Граница для просмотра изображений в Android?
Как я могу установить границу для ImageView и изменить его цвет в Android?
18 ответов
Я установил приведенный ниже xml на фон просмотра изображений как Drawable. Оно работает.
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#FFFFFF" />
<stroke android:width="1dp" android:color="#000000" />
<padding android:left="1dp" android:top="1dp" android:right="1dp"
android:bottom="1dp" />
</shape>
А потом добавить android:background="@drawable/yourXmlFileName" на ваш ImageView
Ниже приведен код, который я использовал, чтобы иметь черную рамку. Обратите внимание, что я не использовал дополнительный XML-файл для границы.
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/red_minus_icon"
android:background="#000000"
android:padding="1dp"/>
ImageView в файле XML
<ImageView
android:id="@+id/myImage"
android:layout_width="100dp"
android:layout_height="100dp"
android:padding="1dp"
android:scaleType="centerCrop"
android:cropToPadding="true"
android:background="@drawable/border_image"
android:src="@drawable/ic_launcher" />
сохраните приведенный ниже код с именем border_image.xml, и он должен быть в папке drawable
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient android:startColor="#ffffff"
android:endColor="#ffffff"
android:angle="270" />
<corners android:radius="0dp" />
<stroke android:width="0.7dp" android:color="#b4b4b4" />
</shape>
если вы хотите задать закругленный угол для границы изображения, вы можете изменить строку в файле border.xml
<corners android:radius="4dp" />
Это старый пост, который я знаю, но я подумал, что это может кому-то помочь.
Если вы хотите смоделировать полупрозрачную границу, которая не перекрывает "сплошной" цвет фигуры, используйте это в своем XML. Обратите внимание, что здесь я вообще не использую тег "штрих", так как кажется, что он всегда перекрывает фактическую нарисованную форму.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="rectangle" >
<solid android:color="#55111111" />
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp" />
<corners android:radius="5dp" />
</shape>
</item>
<item>
<shape android:shape="rectangle" >
<padding
android:bottom="5dp"
android:left="5dp"
android:right="5dp"
android:top="5dp" />
<solid android:color="#ff252525" />
</shape>
</item>
</layer-list>
С помощью Material design и нового виджета ShapeableImageView вы можете легко создать изображение с рамкой, используя
strokeColorа также
strokeWidthатрибуты. Это просто и не требует создания дополнительного XML-файла.
<com.google.android.material.imageview.ShapeableImageView
android:layout_width="200dp"
android:layout_height="200dp"
app:strokeColor="@color/black"
app:strokeWidth="2dp"
app:srcCompat="@drawable/sample_image" />
Приведенный выше код создает черную рамку шириной 2 dp.
В тех случаях, когда вам может понадобиться добавить обводку к закругленному изображению, вы можете использовать
shapeAppearanceOverlayатрибут. Это позволяет рисовать растровое изображение заданной формы (в данном случае круглой). Проверьте приведенный ниже код для получения более подробной информации:
<com.google.android.material.imageview.ShapeableImageView
android:layout_width="200dp"
android:layout_height="200dp"
app:shapeAppearanceOverlay="@style/circleImageView"
app:srcCompat="@drawable/sample_image"
app:strokeColor="@color/black"
app:strokeWidth="2dp" />
Добавьте приведенный ниже код в свой
styles.xmlфайл:
<!-- Circle Shape -->
<style name="circleImageView" parent="">
<item name="cornerFamily">rounded</item>
<item name="cornerSize">50%</item>
</style>
Убедитесь, что ваше приложение расширяет тему дизайна материалов, чтобы использовать
ShapeableImageView.
Создать границу
Создайте XML-файл (например, "frame_image_view.xml") со следующим содержимым в папке для рисования:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<stroke
android:width="@dimen/borderThickness"
android:color="@color/borderColor" />
<padding
android:bottom="@dimen/borderThickness"
android:left="@dimen/borderThickness"
android:right="@dimen/borderThickness"
android:top="@dimen/borderThickness" />
<corners android:radius="1dp" /> <!-- remove line to get sharp corners -->
</shape>
Заменить @dimen/borderThickness а также @color/borderColor с тем, что вы хотите, или добавьте соответствующий размер / цвет.
