Android - Размер иконки запуска
За HDPI, XHDPIи т. д. какой должен быть идеальный размер иконки запуска? Должен ли я создать 9-Patch изображения для иконки автоматически масштабируются, или было бы лучше создать отдельные иконки?
13 ответов
Я хотел бы создать отдельные изображения для каждого:
LDPI should be 36 x 36.
MDPI should be 48 x 48.
TVDPI should be 64 x 64.
HDPI should be 72 x 72.
XHDPI should be 96 x 96.
XXHDPI should be 144 x 144.
XXXHDPI should be 192 x 192.
Затем просто поместите каждый из них в отдельные стебли папки для рисования.
Вы также должны указать большую версию своего значка при загрузке приложения в Google Play Store, и это должно быть WEB 512 x 512, Это настолько велико, что Google может масштабировать его до любого размера, чтобы рекламировать ваше приложение в магазине Google Play и не добавлять пиксели к вашему логотипу.
По сути, все остальные значки должны быть пропорциональны значку "базовая линия", MDPI at 48 x 48,
LDPI is MDPI x 0.75.
TVDPI is MDPI x 1.33.
HDPI is MDPI x 1.5.
XHDPI is MDPI x 2.
XXHDPI is MDPI x 3.
XXXHDPI is MDPI x 4.
Все это объясняется на странице иконографии на сайте разработчиков Android: http://developer.android.com/design/style/iconography.html
Не создавайте 9-патч изображения для иконок запуска. Вы должны сделать отдельное изображение для каждого.
LDPI - 36 x 36
MDPI - 48 x 48
HDPI - 72 x 72
XHDPI - 96 x 96
XXHDPI - 144 x 144
XXXHDPI - 192 x 192.
WEB - 512 x 512 (Require when upload application on Google Play)
Примечание. Изображение WEB(512 x 512) используется при загрузке приложения Android на Market.
|| Размер иконки приложения для Android ||
Все устройства
hdpi=281*164
mdpi=188*110
xhdpi=375*219
xxhdpi=563*329
xxxhdpi=750*438
48 × 48 (mdpi)
72 × 72 (hdpi)
96 × 96 (xhdpi)
144 × 144 (xxhdpi)
192 × 192 (xxxhdpi)
512 × 512 (Google Play store)
Значки Android требуют пяти отдельных размеров для различной плотности пикселей экрана. Иконки для более низкого разрешения создаются автоматически из базовой линии.
mdpi (Baseline): 160 dpi 1×
hdpi: 240 dpi 1.5×
xhdpi: 320 dpi 2×
xxhdpi: 480 dpi 3×
xxxhdpi: 640 dpi 4× (launcher icon only)
Значки запуска (.Png)
48 × 48 (mdpi)
72 × 72 (hdpi)
96 × 96 (xhdpi)
144 × 144 (xxhdpi)
192 × 192 (xxxhdpi)
512 × 512 (Google Play store)
Панель действий, значки диалога и вкладки
24 × 24 area in 32 × 32 (mdpi)
36 × 36 area in 48 × 48 (hdpi)
48 × 48 area in 64 × 64 (xhdpi)
72 × 72 area in 96 × 96 (xxhdpi)
96 × 96 area in 128 × 128 (xxxhdpi)*
Значки уведомлений
22 × 22 area in 24 × 24 (mdpi)
33 × 33 area in 36 × 36 (hdpi)
44 × 44 area in 48 × 48 (xhdpi)
66 × 66 area in 72 × 72 (xxhdpi)
88 × 88 area in 96 × 96 (xxxhdpi)*
Маленькие контекстные иконки
16 × 16 (mdpi)
24 × 24 (hdpi)
32 × 32 (xhdpi)
48 × 48 (xxhdpi)
64 × 64 (xxxhdpi)*
Размер xxxhdpi необходим только значку запуска, как сказано на официальном сайте Supporting Multiss.
