Цель C: Как вы можете вращать текст для UIButton и UILabel?
Как вы можете повернуть текст для UIButton а также UILabel? 90 градусов, 180 градусов
Спасибо
7 ответов
[*yourlabelname* setTransform:CGAffineTransformMakeRotation(-M_PI / 2)];
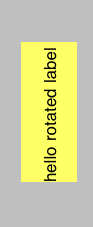
повернутое изображение
предыдущее изображение
Попробуй это:
lbl.transform= CGAffineTransformMakeRotation(DEGREES_TO_RADIANS(270));
Я знаю, что на этот вопрос уже есть много ответов, но я хотел дать альтернативный ответ.
Вместо того, чтобы вращать UILabelВы можете вращать текст внутри метки, получая подкласс из UILabel и переопределение drawRect, Если вы используете Interface Builder, вы можете указать этот подкласс вместо UILabel в атрибуте Custom Class Инспектора идентификации. Это позволит вам создать свой пользовательский интерфейс с XIB вместо программного создания меток. Единственное предостережение в том, что текст в Интерфейсном Разработчике будет отображаться горизонтально. Тем не менее, он будет отображаться вертикально в самом приложении.
#import "RotatedLabel.h"
@implementation RotatedLabel
- (void)drawRect:(CGRect)rect
{
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSaveGState(context);
CGContextRotateCTM(context, -(M_PI/2));
UIFont* systemFont17 = [UIFont systemFontOfSize:17.0];
CGSize textSize = [self.text sizeWithFont:systemFont17];
CGFloat middle = (self.bounds.size.width - textSize.height) / 2;
[self.text drawAtPoint:CGPointMake(-self.bounds.size.height, middle) withFont:systemFont17];
CGContextRestoreGState(context);
}
@end
Вам нравится это,
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(10, 10, 50, 70)];
label.numberOfLines = 2;
label.text = @"text";
label.backgroundColor = [UIColor clearColor];
label.textColor = [UIColor whiteColor];
label.highlightedTextColor = [UIColor blackColor];
label.textAlignment = UITextAlignmentLeft;
label.font = [UIFont systemFontOfSize:12];
//rotate label in 45 degrees
label.transform = CGAffineTransformMakeRotation( M_PI/4 );
[self addSubview:label];
[label release];
По моему опыту, кадр UIView изменяется после применения преобразования, поэтому я использовал это:
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(x, 0, 28, 159)];
l.textAlignment = NSTextAlignmentRight;
l.text = @"Hello!";
[_viewXAxisLabels addSubview:l];
[l setTransform:CGAffineTransformMakeRotation(-M_PI / 2)];
l.frame = CGRectMake(x, 0, 28, 159);
//Right To Left
lable.transform = CGAffineTransformMakeRotation (3.14/2);
//Left To Right
[lable setTransform:CGAffineTransformMakeRotation(-M_PI / 2)];
ИЛИ ЖЕ
lable.transform= CGAffineTransformMakeRotation(DEGREES_TO_RADIANS(270));
lbl.transform=CGAffineTransformMakeRotation(M_PI);
//Go back
lbl.transform=CGAffineTransformMakeRotation(0);