable(R.drawable.order_button_group_bg));
Здесь в приведенном выше коде у меня есть Text View а также Button добавлено программно.
Текст Text Views добавлено внутри Button setText метод с использованием конкатенации.
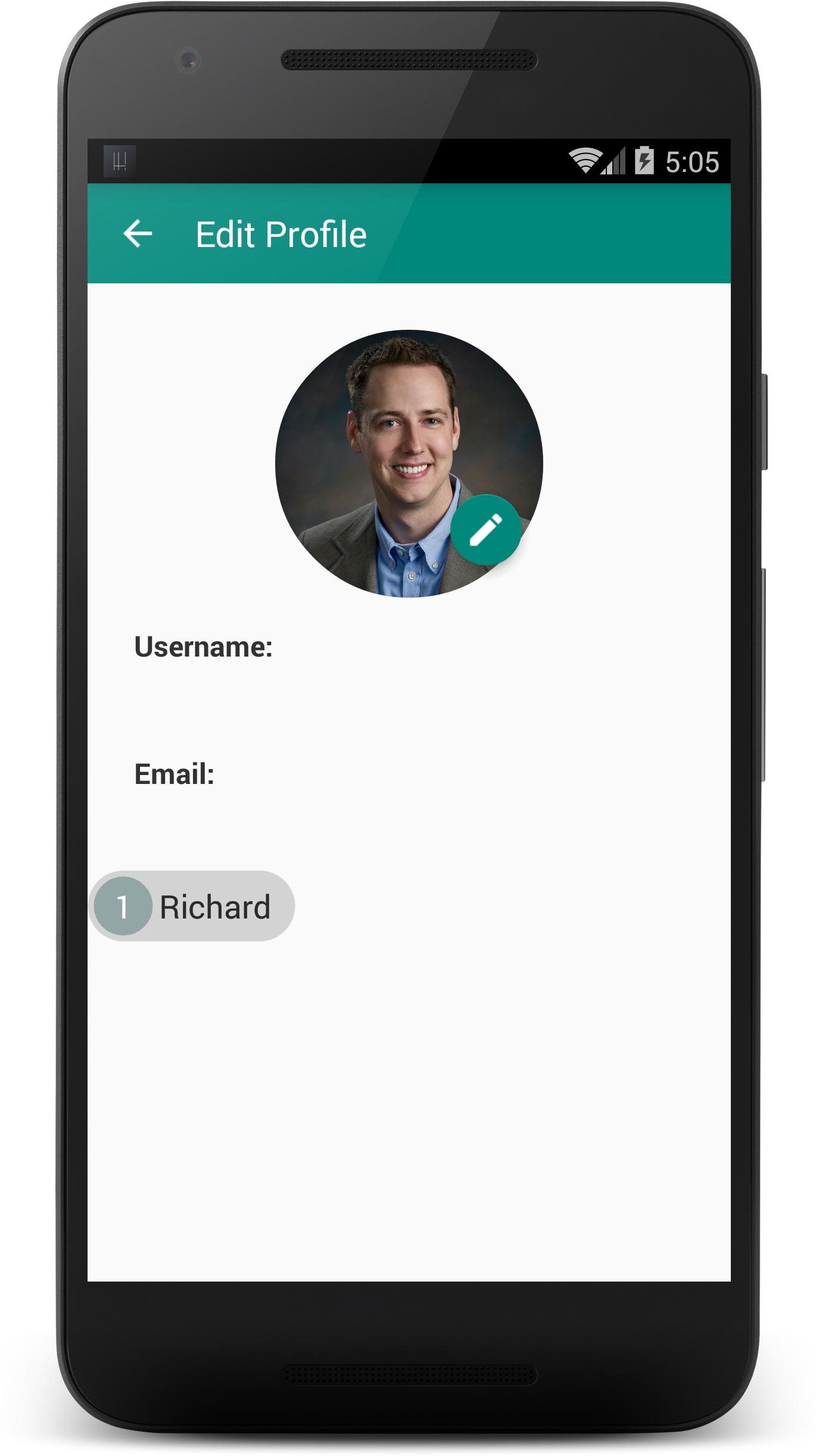
Теперь я хочу сделать только Text View в Circle View.
