Polymer 1.0 Есть ли готовый элемент диаграммы?
Я хочу добавить круговую диаграмму в моем приложении Polymer 1.0. я использовал chart-elements с Полимером 0.5, но при переходе на 1.0 он перестал работать!
Я пока не нашел ничего для 1.0. У 1.0 вообще есть готовый элемент диаграммы? Ищу помощь экспертов.
Заранее спасибо.
РЕДАКТИРОВАТЬ Согласно предложению Бена, я пытался с google-chart компонент, и это то, что я сделал. Но график не рендеринг.
Шаг 1: я установил google-chart используя bower install --save GoogleWebComponents/google-chart
Шаг 2. Создание пользовательского элемента с использованием yo polymer:el custom-pie-chart который выглядит так:
<dom-module id="custom-pie-chart">
<style>
:host
{
display: -webkit-flex;
display: -ms-flex;
display: flex;
margin: 0;
padding: 0;
width: 400px;
height: 300px;
}
#chartdiv
{
width: 100%;
}
google-chart
{
height: 300px;
width: 50em;
}
</style>
<template>
<link rel="stylesheet" href="custom-pie-chart.css">
<div id="chartdiv">
<google-chart
type='pie'
options='{"title": "Distribution of days in 2001Q1"}'
cols='[{"label":"Month", "type":"string"}, {"label":"Days", "type":"number"}]'
rows='[["Jan", 31],["Feb", 28],["Mar", 31]]'>
</google-chart>
</div>
</template>
</dom-module>
<script>
(function () {
Polymer({
is: 'custom-pie-chart',
ready: function () {
}
});
})();
</script>Шаг 3: Добавлены ссылки на google-chart и мой пользовательский элемент custom-pie-chart в elements.html
Шаг 4: Добавлено custom-pie-chart в моем index.html следующим образом:
<post-card id="sales-info" title="Points from customer">
<custom-pie-chart></custom-pie-chart>
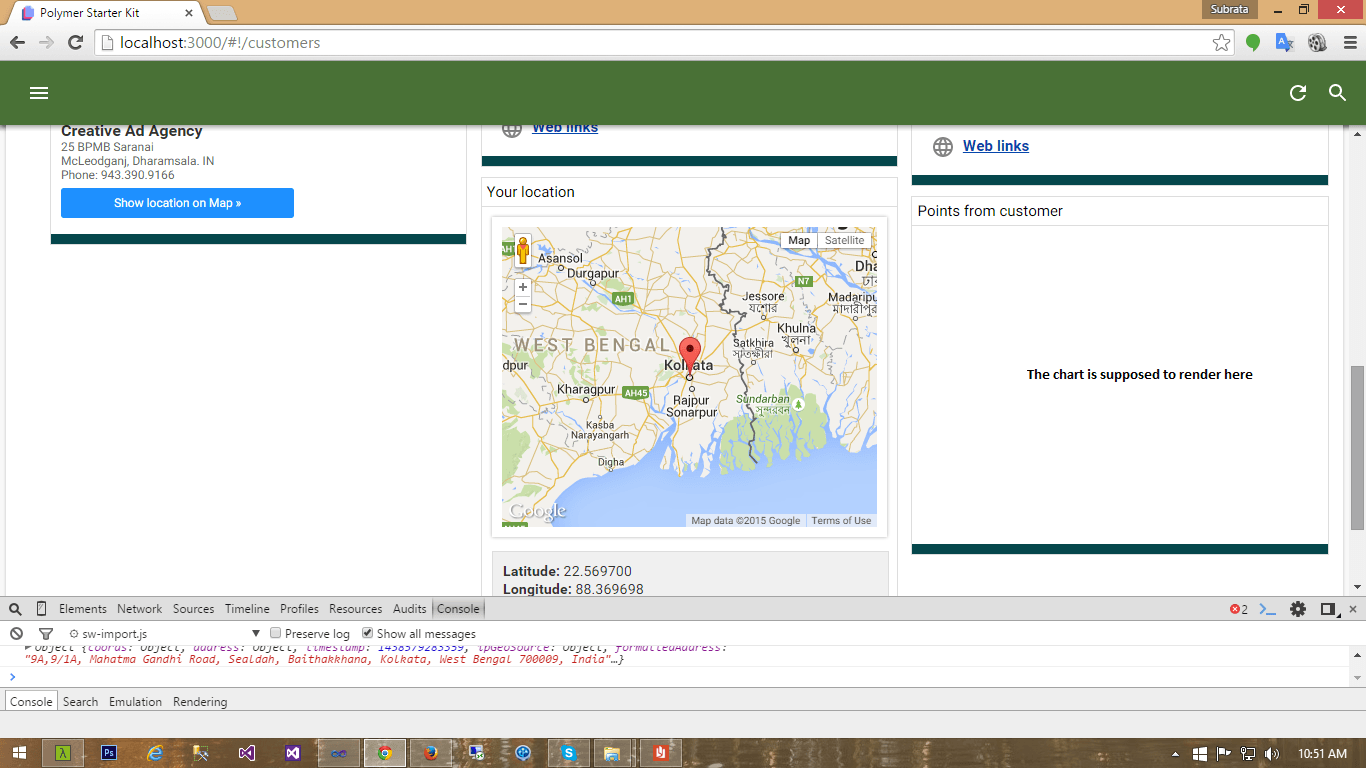
</post-card>Но график не рендеринг. Область становится пустой, как это:
Примечание: я также получаю следующую ошибку на консоли (Chrome)
Uncaught (in promise) TypeError: Request method 'POST' is unsupported
at TypeError (native)
at http://localhost:3000/bower_components/sw-toolbox/sw-toolbox.js:20:430
Я удалил все упоминания google-chart чтобы проверить, отвечает ли это. Но это все еще подходит.
Что я не так делаю? Пожалуйста помоги!
1 ответ
Это вызывает ошибку:
rows='[["Jan", 31],["Feb", 28],["Mar", 31]]'
потому что полимер только признает rows='[[...]]' и думает, что это привязка данных. Два пробела должны решить проблему:
rows='[ ["Jan", 31],["Feb", 28],["Mar", 31] ]'