Импульсная анимация с использованием GroundOverlay
Мне нужно показать местоположение A и местоположение B с помощью импульсной анимации. Я могу добиться этого с помощью приведенного ниже кода. Но проблема, с которой я сталкиваюсь, заключается в том, что GroundOverlay меняет свой размер при изменении уровня масштабирования. Если местоположения A и B находятся близко друг к другу (т.е. уровень масштабирования карты высок), радиус импульса слишком велик. Когда я уменьшаю масштаб, он становится слишком маленьким.
Как я могу сохранить размер наложения одинаковым, независимо от уровня масштабирования карты.
Ссылка на приведенный ниже код приведена здесь: анимированный прозрачный круг в Google Maps v2 НЕ анимируется правильно
private void showRipples(LatLng latLng, int color) {
GradientDrawable d = new GradientDrawable();
d.setShape(GradientDrawable.OVAL);
d.setSize(500, 500);
d.setColor(ContextCompat.getColor(Activity.this, color));
d.setStroke(0, Color.TRANSPARENT);
final Bitmap bitmap = Bitmap.createBitmap(d.getIntrinsicWidth()
, d.getIntrinsicHeight()
, Bitmap.Config.ARGB_8888);
// Convert the drawable to bitmap
final Canvas canvas = new Canvas(bitmap);
d.setBounds(0, 0, canvas.getWidth(), canvas.getHeight());
d.draw(canvas);
// Radius of the circle
final int radius = getResources().getDimensionPixelSize(R.dimen.ripple_radius);
// Add the circle to the map
final GroundOverlay circle = googleMap.addGroundOverlay(new GroundOverlayOptions()
.position(latLng, 2 * radius).image(BitmapDescriptorFactory.fromBitmap(bitmap)));
// Prep the animator
PropertyValuesHolder radiusHolder = PropertyValuesHolder.ofFloat("radius", 1, radius);
PropertyValuesHolder transparencyHolder = PropertyValuesHolder.ofFloat("transparency", 0, 1);
ValueAnimator valueAnimator = new ValueAnimator();
valueAnimator.setRepeatCount(ValueAnimator.INFINITE);
valueAnimator.setRepeatMode(ValueAnimator.RESTART);
valueAnimator.setValues(radiusHolder, transparencyHolder);
valueAnimator.setDuration(DURATION);
valueAnimator.setEvaluator(new FloatEvaluator());
valueAnimator.setInterpolator(new AccelerateDecelerateInterpolator());
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
float animatedRadius = (float) valueAnimator.getAnimatedValue("radius");
float animatedAlpha = (float) valueAnimator.getAnimatedValue("transparency");
circle.setDimensions(animatedRadius * 2);
circle.setTransparency(animatedAlpha);
}
});
// start the animation
valueAnimator.start();
}
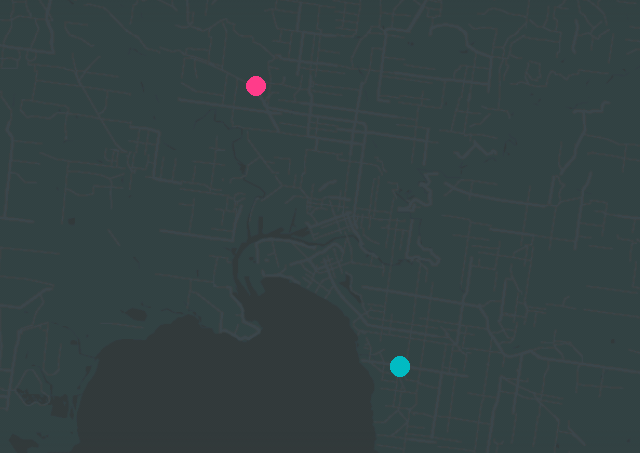
[это то, что я получаю, когда два места находятся далеко друг от друга] [ ] 1
] 1
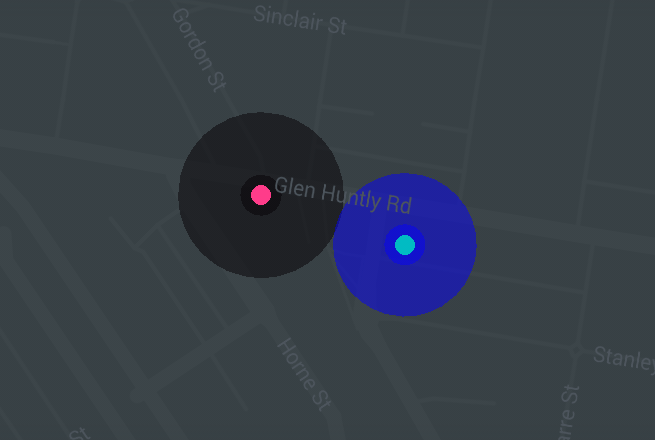
Если два местоположения находятся близко друг к другу, я получаю такое поведение 
Для первого изображения, если я увеличу масштаб, то вижу анимацию пульса.
Есть ли способ сохранить радиус импульса одинаковым независимо от уровня масштабирования?
