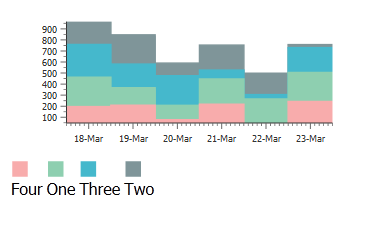
Легенда не отображается
Я начинающий пробовать пример построения диаграмм с помощью DOjo. Это код, который я выбрал на этом форуме. Я могу видеть график, но не могу увидеть легенду вообще...
Ошибка в объявлении виджета или некоторые файлы отсутствуют? Все файлы доступны в моей системе, хотя.. Я полностью потерян..
dojo.require("dojox.charting.Chart2D");
dojo.require("dojox.charting.Chart2D");
dojo.require("dojox.charting.themes.PlotKit.blue");
dojo.require("dojox.charting.widget.Legend");
dojo.require("dojox.layout.FloatingPane");
dojo.require("dojox.charting.themes.MiamiNice");
dojo.require("dojo.colors");
makeCharts = function() {
var chart1 = new dojox.charting.Chart2D("simplechart");
chart1.addPlot("default", {
type: "StackedColumns",
markers: true,
tension: 3,
shadows: {
dx: 2,
dy: 2,
dw: 2
}
});
chart1.addAxis("x", {
labels: [{
value: 1,
text: '18-Mar'
}, {
value: 2,
text: '19-Mar'
}, {
value: 3,
text: '20-Mar'
}, {
value: 4,
text: '21-Mar'
}, {
value: 5,
text: '22-Mar'
}, {
value: 6,
text: '23-Mar'
}]
});
chart1.addAxis("y", {
vertical: true
});
chart1.addSeries("Four", [196, 209, 77, 218, 48, 243]);
chart1.addSeries("One", [266, 158, 131, 228, 217, 262]);
chart1.addSeries("Three", [296, 214, 267, 80, 40, 225]);
chart1.addSeries("Two", [207, 264, 115, 227, 193, 27]);
chart1.setTheme(dojox.charting.themes.MiamiNice);
chart1.render();
var legend = new dojox.charting.widget.Legend({
chart: chart1,
horizontal: true
}, "legend");
};
dojo.addOnLoad(makeCharts);<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/dojo/1.6/dojo/resources/dojo.css">
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/dojo/1.6.0/dijit/themes/tundra/tundra.css" media="screen" />
<script src="http://ajax.googleapis.com/ajax/libs/dojo/1.6.0/dojo/dojo.xd.js" data-dojo-config="isDebug: true, parseOnLoad: true"></script>
<body class="tundra">
<div id="simplechart" style="width: 350px; height: 150px;"></div>Пожалуйста, помогите..
2 ответа
Я добавляю код, подобный этому
<div id="legend"></div>
По этому коду
<div id="simplechart" style="width: 350px; height: 150px;"></div>
И я получил эту картину.

Это тебе нужно правильно?
(Я не силен в английском, извините за это.)
dojox.charting.widget.Legend нужен контейнерный узел (например, div). В вашем случае добавление:
<div id="legend"></div>
после:
<div id="simplechart" style="width: 350px; height: 150px;"></div>
должен сделать свое дело.