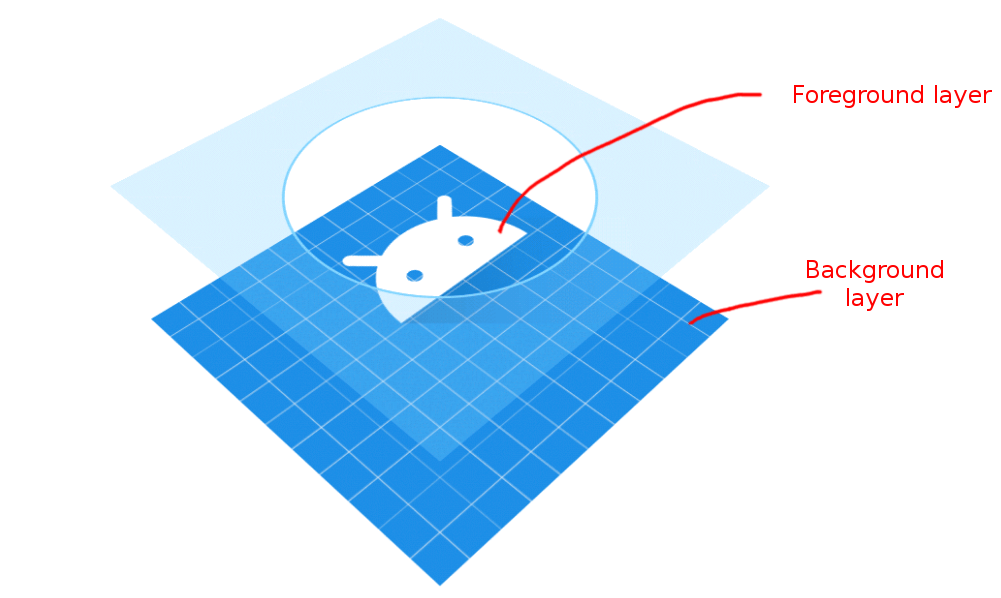
Адаптивные иконки
Начиная с Android 8.0 есть адаптивные иконки, которые состоят из двух отдельных слоев. Оба слоя имеют размер 108 x 108 dp.
(изображение адаптировано из документации Android)
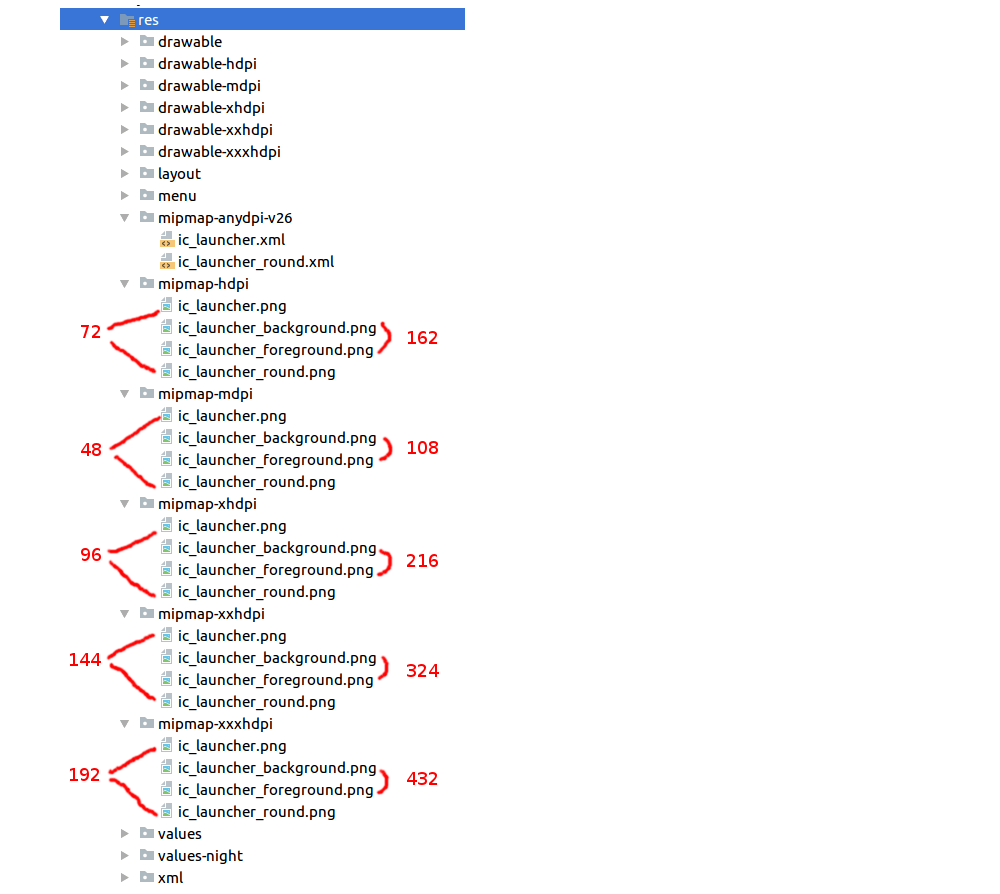
Размеры
Если вы поддерживаете версии ниже Android 8.0, вам все равно нужно включить устаревшие размеры (48dp). Я пометил размеры пикселей красным для каждого разрешения ниже.