Добавьте Drawable в качестве фона в ImageView:
<ImageView
android:id="@+id/my_image_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/frame_image_view"
android:cropToPadding="true"
android:adjustViewBounds="true"
android:scaleType="fitCenter" />
Вы должны использовать android:cropToPadding="true", в противном случае заданное заполнение не действует. В качестве альтернативы используйтеandroid:padding="@dimen/borderThickness"в вашем ImageView, чтобы добиться того же. Если граница образует родительский элемент вместо вашего ImageView, попробуйте использоватьandroid:adjustViewBounds="true".
Изменить цвет границы
Самый простой способ изменить цвет границы в коде - использовать атрибут tintBackgound.
ImageView img = findViewById(R.id.my_image_view);
img.setBackgroundTintList(ColorStateList.valueOf(Color.RED); // changes border color to red
или
ImageView img = findViewById(R.id.my_image_view);
img.setBackgroundTintList(getColorStateList(R.color.newColor));
Не забудьте определить свой newColor.
Добавьте фон Drawable, как res/drawables/background.xml:
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@android:color/white" />
<stroke android:width="1dp" android:color="@android:color/black" />
</shape>
Обновите фон ImageView в res/layout/foo.xml:
...
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="1dp"
android:background="@drawable/background"
android:src="@drawable/bar" />
...
Исключите заполнение ImageView, если вы хотите, чтобы src рисовал поверх фона.
Это было использовано выше, но не упоминается исключительно.
setCropToPadding(boolean)
If true, the image will be cropped to fit within its padding.
Это заставит источник ImageView вписаться в дополнение, добавленное к его фону.
Через XML это может быть показано ниже,
android:cropToPadding="true"
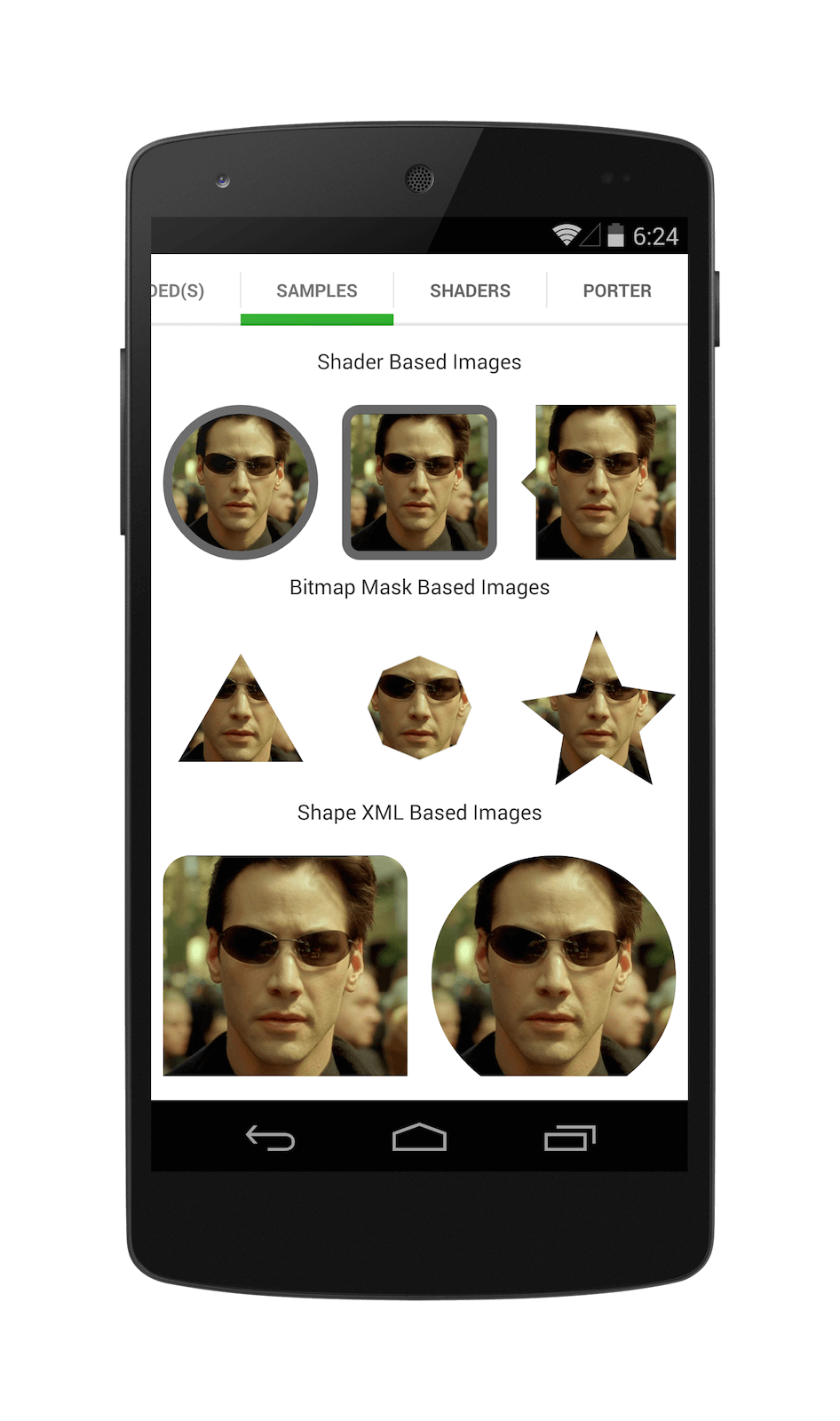
Для тех, кто ищет пользовательские границы и форму ImageView. Вы можете использовать https://github.com/siyamed/android-shape-imageview
Просто добавь compile 'com.github.siyamed:android-shape-imageview:0.9.+@aar' на ваш build.gradle,
И использовать в вашем макете.
