Использование ближайшего соседа с CSS-масштабированием на холсте (и img)
При использовании CSS zoom Как я могу убедить браузер использовать "ближайший сосед" вместо "билинейный" или любые другие более продвинутые алгоритмы масштабирования?
Моя установка - это div, который содержит холст, и div получает свой масштаб с помощью JavaScript, чтобы <div style="zoom:3200%">...</div> и чтобы получить ближайшего соседа, я использую image-rendering: -webkit-optimize-contrast в моем CSS. Приложение доступно здесь ("z" увеличивает масштаб, "shift-z" уменьшает масштаб), и мой CSS здесь
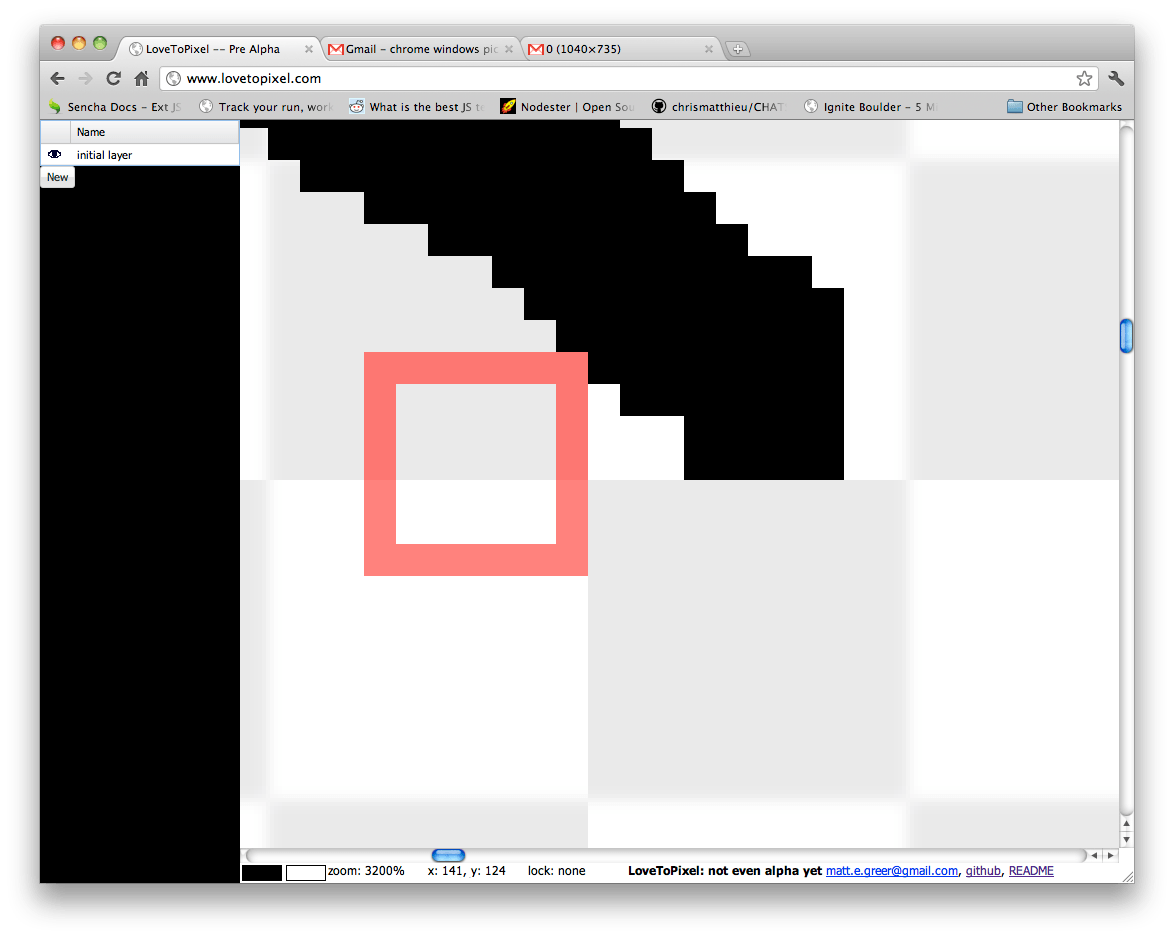
Вот желаемый эффект в Chrome на OSX (увеличение установлено на 3200%): 
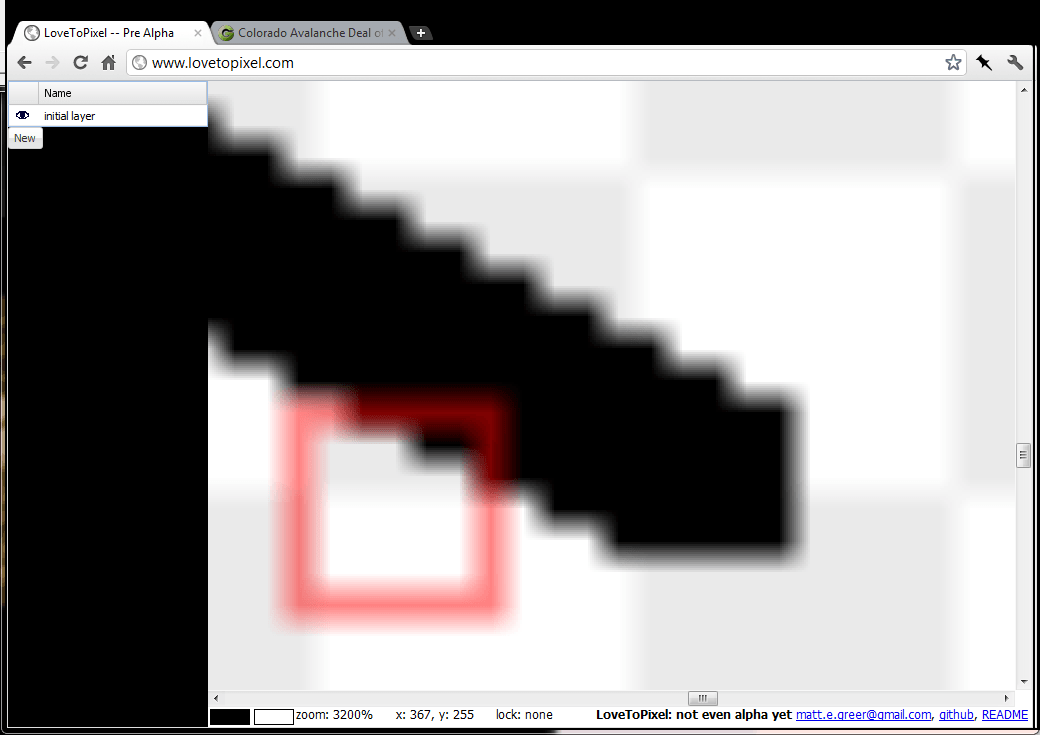
Но вот то же самое в Chrome на Windows 7: 
В обоих случаях это "ванильный" Chrome (версия 15.xx) из коробки, экспериментальные флаги не включены.