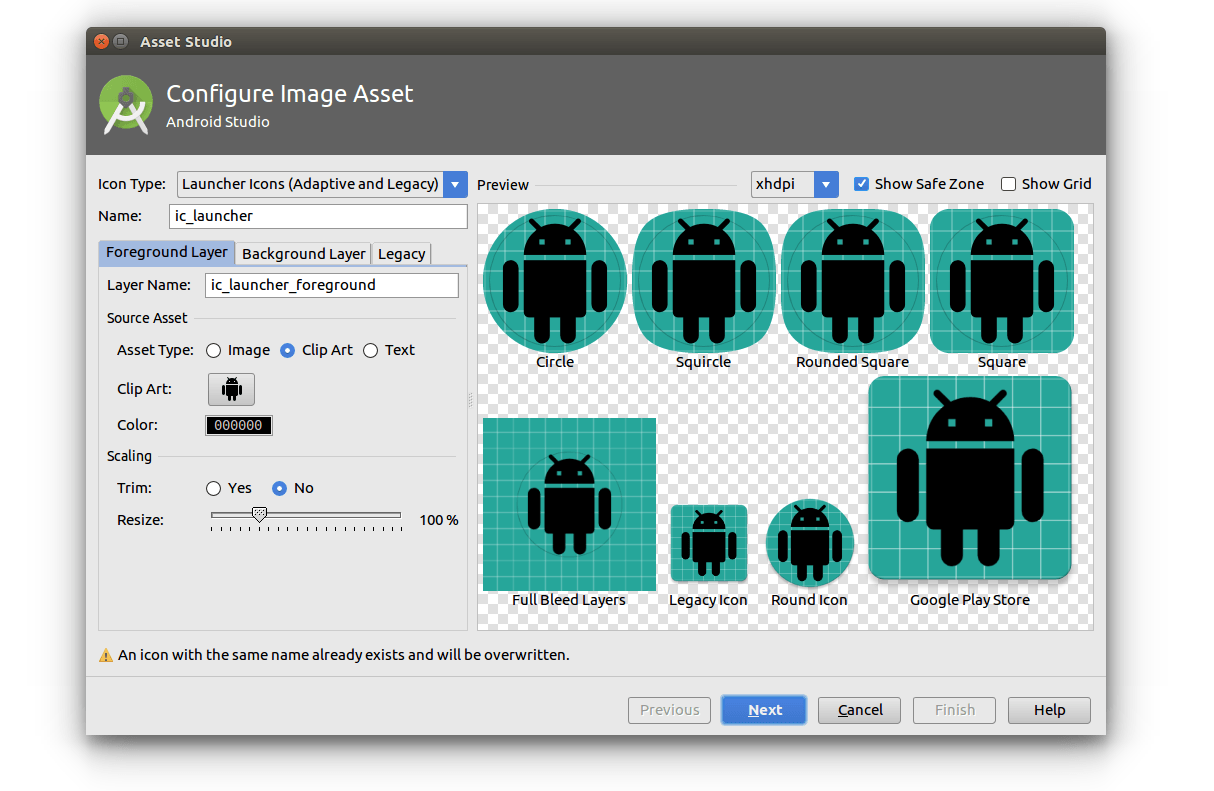
Не делай этого вручную
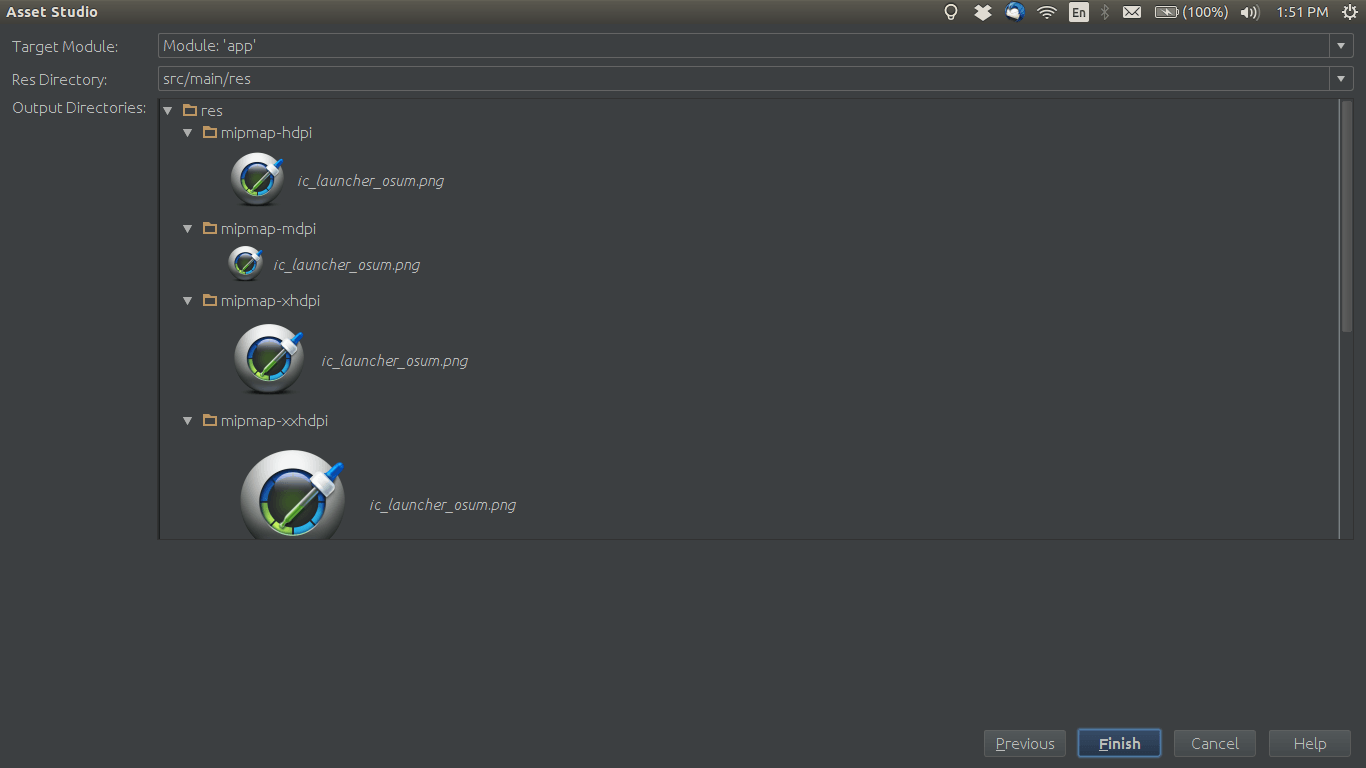
Я полагаю, вы могли бы сделать все это вручную, если хотите, но я должен сказать, что мои дни работы прошли. Android Studio 3.0 Asset Studio довольно хорош и сгенерирует их все для вас. Все, что вам нужно сделать, это предоставить достаточно большой передний план и фоновое изображение. (Я использовал изображение 1024 x 1024 px).
Чтобы открыть Asset Studio, выберите "Файл"> "Создать"> "Актив изображения".
Нет необходимости в сторонних инструментах, когда Android Studio может создавать иконки для нас.