<com.github.siyamed.shapeimageview.BubbleImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/neo"
app:siArrowPosition="right"
app:siSquare="true"/>
Вы должны создать background.xml в Res/ Drawable этот код
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#FFFFFF" />
<corners android:radius="6dp" />
<stroke
android:width="6dp"
android:color="@android:color/white" />
<padding
android:bottom="6dp"
android:left="6dp"
android:right="6dp"
android:top="6dp" />
</shape>
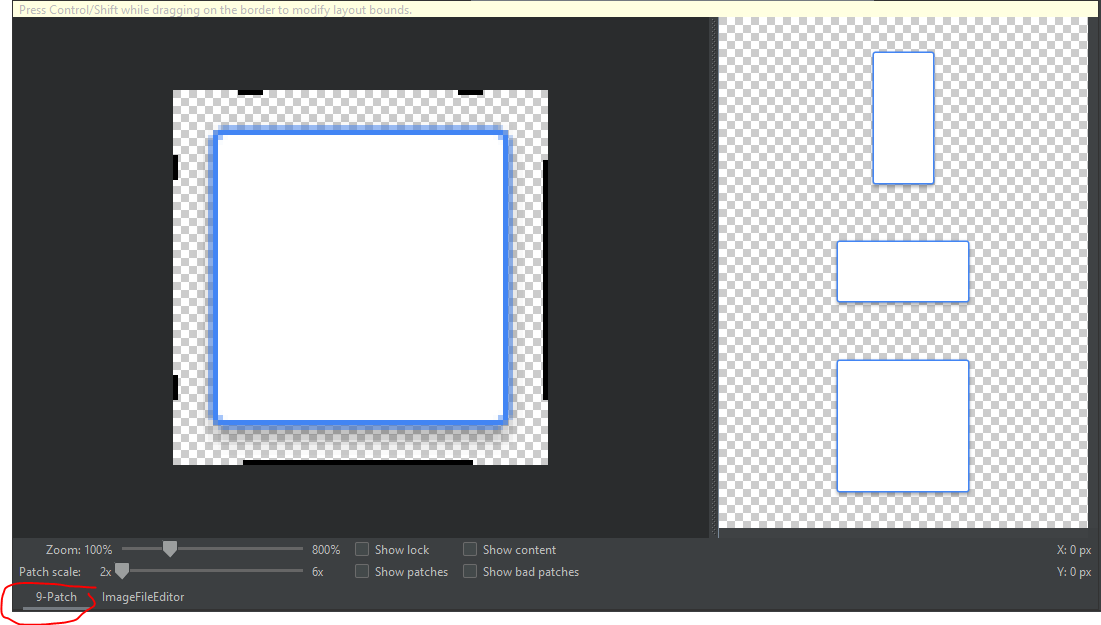
Вы можете использовать патч 9 в студии andorid для создания границ!
Я искал решение, но не нашел, поэтому пропустил эту часть
затем я перехожу к изображениям Google с активами firebase и случайно обнаружил, что они используют 9patch
вот ссылка: https://developer.android.com/studio/write/draw9patch, вам просто нужно перетащить туда, где находятся края
это как граница в единстве
В том же XML я использовал следующее:
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ffffff" <!-- border color -->
android:padding="3dp"> <!-- border width -->
<ImageView
android:layout_width="160dp"
android:layout_height="120dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:scaleType="centerCrop" />
</RelativeLayout>
Я почти разочаровался в этом.
