Как создать UILabel с круглыми углами на iPhone?
Есть ли способ создания UILabels с закругленными углами? Если ответ "нет", как можно было бы создать такой объект?
16 ответов
iOS 3.0 и выше
iPhone OS 3.0 и выше поддерживает cornerRadius собственность на CALayer учебный класс. Каждый вид имеет CALayer экземпляр, которым вы можете манипулировать. Это означает, что вы можете получить закругленные углы в одну строку:
view.layer.cornerRadius = 8;
Вам нужно будет #import <QuartzCore/QuartzCore.h> и ссылку на платформу QuartzCore, чтобы получить доступ к заголовкам и свойствам CALayer.
До iOS 3.0
Один из способов сделать это, который я недавно использовал, - создать подкласс UIView, который просто рисует скругленный прямоугольник, а затем сделать UILabel или, в моем случае, UITextView, внутри него. В частности:
- Создать
UIViewподкласс и назвать его что-то вродеRoundRectView, - В
RoundRectView"sdrawRect:метод, нарисуйте путь вокруг границ представления, используя вызовы Core Graphics, такие как CGContextAddLineToPoint() для краев и CGContextAddArcToPoint() для закругленных углов. - Создать
UILabelэкземпляр и сделать его подпредставлением RoundRectView. - Установите рамку метки на несколько пикселей от границ RoundRectView. (Например,
label.frame = CGRectInset(roundRectView.bounds, 8, 8);)
Вы можете поместить RoundRectView в представление с помощью Interface Builder, если вы создадите универсальный UIView, а затем измените его класс с помощью инспектора. Вы не увидите прямоугольник, пока не скомпилируете и не запустите свое приложение, но по крайней мере вы сможете разместить подпредставление и подключить его к розеткам или действиям, если это необходимо.
Для устройств с iOS 7.1 или более поздней версии необходимо добавить:
yourUILabel.layer.masksToBounds = YES;
yourUILabel.layer.cornerRadius = 8.0;
Для Swift IOS8 и выше на основе ответа OScarsWyck:
yourUILabel.layer.masksToBounds = true
yourUILabel.layer.cornerRadius = 8.0
- у вас есть
UILabelназывается:myLabel, - в вашем импортируемом файле "m" или "h":
#import <QuartzCore/QuartzCore.h> в вашем
viewDidLoadнапишите эту строку:self.myLabel.layer.cornerRadius = 8;- зависит от того, как вы хотите, вы можете изменить значение cornerRadius с 8 на другое число:)
Удачи
Вы можете сделать закругленную границу с шириной границы любого элемента управления следующим образом:-
CALayer * l1 = [lblName layer];
[l1 setMasksToBounds:YES];
[l1 setCornerRadius:5.0];
// You can even add a border
[l1 setBorderWidth:5.0];
[l1 setBorderColor:[[UIColor darkGrayColor] CGColor]];
Просто замени lblName с вашим UILabel,
Примечание:- Не забудьте импортировать <QuartzCore/QuartzCore.h>
Свифт 3
Если вы хотите закругленную метку с цветом фона, в дополнение к большинству других ответов, вам нужно установить layerЦвет фона также. Не работает при настройке view фоновый цвет.
label.layer.cornerRadius = 8
label.layer.masksToBounds = true
label.layer.backgroundColor = UIColor.lightGray.cgColor
Если вы используете автоматическую разметку, хотите добавить отступы вокруг метки и не хотите устанавливать размер метки вручную, вы можете создать подкласс UILabel и переопределить intrinsincContentSize имущество:
class LabelWithPadding: UILabel {
override var intrinsicContentSize: CGSize {
let defaultSize = super.intrinsicContentSize
return CGSize(width: defaultSize.width + 12, height: defaultSize.height + 8)
}
}
Чтобы объединить два, вам также нужно будет установить label.textAlignment = centerв противном случае текст будет выровнен по левому краю.