File->New->Image AssetТогда выбирай
Launcher Iconsкак тип актива:Выберите изображение высокого разрешения для файла изображения:
Next->Finishгенерировать иконки
Наконец-то обновить android:icon поле имени в AndroidManifest.xml если необходимо.
Укажите не менее 512 пикселей X 512 пикселей и используйте этот инструмент: https://romannurik.github.io/AndroidAssetStudio/icons-launcher.html
Он сгенерирует все иконки для вас в правильном размере, включая веб-изображение для игрового магазина.
В соответствии с рекомендациями по проектированию материалов ( здесь, в разделе "Сетка единиц DP"), значок вашего продукта должен иметь размер 48 dp с отступом 1 dp, за исключением случая XXXHDPI, где отступ должен быть 4dp.
Итак, в пикселях размеры:
- 48 × 48 (т / д), с отступом 1 дп
- 72 × 72 (hdpi), с отступом 1 дп
- 96 × 96 (xhdpi), с отступом 1 дп
- 144 × 144 (xxhdpi), с отступом 1 дп
- 192 × 192 (xxxhdpi), с отступом 4 dp
Я рекомендую избегать использования VectorDrawable, так как некоторые программы запуска не поддерживают его, но я думаю, что WEBP должен быть в порядке, если у вас есть прозрачность поддержки minSdk для них (API 18 и выше - Android 4.3).
Если вы публикуете в Play Store, требования к тому, что загружать, существуют (на основе здесь):
- 32-битный PNG (с альфа-каналом)
- Размеры: 512 на 512 пикселей
- Максимальный размер файла: 1024 КБ
LDPI должен быть 36 х 36.
MDPI 48 х 48.
TVDPI 64 х 64.
HDPI 72 х 72.
XHDPI 96 х 96.
XXHDPI 144 х 144.
XXXHDPI 192 х 192.
Ну, как упомянул @MartinVonMartinsgrün. Теперь есть лучшие инструменты, чем генератор утверждений в андроид студии.
Для значка приложения (Панель инструментов, Панель действий, DrawableLeft и т. Д.) Используйте: http://romannurik.github.io/AndroidAssetStudio/icons-actionbar.html
Для запуска (значок приложения) Используйте: https://romannurik.github.io/AndroidAssetStudio/icons-launcher.html
Но вот несколько хитростей и способов получить лучшее разрешение для иконок и иконок запуска.
Шаг 1:
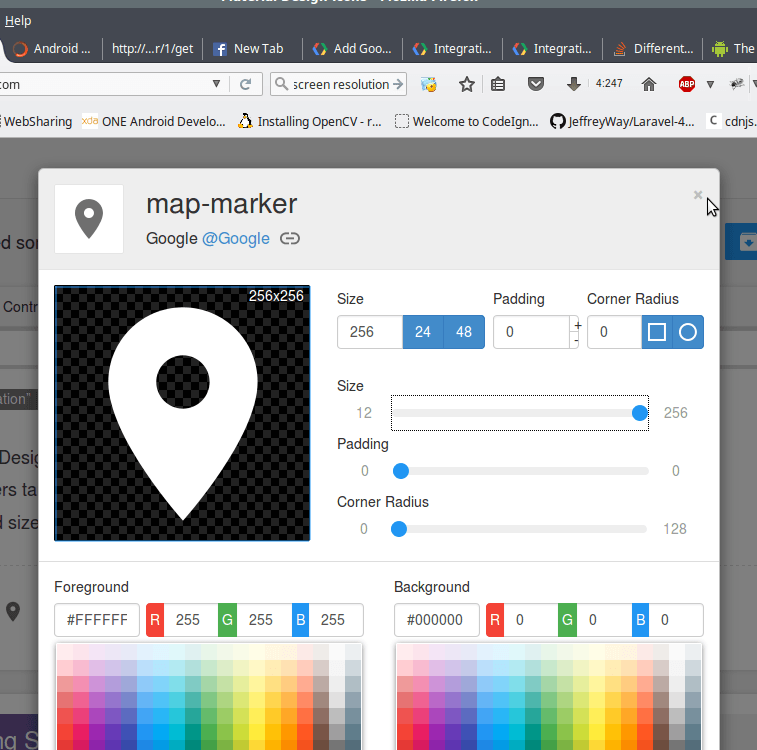
Сначала перейдите на https://materialdesignicons.com/ и выберите свою иконку. Или, если у вас есть значок в хорошем разрешении, пропустите этот шаг. Нажмите на нужный значок и нажмите "Расширенный экспорт", откроется окно, подобное приведенному ниже. 
