Держите Plotly.js внутри карты
У меня есть график с plotly.js, когда я каждый раз меняю размер экрана, меняю размер экрана, размер графика тоже меняется, но он слишком велик для его контейнера.
часть моего кода (я удаляю много вещей, других следов, аннотаций и фигур)
<div class="row">
<div class="col-md-6">
<div class="card card-accent-danger">
<div class="card-header">
Explorer Plot #1
</div>
<div class='card-body'>
<div id="myplot"></div>
</div>
</div>
</div>
<script>
$(document).ready( function () {
$('#btn-plot').on('click', function(lvins) {
var url = "{{ api_url }}values?token={{ api_token() }}";
d3.json(url, function(error, data) {
var trace = {
x: data['x'],
autobinx: false,
xbins: {
start: min,
size: 1,
end: max
},
nbinx: data['xfit'].length,
type: 'histogram',
};
var trace2 = {
x: data['xfit'],
y: data['yfit'],
type: 'countour',
line: {
width: 3}
};
var layout = {
title: title,
width: 650,
height: 450,
showlegend: true,
}
var plot = [trace, trace2];
Plotly.newPlot('myplot', plot, layout});
});
});
</script>
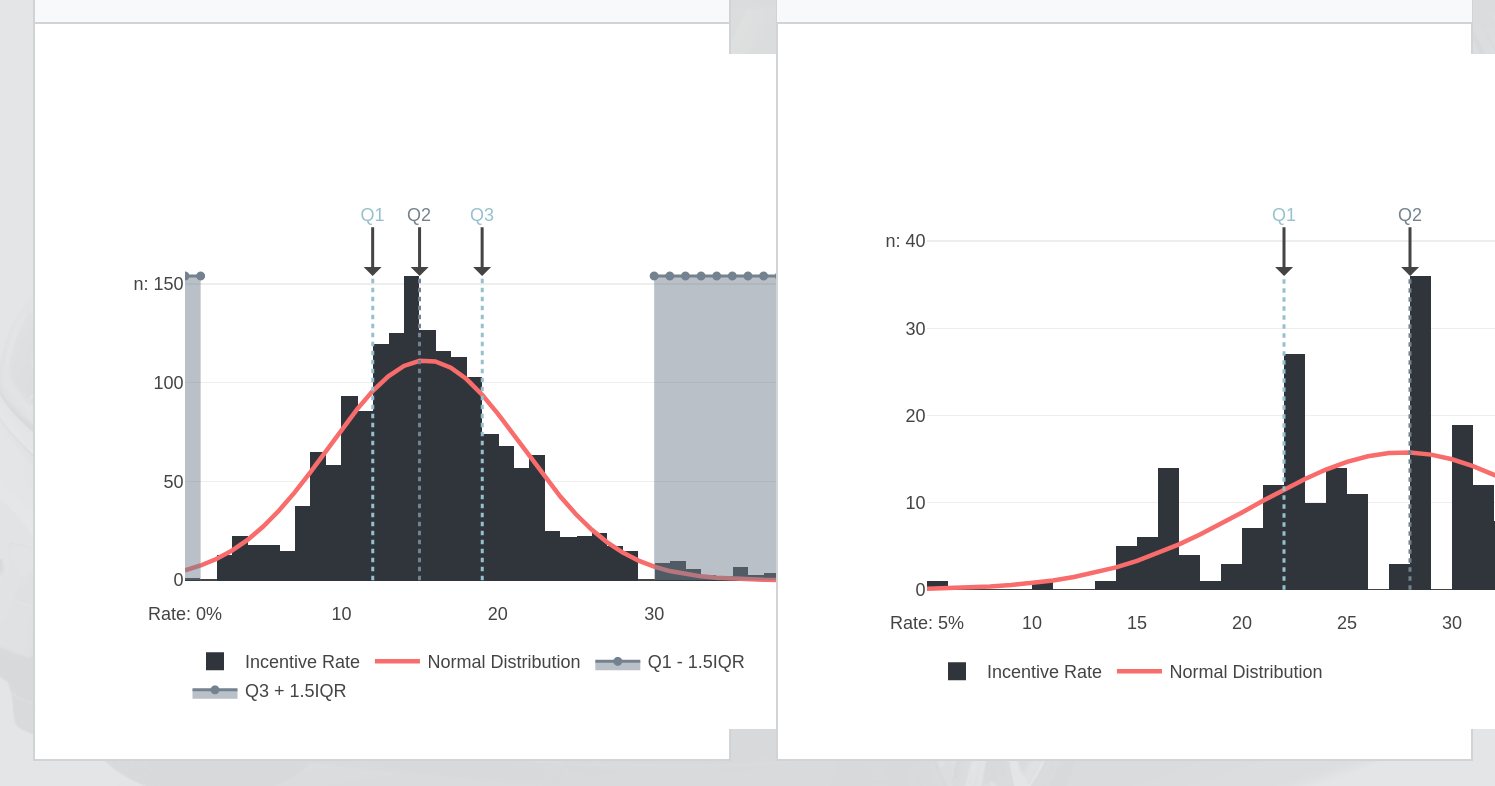
Это то, что я получаю (у меня есть два сюжета, составьте таким же образом)