Пользовательский, обычный, упорядоченный стиль списка пули
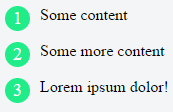
Я хочу стиль списка как этот ( jsfiddle):
Как видите, стиль списка:
- не один из стилей, предоставляемых CSS, т. е. пользовательский стиль
- регулярно, т. е. мне не нужно вручную вводить значения 1, 2, 3 и т. д. для
<li>s. Итак, если у меня есть четыре<li>s, он автоматически поместит четыре зеленых кружка с 1,2,3,4 в качестве значений.
Вопрос:
Как мне решить эту задачу?
1 ответ
Решение
Вы можете сделать это автоматически с помощью счетчиков CSS. Счетчики CSS увеличиваются, когда в DOM найден соответствующий селектор (мы также можем указать, на сколько увеличить, но это не входит в сферу этого ответа). Тогда значение счетчика может быть установлено на content свойство псевдоэлемента.
ul {
counter-reset: li-counter;
list-style-type: none;
}
li {
counter-increment: li-counter;
margin: 10px;
}
li:before {
display: inline-block;
content: counter(li-counter);
height: 30px;
width: 30px;
border-radius: 50%;
background: #20ED89;
color: white;
text-align: center;
line-height: 30px;
margin: 10px;
}<ul>
<li>Content</li>
<li>Content</li>
<li>Content</li>
<li>Content</li>
<li>Content</li>
<li>Content</li>
<li>Content</li>
<li>Content</li>
</ul>