Затем нажмите "Значок", чтобы создать значок (.png). Хитрость заключается в том, чтобы попытаться создать как можно большую иконку для устройств с высоким разрешением, и инструменты будут обрабатывать все это для небольших устройств, но если вы используете маленькую иконку, то при генерации иконки для устройств высокого класса вы потеряете разрешение.
Шаг 2:
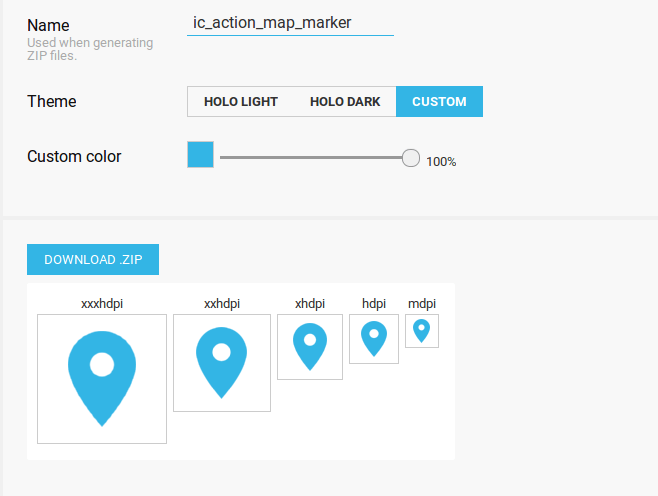
Затем перейдите на страницу "Инструменты" и загрузите иконку 
Нажмите "Пользовательский", если вы хотите покрасить свой значок. Независимо от того, какой цвет значка вы загружаете, с помощью Custom вы можете создать любой цвет, который вы хотите. Затем выберите имя и нажмите "Скачать.ZIP" . Это загрузит ZIP-файл со значком для большинства распространенных разрешений. Вы можете скопировать и вставить папку res в папку проекта вашего приложения, и вы увидите значок в области рисования.
Я опубликовал скрипт для генерации всех значков платформы для приложений PhoneGap из одного файла значков SVG. Если у вас есть существующие растровые изображения, я также включу некоторые примечания, которые могут помочь вам генерировать векторы SVG из существующего растрового изображения. Это не будет работать для всех растровых изображений, но может для вас.
У меня была та же проблема, но затем я понял, что расположение моей графической иконки в пределах допустимого квадрата (512 x 512 в моем случае) не было максимальным. Поэтому я повернул изображение и смог увеличить его, чтобы лучше заполнить углы. Затем я щелкнул правой кнопкой мыши на моем res папку в моем проекте в Android Studio, затем выберите New затем Image Asset, я провел через мастера, где мне нужно было выбрать файл изображения для использования. Затем, если вы установите флажок "Обрезать пустое пространство", убедитесь, что все края, которые могут, касаются сторон вашего квадрата. Эти шаги получили намного больше, чем оригинал.