Это мое условие использования скольжения для загрузки изображения, см. Подробную проблему скольжения здесь о преобразованиях с закругленными углами и здесь
У меня такие же атрибуты для моих ImageView, для всех ответьте здесь 1, здесь 2 и здесь 3
android:cropToPadding="true"
android:adjustViewBounds="true"
android:scaleType="fitCenter"`
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/path_to_rounded_drawable"
Но все равно безуспешно.
После некоторого исследования, используя foregroundатрибуты из этого ответа SO здесь дают результатandroid:foreground="@drawable/all_round_border_white"
к сожалению, это дает мне "неприятный" угол границы, как на изображении ниже:
Следующее - мое самое простое решение этой долгой проблемы.
<FrameLayout
android:layout_width="112dp"
android:layout_height="112dp"
android:layout_marginLeft="16dp" <!-- May vary according to your needs -->
android:layout_marginRight="16dp" <!-- May vary according to your needs -->
android:layout_centerVertical="true">
<!-- following imageView acts as the boarder which sitting in the background of our main container ImageView -->
<ImageView
android:layout_width="112dp"
android:layout_height="112dp"
android:background="#000"/>
<!-- following imageView holds the image as the container to our image -->
<!-- layout_margin defines the width of our boarder, here it's 1dp -->
<ImageView
android:layout_width="110dp"
android:layout_height="110dp"
android:layout_margin="1dp"
android:id="@+id/itemImageThumbnailImgVw"
android:src="@drawable/banana"
android:background="#FFF"/> </FrameLayout>
В следующем ответе я объяснил это достаточно хорошо, пожалуйста, посмотрите на это тоже!
Я надеюсь, что это будет полезно для кого-то еще там!
Просто добавьте этот код в свой ImageView:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid
android:color="@color/white"/>
<size
android:width="20dp"
android:height="20dp"/>
<stroke
android:width="4dp" android:color="@android:color/black"/>
<padding android:left="1dp" android:top="1dp" android:right="1dp"
android:bottom="1dp" />
</shape>
Мне было гораздо проще сделать это:
1) Отредактируйте рамку, чтобы содержимое находилось внутри (с помощью инструмента 9patch).
2) Поместите ImageView внутри Linearlayoutи установите нужный фон или цвет рамки в качестве фона Linearlayout, Когда вы устанавливаете рамку так, чтобы содержимое было внутри себя, ваш ImageView будет внутри фрейма (именно там, где вы устанавливаете контент с помощью инструмента 9patch).
Добавьте в фигуру следующий код:
<gradient
android:angle="135"
android:endColor="#FF444444"
android:centerColor="#FFAAAAAA"
android:startColor="#FFFFFFFF"/>
и вуаля, у вас есть граница (более или менее) с отступом, а источник света установлен слева вверху. Поиграйте с размером растрового изображения (по отношению к размеру изображения я использовал изображение 200dp x 200dp и растровое изображение 196dp x 196dp в примере с радиусом 14dp для углов) и отступы, чтобы получить лучший результат. Поменяйте местами конечный и начальный цвет для эффекта скошенной кромки.
Вот полный код формы, которую вы видите на изображении (сохраните его в res/drawable, например, border_shape.xml):
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:angle="135"
android:endColor="#FF444444"
android:centerColor="#FFAAAAAA"
android:startColor="#FFFFFFFF"/>
<padding
android:top="2dp"
android:left="2dp"
android:right="2dp"
android:bottom="2dp"/>
<corners
android:radius="30dp"/>
</shape>
И назовите это в своем изображении следующим образом:
android:scaleType="center"
android:background="@drawable/border_shape"
android:cropToPadding="true"
android:adjustViewBounds="true"
А вот код растрового изображения со скругленными углами:
Bitmap getRoundedRectBitmap(Bitmap bitmap, float radius) {
Paint paint = new Paint();
PorterDuffXfermode pdmode = new PorterDuffXfermode(PorterDuff.Mode.SRC_IN);
Bitmap bm = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bm);
Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
RectF rectF = new RectF(rect);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(0xff424242);
canvas.drawRoundRect(rectF, radius, radius, paint);
paint.setXfermode(pdmode);
canvas.drawBitmap(bitmap, rect, rect, paint);
return bm;
}