Как изменить цвет текста автозаполнения для вида поиска внутри ActionBarSherlock с темным фоном?
У меня есть своя собственная тема для ActionBarSherlock, основанная на Theme.Sherlock.Light.DarkActionBarвот мои стили:
<style name="Theme.MyTheme" parent="Theme.Sherlock.Light.DarkActionBar">
<item name="actionBarStyle">@style/Widget.MyTheme.ActionBar</item>
</style>
<style name="Widget.MyTheme.ActionBar" parent="Widget.Sherlock.Light.ActionBar.Solid.Inverse">
<item name="android:background">@drawable/action_bar</item>
<item name="background">@drawable/action_bar</item>
</style>
куда @drawable/action_bar это XML:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="rectangle">
<solid android:color="@color/color_action_bar_bottom_line" />
</shape>
</item>
<item android:bottom="2dp">
<shape android:shape="rectangle">
<solid android:color="@color/color_action_bar_background" />
</shape>
</item>
</layer-list>
Все выглядит великолепно, кроме одной вещи: текст в SearchView (когда я использую режим поиска в ActionBar) "темный на темном", поэтому я ничего не вижу. Я попытался установить цвета текста для SearchView вручную:
AutoCompleteTextView searchTextView =
(AutoCompleteTextView) searchView.findViewById(R.id.abs__search_src_text);
searchTextView.setTextColor(Color.WHITE);
searchTextView.setHintTextColor(Color.LTGRAY);
searchTextView.setHighlightColor(Color.WHITE);
searchTextView.setLinkTextColor(Color.WHITE);
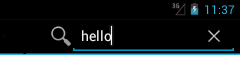
Это очень помогло, но я не могу изменить цвет автозаполнения текста:

Как видите, он все еще черный. Как я могу установить белый цвет текста для этого типа текста?
6 ответов
Я решил эту проблему, отключив функцию автозаполнения (она будет отключена, если вы установите тип редактирования на Visible Password), но это решение не очень хорошее, и я все еще в поиске лучшего.
private SearchView getSearchView() {
SearchManager searchManager = (SearchManager) getSystemService(Context.SEARCH_SERVICE);
SearchView searchView = new SearchView(getSupportActionBar().getThemedContext());
searchView.setQueryHint("Search for items");
searchView.setSearchableInfo(searchManager.getSearchableInfo(getComponentName()));
AutoCompleteTextView searchTextView =
(AutoCompleteTextView) searchView.findViewById(R.id.abs__search_src_text);
if (searchTextView != null) {
searchTextView.setInputType(InputType.TYPE_CLASS_TEXT
| InputType.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD);
searchTextView.setTypeface(Typeface.DEFAULT);
}
return searchView;
}
Попробуйте этот код
SearchView searchView = new SearchView(context);
LinearLayout linearLayout1 = (LinearLayout) searchView.getChildAt(0);
LinearLayout linearLayout2 = (LinearLayout) linearLayout1.getChildAt(2);
LinearLayout linearLayout3 = (LinearLayout) linearLayout2.getChildAt(1);
AutoCompleteTextView autoComplete = (AutoCompleteTextView) linearLayout3.getChildAt(0);
autoComplete.setTextColor(Color.WHITE);
или же
SearchView searchView = new SearchView(context);
AutoCompleteTextView search_text = (AutoCompleteTextView) searchView.findViewById(searchView.getContext().getResources().getIdentifier("android:id/search_src_text", null, null));
search_text.setTextColor(Color.WHITE);
Это из моего собственного ответа здесь Как установить SearchView TextSize?
Может быть, есть лучший способ сделать это, но я использовал очень простой способ, я использовал библиотеку для этого
@Override
public boolean onCreateOptionsMenu(Menu menu) {
searchMenuItem = CollapsibleMenuUtils.addSearchMenuItem(menu, false,
textWatcher);
return true;
}
установите логическое значение true/false для настройки темы Light/Dark
addSearchMenuItem(меню, логическое isLightTheme, TextWatcher textWatcher)
Добавление в меню складного элемента поиска.
Параметры: menu isLightTheme - true, если использовать light для ActionBar, иначе false textWatcher
для изменения цвета текста я изменил макет библиотеки / holodark.xml
<AutoCompleteTextView
android:id="@+id/search_src_text"
android:layout_width="0dp"
.
.
android:textColor="@android:color/white" />
Я думаю, что вы используете Light Theme с пользовательской темной панелью действий. Вы можете попытаться изменить тему AutoCompleteTextView к темному. Попробуйте добавить это в вашей теме:
<style name="Widget.MyTheme.ActionBar" parent="Widget.Sherlock.Light.ActionBar.Solid.Inverse">
<item name="searchAutoCompleteTextView">@style/Widget.Sherlock.SearchAutoCompleteTextView</item>
<item name="android:searchAutoCompleteTextView">@style/Widget.Sherlock.SearchAutoCompleteTextView</item>
<item name="searchAutoCompleteTextViewStyle">@style/Widget.Sherlock.SearchAutoCompleteTextView</item>
<item name="android:searchAutoCompleteTextViewStyle">@style/Widget.Sherlock.SearchAutoCompleteTextView</item>
<item name="textAppearanceLargePopupMenu">@style/Widget.Sherlock.SearchAutoCompleteTextView</item>
<item name="android:textAppearanceLargePopupMenu">@style/Widget.Sherlock.SearchAutoCompleteTextView</item>
<item name="textAppearanceSmallPopupMenu">@style/Widget.Sherlock.SearchAutoCompleteTextView</item>
<item name="android:textAppearanceSmallPopupMenu">@style/Widget.Sherlock.SearchAutoCompleteTextView</item>
</style>
Изменить: не уверен насчет добавленных строк, но вы можете попробовать. Я замечаю это в некоторых исправлениях для библиотеки HoloEverywhere.
Здесь я использую SearchView, как это работает хороший цвет текста поиска и в белом цвете.
этот res/menu и зовут applications_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/Accounts"
android:icon="@drawable/ic_launcher">
</item>
<item
android:id="@+id/menu_search"
android:actionViewClass="android.widget.SearchView"
android:icon="@drawable/ic_launcher"
android:showAsAction="ifRoom"
android:title="menu_search">
</item>
</menu>
этот использовать в деятельности, когда вы ищете, как это
new MenuInflater(this).inflate(R.menu.applications_menu, menu);
SearchManager searchManager = (SearchManager) getSystemService(Context.SEARCH_SERVICE);
SearchView searchView = (SearchView) menu.findItem(R.id.menu_search).getActionView();
searchView.setSearchableInfo(searchManager.getSearchableInfo(getComponentName()));
searchView.setIconifiedByDefault(false);
вот экран

Проблема в том, что SearchView инициализируется без должного учета ActionBar стиль (в данном случае Dark ActionBar на Light), который установлен. И ответ заключается в использовании ActionBar тематические Context; получено Activity.getActionBar().getThemedContext(), Это упоминается в нижней части ABS Migration:
Если вы используете навигацию по списку, обратите особое внимание на пример "Навигация по списку" в демонстрационном примере, чтобы узнать, как правильно его использовать. Вам необходимо использовать предоставляемые библиотекой макеты как для представления элементов, так и для раскрывающегося списка, а также использовать тематический контекст на панели действий.
Мой код, как это делается в стандартном Android, вы должны получить ActionBar однако уместно. Если вы передаете тематический Context к SearchView тогда он будет использовать соответствующий стиль, а именно, он не будет отображаться так, как если бы он был на светлом фоне.