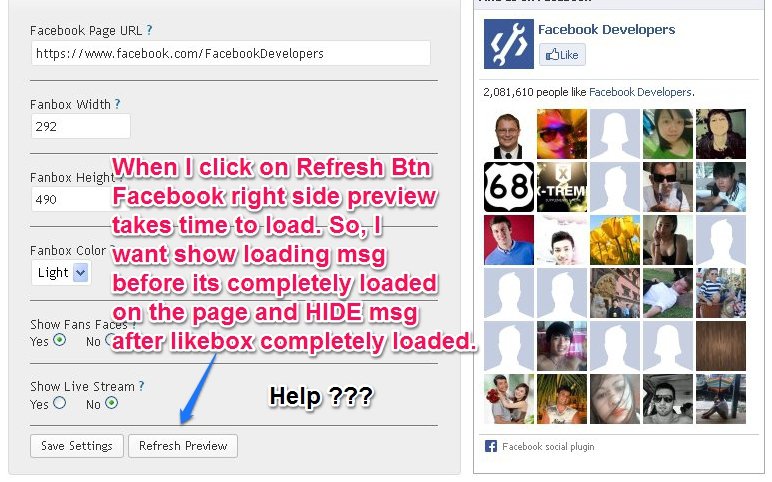
Показывать сообщение о загрузке до того, как Facebook как коробка полностью загружена
Любой простой способ показать значок загрузки или сообщение, пока не загрузится поле, похожее на Facebook.
И скрыть сообщение / значок после того, как поле полностью загружено на странице.
Щелчок:

Код:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=488390501239538";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
function TakePreview()
{
jQuery('#loadingmsg').show();
location.href = location.href;
}
<div id="previewfanbox">
<strong>Fanbox Widget Preview</strong><br>
<p id="loadingmsg" style="display:none;">Loading Like Box, please wait...</p>
<div class="fb-like-box" data-href="https://www.facebook.com/FacebookDevelopers" data-width="292" data-show-faces="true" data-header="true" data-stream="false" data-show-border="true">
</div>
</div>
<input name="takepreview" id="takepreview" class="button" type="button" value="Refresh Preview" onclick="return TakePreview();"><br>
Поэтому, пожалуйста, предложите мне простой способ или любой другой способ добиться этого. Спасибо товарищи!
1 ответ
Я настроил это с помощью чистого CSS!
При использовании HTML5 Like Box Facebook добавляет атрибут данных после загрузки Like Box. Таким образом, чтобы нацелить состояние загрузки, я добавил GIF счетчика в контейнер, а затем удалил его с помощью селектора атрибутов:
.fb-like-box {
background-image: url(../img/loading_icon.gif);
background-position: center;
background-repeat: no-repeat;
}
.fb-like-box[fb-xfbml-state="rendered"] {
background-image: none;
}
В зависимости от вашей реализации, вам может понадобиться / захотеть принудительно задать высоту в состоянии загрузки и некоторые стили в контейнере div также во время загрузки блока, но это должно помочь вам начать.
Единственное незначительное предостережение заключается в том, что это работает только в браузерах, которые поддерживают селекторы атрибутов, но единственным "основным" является IE7, для которого большинство людей отказались от поддержки в это время.
Есть один атрибут fb-xfbml-state="none" что вы должны добавить вручную в свой fb-like-box класс в HTML, чтобы подчеркнуть ваш fb-like-box вручную.
<div
class="fb-like-box"
fb-xfbml-state="none"
data-href="https://www.facebook.com/FacebookDevelopers"
data-width="292"
data-show-faces="true"
data-header="true"
data-stream="false"
data-show-border="true">
</div>
Теперь напишите CSS для загрузчика
.fb-like-box[fb-xfbml-state="parsed"], .fb-video[fb-xfbml-state="none"]{
background-image: url("../img/loader-icon.gif");
background-position: center;
background-repeat: no-repeat;
}
.fb-like-box[fb-xfbml-state="rendered"] {
background-image: none;
}
Поскольку вы не предоставили точный CSS-код своей страницы... Я демонстрирую свой код на своем примере, используя тот же код, что и я.
Ссылка на перо: https://jsfiddle.net/ashuvssut/rLh2cauj/1/ (подождите секунду! У этого пера просто есть код, который работает... но это перо не отображает эти вложения FB, потому что эти веб-сайты пера не поддерживать эту функцию)
Доказательство того, что это работает: посетите https://ashuvssut.github.io/Bless-n-Bliss/events.html.