Android: использование LayoutParams для установки ширины объекта View
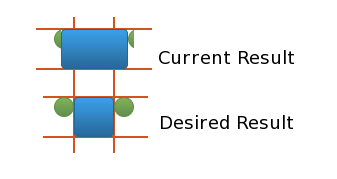
У меня есть элемент пользовательского интерфейса, с которым я работаю в моем приложении Android, который имеет пользовательскую ширину. Элемент пользовательского интерфейса по сути представляет собой блок с двумя зелеными кружками - один кружок слева от блока, а другой кружок справа от блока.
Я хочу иметь возможность устанавливать ширину всего элемента пользовательского интерфейса программно. Круги должны всегда иметь постоянный размер, и тогда блок, расположенный посередине, должен измерить сам размер, чтобы заполнить остальное пространство.
Вот что у меня сейчас есть:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<View
android:background="@drawable/green_circle"
android:id="@+id/left_green_circle"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_weight="1"
android:layout_gravity="center_horizontal"
/>
<View
android:background="@drawable/blue_rectangle"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:layout_gravity="center_horizontal"
/>
<View
android:background="@drawable/green_circle"
android:id="@+id/right_green_circle"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_weight="1"
android:layout_gravity="center_horizontal"
/>
</LinearLayout>
Затем я устанавливаю параметры макета просмотра в коде так:
int layoutLeft = block_x_position - green_circle_width;
int layoutWidth = block_width + (green_circle_width * 2);
RelativeLayout.LayoutParams layoutParams = new RelativeLayout.LayoutParams(layoutWidth, block_height);
layoutParams.setMargins(layoutLeft, block_y_position, 0, 0);
this.setLayoutParams(layoutParams);
this.requestLayout();
Я использую RelativeLayout в приведенном выше коде, потому что родительским элементом всего этого элемента View является RelativeLayout. К сожалению, я не получаю ожидаемых результатов. Моя переменная "block_width" - "40dp", а моя переменная "green_circle_width" - "20dp". Вот что я получаю:

Я пытался использовать "wrap_content" вместо "match_parent" в моем View XML, но это никак не влияет. Любая идея, почему мой блок расширяется за ширину, что я хотел бы, чтобы он был расширен?
Спасибо за любую помощь.
1 ответ
Вы видите обрезанные круги, потому что (я представляю) ширина изображений зеленого круга (jpg или png) больше 20dp. Если вы хотите масштабировать зеленые круги, используйте imageView и установите атрибут scaleType.
В противном случае вы получаете именно то, что вы хотите. Установив круговое представление 20dp, вы создаете много дополнительного пространства для блока, который нужно заполнить. Установите правильную ширину круга или используйте scaleType, и он будет работать.
Кроме того, вы, вероятно, не должны использовать match_parent в качестве ширины блока (что подразумевает, что он займет всю ширину, включая пространство, которое должно быть занято кругами). Вместо этого используйте некоторую произвольную ширину (например, 0dp) и установите layout_weight в 1.