Как убедить Chrome в Windows использовать ближайшего соседа? В этом отношении, как я могу убедить все браузеры? Safari также не использует ближайшего соседа (пока приложение работает только в браузерах на основе WebKit)
CSS image-rendering свойство влияет на Chrome/OSX и дает мне желаемый эффект. Но Chrome/Windows и Safari(5.1)/OSX, кажется, полностью игнорируют это. Что-то подсказывает мне, что мне просто не повезло, но я решил спросить.
С помощью zoom Контейнер div настолько прост и прекрасно работает в Chrome/OSX, если я прибегну к внутреннему масштабированию своих полотен, я тоже могу это сделать. Но предпочел бы буквально одну строчку решения кода, если это возможно!
ОБНОВЛЕНИЕ: я нашел использование image-rendering: optimizeSpeed помогает. Однако это кажется привередливым в Chrome/Windows. Если я установлю слишком много элементов (я изначально пробовал, мои контейнеры и все холсты), это не вступит в силу. Но если я применю это просто canvas Я получаю 98% пути туда.
Теперь моя проблема - это первый раз, когда я рисую в увеличенном масштабе, он работает отлично, все остальные последующие действия рисования нечеткие, когда они происходят, а затем возвращаются к правильному ближайшему соседу (мое приложение сначала рисует в пустом холсте, затем применяет рисунок к реальному холсту). Что-то странное в холсте нуля, когда Chrome настаивает на использовании билинейного. Я думаю, что с некоторым копанием я могу решить это.
ОБНОВЛЕНИЕ 2: Кажется, что image-rendering в Chrome/Windows просто не реализован хорошо и немного глючит. Теперь я могу подтвердить, что значения optimizeSpeed а также optimizeQuality не поддерживаются в Chrome/Windows. Если вы установите для них рендеринг изображений, Chrome проигнорирует этот набор. Chrome/Windows распознает -webkit-optimize-contrast Однако он не использует его последовательно. Chrome будет переключаться между алгоритмом билинейного масштабирования и ближайшим соседом почти случайно. Я не был в состоянии последовательно заставить Chrome использовать ближайшего соседа.
Я попытался собрать Chromium 17 на Windows, и он ведет себя так же.
Firefox (8.0.1) выглядит достаточно многообещающе -moz-crisp-edges неплохо. Изначально я выбрал Chrome как "идеальный браузер" для этого приложения, я мог бы просто переключиться на Firefox.
В конце концов, это похоже на правильную поддержку image-rendering находится в стадии разработки для Chrome, просто еще не совсем там. Сам WebKit утверждает, что полностью поддерживает все значения рендеринга изображений, но я предполагаю, что сборка WebKit, которую использует Chrome, не совсем обновлена до этого нового исправления.
3 ответа
Есть выход. Я задал вопрос, подобный этому, здесь: как растянуть изображения без сглаживания и получил действительно хороший ответ. С тех пор я немного его изменил, но вот простая версия, которая растягивается (без сглаживания) при нажатии: http://jsfiddle.net/howlermiller/U2eBZ/1/
Это невероятно хакерский хотя. Не используйте это, если вы не должны. Он должен заново создавать изображение каждый раз, когда вы нажимаете на него, поэтому с большим изображением это будет медленно и ужасно. Но это работает на Chrome/Windows.
Изменить: Это поддерживается в спецификации CSS3 сейчас! Поддержка на данный момент супер пятнистая, но Chrome только что добавил поддержку, поэтому я надеюсь, что мы сможем использовать ее в ближайшее время. Хорошие времена!
.thing {
image-rendering: pixelated;
}
ctx.webkitImageSmoothingEnabled=false теперь, кажется, работает с 22 лет.
Так как вы все равно используете холст, вы можете также реализовать свой собственный масштаб и вручную изменить размеры ближайшего соседа.
Я подозреваю, что даже если вы решите эту проблему, однажды вы столкнетесь с чем-то другим.
@ В ответе Тимоти, кажется, есть хороший код, который вы можете использовать, чтобы помочь с реальной математикой.