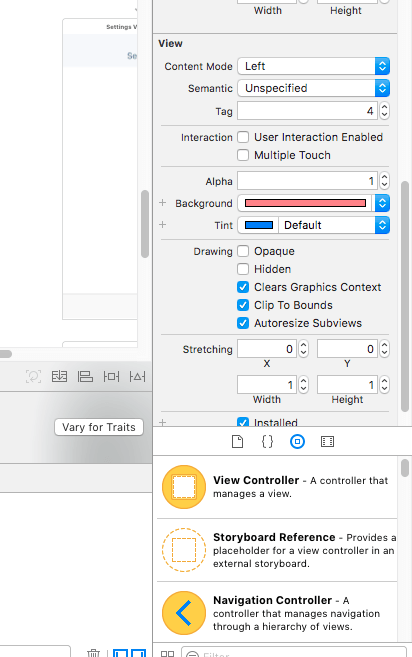
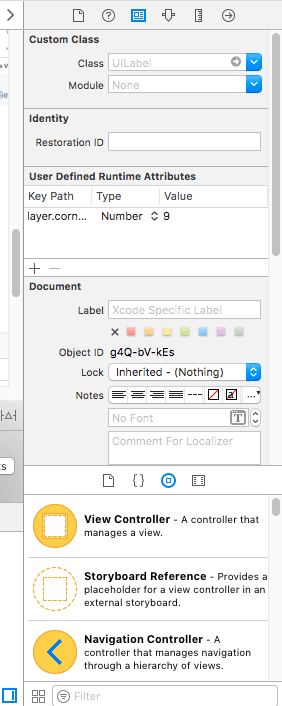
Если вы хотите закругленный угол объектов пользовательского интерфейса, как (UILabel, UIView, UIButton, UIImageView) по раскадровке потом поставил clip to bounds верно и установлено User Defined Runtime Attributes Ключевой путь как layer.cornerRadiusвведите = число и значение = 9 (как ваше требование)
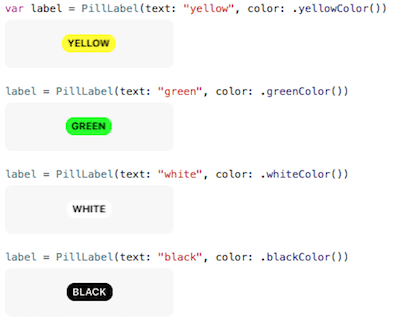
Я сделал быстрый UILabel подкласс для достижения этого эффекта. Кроме того, я автоматически устанавливаю цвет текста на черный или белый для максимальной контрастности.
Результат
Используемые SO-сообщения:
- Как нарисовать границу вокруг UILabel?
- Добавить границу за пределами UIView
- Проверьте, является ли UIColor темным или светлым?