2 ответа
Это происходит потому, что GroundOverlay увеличено вместе с картой Google. Чтобы избежать этого, вы должны воссоздать наложение для каждого уровня масштабирования с исправленным радиусом для этого уровня масштабирования и широты (meters_to_pixels в примере исходного кода). Для избежания GroundOverlay Отдых, который вы должны хранить, создан GroundOverlay Объект и удалить его перед созданием нового. Для этого вам нужны некоторые изменения в вашем showRipples() Метод - должен вернуть созданный оверлей. Полный исходный код, например, с одним маркером:
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
private static final String TAG = MainActivity.class.getSimpleName();
private final LatLng RED_MARKER = new LatLng(-37.884312, 145.000623);
private GoogleMap mGoogleMap;
private MapFragment mMapFragment;
private GroundOverlay mRedPoint = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mMapFragment = (MapFragment) getFragmentManager()
.findFragmentById(R.id.map_fragment);
mMapFragment.getMapAsync(this);
}
@Override
public void onMapReady(GoogleMap googleMap) {
mGoogleMap = googleMap;
mGoogleMap.setOnCameraIdleListener(new GoogleMap.OnCameraIdleListener() {
@Override
public void onCameraIdle() {
// if overlay already exists - remove it
if (mRedPoint != null) {
mRedPoint.remove();
}
mRedPoint = showRipples(RED_MARKER, Color.RED);
}
});
mGoogleMap.animateCamera(CameraUpdateFactory.newLatLngZoom(RED_MARKER, 16));
}
private GroundOverlay showRipples(LatLng latLng, int color) {
GradientDrawable d = new GradientDrawable();
d.setShape(GradientDrawable.OVAL);
d.setSize(500, 500);
d.setColor(color);
d.setStroke(0, Color.TRANSPARENT);
final Bitmap bitmap = Bitmap.createBitmap(d.getIntrinsicWidth()
, d.getIntrinsicHeight()
, Bitmap.Config.ARGB_8888);
// Convert the drawable to bitmap
final Canvas canvas = new Canvas(bitmap);
d.setBounds(0, 0, canvas.getWidth(), canvas.getHeight());
d.draw(canvas);
// Radius of the circle for current zoom level and latitude (because Earth is sphere at first approach)
double meters_to_pixels = (Math.cos(mGoogleMap.getCameraPosition().target.latitude * Math.PI /180) * 2 * Math.PI * 6378137) / (256 * Math.pow(2, mGoogleMap.getCameraPosition().zoom));
final int radius = (int)(meters_to_pixels * getResources().getDimensionPixelSize(R.dimen.ripple_radius));
// Add the circle to the map
final GroundOverlay circle = mGoogleMap.addGroundOverlay(new GroundOverlayOptions()
.position(latLng, 2 * radius).image(BitmapDescriptorFactory.fromBitmap(bitmap)));
// Prep the animator
PropertyValuesHolder radiusHolder = PropertyValuesHolder.ofFloat("radius", 1, radius);
PropertyValuesHolder transparencyHolder = PropertyValuesHolder.ofFloat("transparency", 0, 1);
ValueAnimator valueAnimator = new ValueAnimator();
valueAnimator.setRepeatCount(ValueAnimator.INFINITE);
valueAnimator.setRepeatMode(ValueAnimator.RESTART);
valueAnimator.setValues(radiusHolder, transparencyHolder);
valueAnimator.setDuration(1000);
valueAnimator.setEvaluator(new FloatEvaluator());
valueAnimator.setInterpolator(new AccelerateDecelerateInterpolator());
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
float animatedRadius = (float) valueAnimator.getAnimatedValue("radius");
float animatedAlpha = (float) valueAnimator.getAnimatedValue("transparency");
circle.setDimensions(animatedRadius * 2);
circle.setTransparency(animatedAlpha);
}
});
// start the animation
valueAnimator.start();
return circle;
}
}
Допустим, вы хотите, чтобы радиус круга наложения был фиксированным (поотношению к пикселям экрана), например, 1/10 ширины экрана (при текущем увеличении).
// compute width of visible region
// get lat-lng of left and right points
LatLng left = googleMap.getProjection().getVisibleRegion().farLeft;
LatLng right = googleMap.getProjection().getVisibleRegion().farRight;
// compute distance between points
float[] results = new float[1];
Location.distanceBetween(left.latitude, left.longitude,right.latitude,right.longitude, results);
// scale to desired relative radius size
float scaledRadius = results[0] * 0.10F;
// and use that for radius - taken from OP code and use 'scaledRadius'
final GroundOverlay circle = googleMap.addGroundOverlay(new GroundOverlayOptions()
.position(latLng, scaledRadius).image(BitmapDescriptorFactory.fromBitmap(bitmap)));
В этом примере в качестве оси масштабирования используется ширина, но вы также можете использовать высоту или диагональ (используя разные точки проекции).
Использование "далеко" можно заменить на "рядом" - оно используется для учета наклона, поэтому вам придется экспериментировать.
Так что теперь значение вашего ресурса является коэффициентом масштабирования, а не значением абсолютного радиуса - поэтому для этого примера вы должны установить значение ресурса равным 0,10F и использовать его там, где оно жестко задано выше.
Если вы хотите, чтобы импульс (и оверлей) работал после / во время масштабирования, вам нужно обновить ширину оверлейного круга (circle.setWidth(scaledRadius)), используя событие onCameraIdle - используя те же вычисления, что и для scaledRadius, такой как:
public void onCameraIdle() {
if (circle != null) {
// compute scaled radius as in above code...
// The 1-argument version is specifically width
circle.setDimensions(scaledRadius);
}
}