Запустите изображение и размер изображения Slash для отправки в приложение Google Play Store
- Значок высокого разрешения. PFB таблица для необходимых размеров 32-битный PNG (с альфа-каналом), Размеры: 512px на 512px, Максимальный размер файла: 1024KB
Требуемый значок запуска и размер заставки
- Всего требуется минимум 2 скриншота (максимум 8 скриншотов для каждого типа, типы включают "Телефон", "7-дюймовый планшет" и "10-дюймовый планшет"). JPEG или 24-битный PNG (без альфа-канала), минимальный размер: 320 пикселей, Максимальный размер: 3840 пикселей, размеры выборки: 320 x 480, 480 x 800, 480 x 854,1280 x 720, 1280 x 800, 24-битный PNG или JPEG
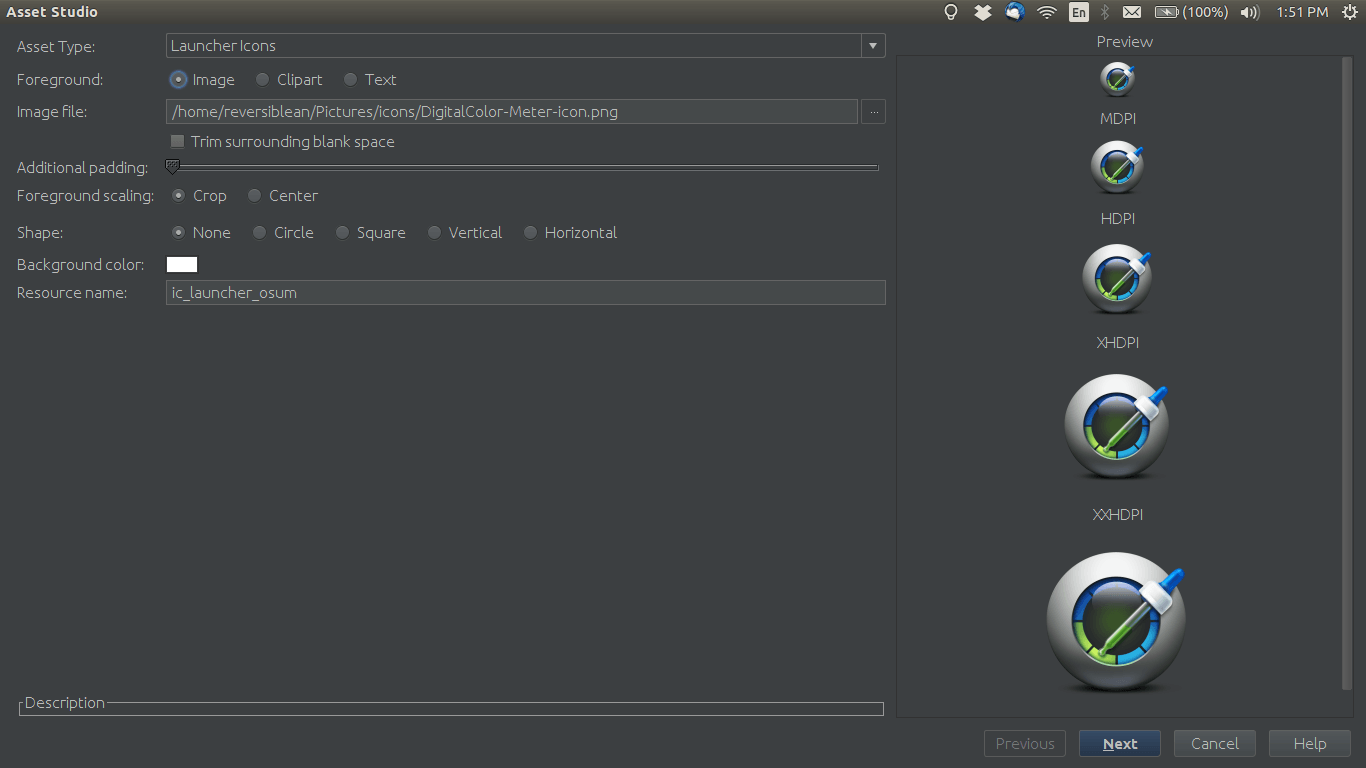
Вы можете создавать иконки непосредственно в самой студии android. Шаги, которые вы должны выполнить:
1. Щелкните правой кнопкой мыши Res->New->Image asset.
2.Измените тип актива на изображение.
3. Загрузите образ с локального диска
4. У вас есть опции для обрезки, изменения отступов и добавления фона. Измените значения, если вам нужно.
5. нажмите Далее-> Готово.
Изображение будет автоматически добавлено в mipmap-mdpi, mipmap-hdpi, mipmap-xhdpi, mipmap-xxhdpi, mipmap-xxxhdpi, если выбрать значок запуска или drawable-mdpi, drawable-hdpi, drawable-xhdpi, drawable-xxhdpi, drawable- XXXHDPI, если вы выбираете другой значок optins.