Детская площадка
Просто вставьте это в iOS Playground:
//: Playground - noun: a place where people can play
import UIKit
class PillLabel : UILabel{
@IBInspectable var color = UIColor.lightGrayColor()
@IBInspectable var cornerRadius: CGFloat = 8
@IBInspectable var labelText: String = "None"
@IBInspectable var fontSize: CGFloat = 10.5
// This has to be balanced with the number of spaces prefixed to the text
let borderWidth: CGFloat = 3
init(text: String, color: UIColor = UIColor.lightGrayColor()) {
super.init(frame: CGRectMake(0, 0, 1, 1))
labelText = text
self.color = color
setup()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
setup()
}
func setup(){
// This has to be balanced with the borderWidth property
text = " \(labelText)".uppercaseString
// Credits to https://stackru.com/a/33015915/784318
layer.borderWidth = borderWidth
layer.cornerRadius = cornerRadius
backgroundColor = color
layer.borderColor = color.CGColor
layer.masksToBounds = true
font = UIFont.boldSystemFontOfSize(fontSize)
textColor = color.contrastColor
sizeToFit()
// Credits to https://stackru.com/a/15184257/784318
frame = CGRectInset(self.frame, -borderWidth, -borderWidth)
}
}
extension UIColor {
// Credits to https://stackru.com/a/29044899/784318
func isLight() -> Bool{
var green: CGFloat = 0.0, red: CGFloat = 0.0, blue: CGFloat = 0.0, alpha: CGFloat = 0.0
self.getRed(&red, green: &green, blue: &blue, alpha: &alpha)
let brightness = ((red * 299) + (green * 587) + (blue * 114) ) / 1000
return brightness < 0.5 ? false : true
}
var contrastColor: UIColor{
return self.isLight() ? UIColor.blackColor() : UIColor.whiteColor()
}
}
var label = PillLabel(text: "yellow", color: .yellowColor())
label = PillLabel(text: "green", color: .greenColor())
label = PillLabel(text: "white", color: .whiteColor())
label = PillLabel(text: "black", color: .blackColor())
xCode 7.3.1 iOS 9.3.2
_siteLabel.layer.masksToBounds = true;
_siteLabel.layer.cornerRadius = 8;
Другой способ - разместить png за UILabel. У меня есть представления с несколькими метками, которые перекрывают один фоновый png, в котором есть все обложки для отдельных меток.
Отлично работает в Xcode 8.1.2 со Swift 3, протестировано в августе 2017
"cornerRadius" является ключевым свойством для установки закругленных краев, где, если вы используете один и тот же стиль для всех меток в вашем приложении, я бы порекомендовал использовать метод расширения.
Код:
// extension Class
extension UILabel {
// extension user defined Method
func setRoundEdge() {
let myGreenColor = (UIColor(red: -0.108958, green: 0.714926, blue: 0.758113, alpha: 1.0))
//Width of border
self.layer.borderWidth = 1.0
//How much the edge to be rounded
self.layer.cornerRadius = 5.0
// following properties are optional
//color for border
self.layer.borderColor = myGreenColor.cgColor
//color for text
self.textColor = UIColor.red
// Mask the bound
self.layer.masksToBounds = true
//clip the pixel contents
self.clipsToBounds = true
}
}
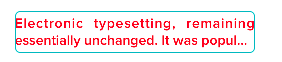
Выход:
Почему метод расширения?
Создайте файл Swift и добавьте следующий код, который имеет метод Extention, в класс "UILabel", где этот метод определяется пользователем, но будет работать для всех меток в вашем приложении и поможет поддерживать согласованность и чистый код, если вы изменить любой стиль в будущем требуется только в методе расширения.
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 100, 30)];
label.text = @"Your String.";
label.layer.cornerRadius = 8.0;
[self.view addSubview:label];
Отлично работает в Swift 2.0
@IBOutlet var theImage: UIImageView! //you can replace this with any UIObject eg: label etc
override func viewDidLoad() {
super.viewDidLoad()
//Make sure the width and height are same
self.theImage.layer.cornerRadius = self.theImage.frame.size.width / 2
self.theImage.layer.borderWidth = 2.0
self.theImage.layer.borderColor = UIColor.whiteColor().CGColor
self.theImage.clipsToBounds = true
}
В Monotouch / Xamarin.iOS я решил ту же проблему, как это:
UILabel exampleLabel = new UILabel(new CGRect(0, 0, 100, 50))
{
Text = "Hello Monotouch red label"
};
exampleLabel.Layer.MasksToBounds = true;
exampleLabel.Layer.CornerRadius = 8;
exampleLabel.Layer.BorderColor = UIColor.Red.CGColor;
exampleLabel.Layer.BorderWidth = 2;
Вы пытались использовать UIButton из Интерфейсного конструктора (который имеет закругленные углы) и экспериментирует с настройками, чтобы он выглядел как ярлык. если все, что вам нужно, это отображать статический текст внутри.
В зависимости от того, что именно вы делаете, вы можете сделать изображение и программно установить его в качестве фона.