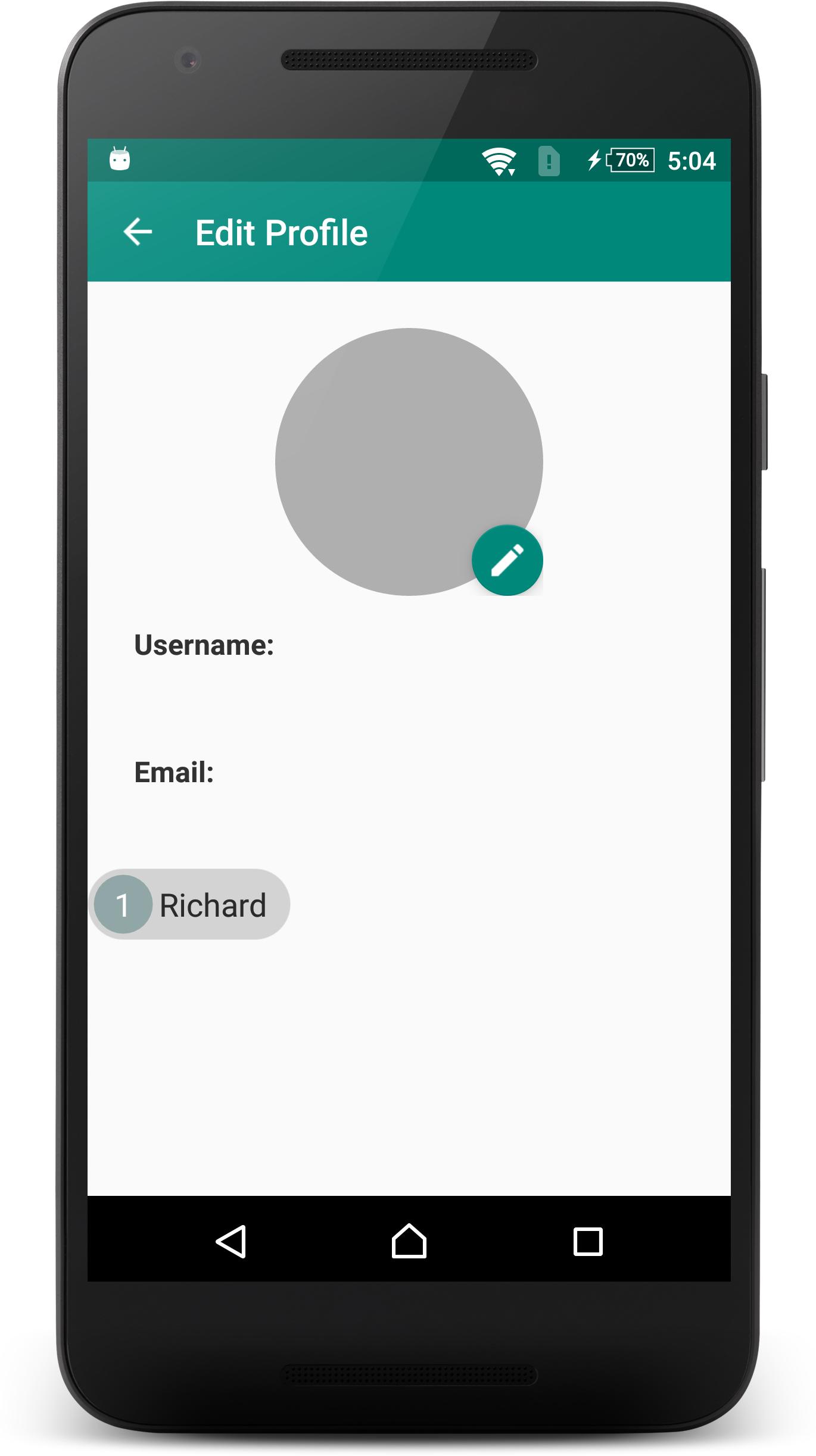
Я пробовал с GradientDrawable но влияние на Text View это остается же без каких-либо последствий, принятых Text View,
В других сценариях GradientDrawable работает нормально, но в этом сценарии не получается то, что я хочу.
Вот изображение, что я хочу именно.
Любая помощь будет высоко оценена.
1 ответ
Ниже приведен фрагмент вашей проблемы, и я проверил на устройствах kitkat и marshmallow, он отображается правильно, так что попробуйте...
activity_main.xml
<LinearLayout
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"/>
MainActivity.java
1 - найти идентификатор linearlayout
2 - Затем создайте динамическое представление с помощью TextView или Button и т. Д.
private void createDynamicView() {
TextView tvDigit = new TextView(this);
tvDigit.setText("1");
tvDigit.setTextColor(ContextCompat.getColor(this, R.color.white));
tvDigit.setGravity(Gravity.CENTER);
tvDigit.setTextSize(18);
customViewOval(tvDigit, ContextCompat.getColor(this, R.color.teal_500), ContextCompat.getColor(this, R.color.transparant), 100, 100);
TextView tvName = new TextView(this);
tvName.setText("Richard");
tvName.setGravity(Gravity.CENTER);
tvName.setTextColor(ContextCompat.getColor(this, R.color.black_80));
tvName.setPadding(10, 0, 0, 0);
tvName.setTextSize(18);
lv.addView(tvDigit);
lv.addView(tvName);
customViewWithRadius(lv, ContextCompat.getColor(this, R.color.lightgrey), ContextCompat.getColor(this, R.color.transparant), 90);
}
пользовательский вид для цифры в овале
public static void customViewOval(View view, int backgroundColor, int borderColor, int height, int width) {
GradientDrawable shape = new GradientDrawable();
shape.setShape(GradientDrawable.OVAL);
shape.setColor(backgroundColor);
shape.setStroke(1, borderColor);
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(height, width);
view.setLayoutParams(layoutParams);
view.setBackgroundDrawable(shape);
}
пользовательский вид для основного фона с радиусом
private static void customViewWithRadius(View view, int backgroundColor, int borderColor, float radius) {
GradientDrawable shape = new GradientDrawable();
shape.setShape(GradientDrawable.RECTANGLE);
shape.setCornerRadii(new float[]{radius, radius, radius, radius, radius, radius, radius, radius});
shape.setColor(backgroundColor);
shape.setStroke(1, borderColor);
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
view.setLayoutParams(layoutParams);
view.setPadding(10, 10, 40, 10);
view.setBackgroundDrawable(shape);
}
Надеюсь, это поможет решить вашу проблему.